动态导入
Python30 动态导入模块/断言
动态导入模块方式1(解释器调用)根据当前目录结构进行动态导入模块设置#在A1.py中from code1 import aa #使用该方式就可以导入aa这个模块#在A1.py中modname = 'aa'from code1 import

React Native中怎么实现动态导入
这篇文章主要介绍“React Native中怎么实现动态导入”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“React Native中怎么实现动态导入”文章能帮助大家解决问题。背景随着业务的发展,每一

EasyExcel动态头导出
前言 这段时间的项目中需要导出动态表格。 根据所选的参数导出对应的字段内容 下图所示选择下面几个tab页就需要导出对应的表头字段 下面为具体实现的效果。表头样式可以通过EasyExcel 提供的方法自定义。 具体实现 主要是通过 传

vue实现导入json解析成动态el-table树表格
本文主要介绍了vue实现导入json解析成动态el-table树表格,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

Vue3实现动态导入Excel表格数据的方法详解
在开发工作过程中,我们会遇到各种各样的表格数据导入,动态数据导入可以减少人为操作,减少出错。本文为大家介绍了Vue3实现动态导入Excel表格数据的方法,需要的可以参考一下

vue3+vite:src使用require动态导入图片报错怎么解决
vue3+vite:src使用require动态导入图片报错和解决方法vue3+vite动态的导入多张图片vue3如果使用的是typescript开发,就会出现require引入图片报错,requireisnotdefined不能像使用vue2这样imgUrl:require(’…/assets/test.png’)导入,是因为typescript不支持require所以用import导入,下面介绍如何解决:使用awaitimport

Dreamweaver如何制作动态导航
小编给大家分享一下Dreamweaver如何制作动态导航,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!1、制作导航栏,创建一个AP图层,设置好图层的背景颜色。2、

nodejs动态导出多个方法
在Node.js中,一个JavaScript模块通常只导出一个方法或对象。但是在某些情况下,我们可能需要从同一个模块中导出多个方法。在这种情况下,我们可以使用动态导出方法。本文将介绍如何在Node.js中动态导出多个方法。1. 什么是动态导出?动态导出是指在运行时根据需要向外部公开模块的成员。这种技术通常在模块的代码中使用工厂函数,该函数返回一个对象,该对象包含模块的公共接口。

ps动作如何导入
这篇文章主要介绍“ps动作如何导入”,在日常操作中,相信很多人在ps动作如何导入问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”ps动作如何导入”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!1、首先打开一张

Java中怎么实现静态导入
Java中怎么实现静态导入,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。先看下面这段示例代码:public class SayHelloTest{

Android动态给ViewPager添加Indicator导航
先看下效果小圆点的形状和颜色都是可以自己定义的,看需求
首先第一步,滑2个圆点,一个是选中后的圆点,一个是未选中的圆点,看选中的圆点shape

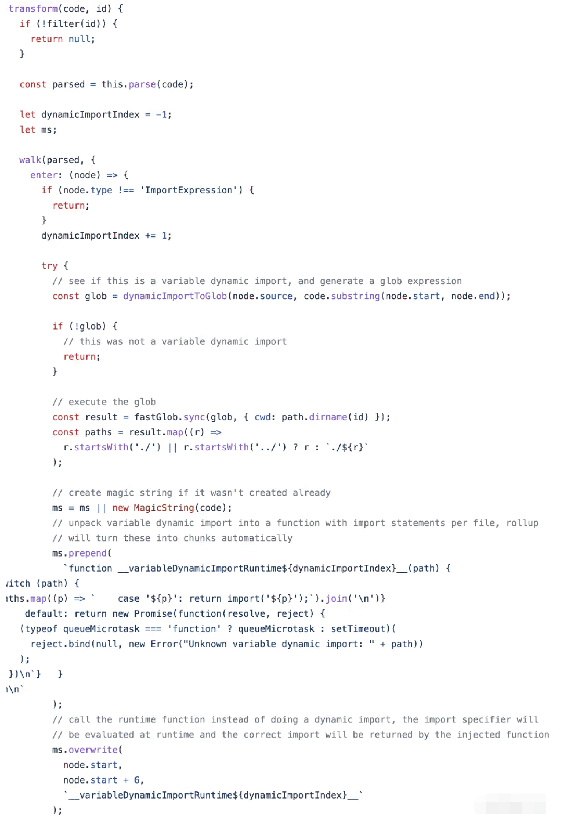
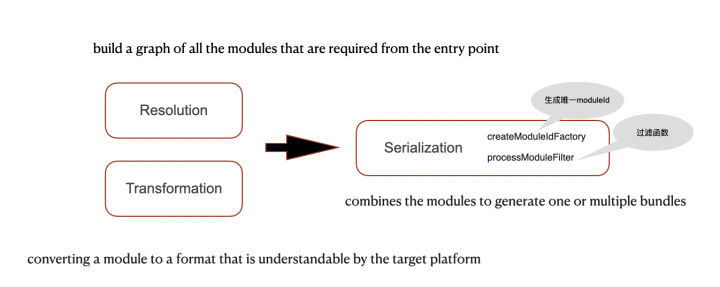
如何动态引入DynamicImport
本篇内容介绍了“如何动态引入DynamicImport”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!什么是动态引入(DynamicImpor