浏览器事件
javascript关闭浏览器事件的方法
小编给大家分享一下javascript关闭浏览器事件的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!javascript关闭浏览器事件的方法:1、使用onbe

关闭浏览器时提示onbeforeunload事件
当用户关闭浏览器时,可以使用`onbeforeunload`事件来提示用户确认是否要关闭页面,可以显示一个提示消息,让用户选择是继续关闭还是取消关闭。以下是一个示例:```html```在上面的示例中,当用户关闭浏览器时,会弹出一个确认框,

jQuery如何监听浏览器全屏事件?
jQuery监听浏览器全屏事件使用jQuery的screenfull插件可监听浏览器全屏事件,提供方法和事件。方法包括请求、退出和切换全屏,而事件则在全屏状态更改时触发。该插件支持Chrome、Firefox等主要浏览器。还介绍了替代方案,如document.fullscreenEnabled,以增强跨浏览器兼容性。

BOM 事件处理:响应浏览器的变化
本文将介绍如何在 JavaScript 中使用 BOM 事件处理来响应浏览器窗口大小的变化、鼠标点击事件、键盘事件、滚动条事件和文件加载事件,帮助你实现更好的用户交互体验。

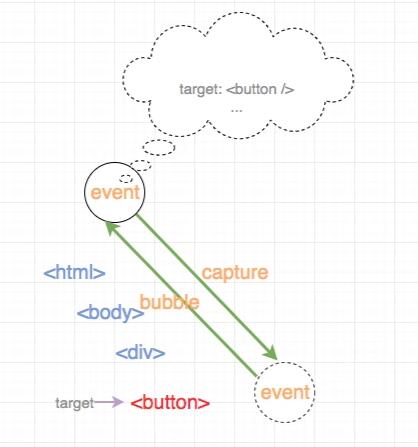
JS浏览器事件模型的示例分析
小编给大家分享一下JS浏览器事件模型的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!JavaScript的特点1.JavaScript主要用来向HTML页

浏览器可以注册的事件有哪些
这篇文章主要为大家展示了“浏览器可以注册的事件有哪些”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“浏览器可以注册的事件有哪些”这篇文章吧。Html事件列表 一般事件: onClick HTML:

jQuery如何监听浏览器在线状态事件?
使用jQuery监听浏览器在线状态事件,通过online和offline事件在浏览器在线或离线时执行特定操作。监听方法包括事件绑定和代理事件。事件对象不包含特有信息,但可使用window.navigator.onLine检查连接状态。本文提供代码示例和注意事项,并介绍了其他监听方法,如HTML5API和window.navigator.onLine。

jQuery如何监听浏览器历史记录事件?
jQuery监听浏览器历史记录事件jQuery提供了hashchange和popstate事件,用于监听浏览器历史记录更改。hashchange事件在URL哈希更改时触发,适用于监听URL特定部分的更改。popstate事件在浏览器历史记录更改时触发,适用于监听任何历史记录修改。优点:易于使用可靠性(popstate)灵活度(hashchange)缺点:仅监听哈希更改(hashchange)可能出现延迟(hashchange)不必要的事件(popstate)用途:单页应用程序更新动态导航表单验证用户活动跟

jQuery如何监听浏览器离线状态事件?
使用jQuery监听浏览器离线状态事件,当浏览器失去网络连接时触发。通过注册"offline"事件处理程序,您可以执行自定义操作,如显示警告、禁用依赖网络的操作或保存数据以便稍后重新发送。同时处理"online"事件可确保在重新连接时采取适当措施。最佳实践包括优雅降级、用户反馈、数据持久性和可靠的网络库的使用。

jQuery如何监听浏览器窗口最小化事件?
jQuery监听窗口最小化事件概述jQuery提供了一种便捷方式监听浏览器窗口最小化事件。使用以下步骤:加载jQuery库定义事件处理程序$(window).resize()检查窗口最小化状态(例:width<400px或height<300px)本文还提供了详细的代码示例,展示如何使用这些步骤检测窗口最小化事件。














