渐变小技巧
PPT绚丽渐变背景制作技巧
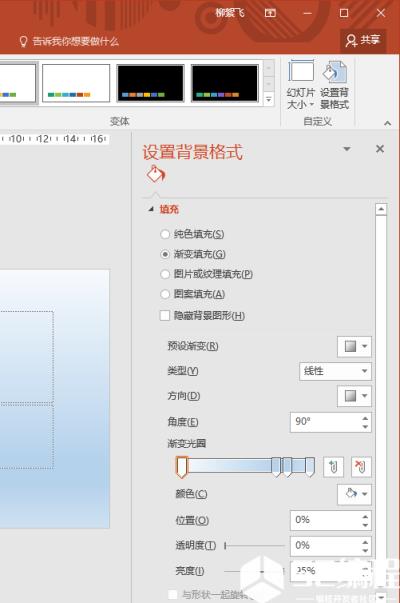
在各种各样的排版设计中,相信大家都听过“渐变”效果,这是一种规律性很强的现象,通过这种效果我们能够让我们的设计产生强烈的透视感和空间感,让平面的内容有着“跃然纸上”的感觉。今天小编要和大家分享的就是在PPT中如何制作“渐变”效果的背景、图标样式

CSS属性实现渐变边框效果的技巧
CSS属性实现渐变边框效果的技巧,需要具体代码示例在网页设计中,边框是一个重要的元素,能够为页面带来更加丰富的视觉效果。而如果能够在边框上实现渐变效果,将进一步增加页面的吸引力。本文将介绍一些使用CSS属性实现渐变边框效果的技巧,并提供具体

CSS 渐变属性优化技巧:linear-gradient 和 radial-gradient
CSS 渐变属性优化技巧:linear-gradient 和 radial-gradient在网页设计中,渐变效果是一种非常常见且具有吸引力的效果。而在渐变效果中,CSS的linear-gradient和radial-gradient是两个

CSS 渐变效果属性优化技巧:background-image 和 background-position
背景渐变效果是网页设计中常用的元素之一,能够为页面增添美感和视觉层次感。而在实现背景渐变效果时,我们可以通过优化background-image和background-position两个属性来达到更好的效果。一、background-im

CSS 渐变背景属性优化技巧:background-image 和 background-size
在网页设计中,背景图像是十分重要的元素之一,能够为网页带来更加丰富的视觉效果和良好的用户体验。而 CSS 渐变背景属性则是实现背景图效果的一种强大工具,其中 background-image 和 background-size 是两个重要的

CSS 径向渐变属性优化技巧:radial-gradient 和 background-position
CSS 径向渐变属性优化技巧:radial-gradient 和 background-position引言:CSS 径向渐变(radial-gradient)是一种用于创建圆形渐变效果的属性,常用于设计网页的背景、按钮样式等。在使用径向渐

怎么绘制小程序渐变效果
这篇文章主要介绍“怎么绘制小程序渐变效果”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么绘制小程序渐变效果”文章能帮助大家解决问题。渐变渐变能用于填充一个矩形,圆,线,文字等。填充色可以不固定位固

FlutterRecoveringStreamErrors小技巧
这篇文章主要为大家介绍了FlutterRecoveringStreamErrors小技巧,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪

Python3 小技巧
完全个人总接每个文件头部都可以加入这个,或者放到用单独一个文件,再import *。其实都一样,只需要一行false=False;true=True;none=null=None;hid=lambda o:"0x%X"%id(o)作用:可以

Windows tips小技巧
自从 Windows 2000? 以及 Active Directory(Microsoft Windows? 2000 操作系统的目录服务)面世以来,在与 Microsoft 合作伙伴交往的亲身经历中 ,我积累了许多这样的窍门,并已收集了

如何创建微信小程序线性渐变
这篇文章主要介绍了如何创建微信小程序线性渐变的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇如何创建微信小程序线性渐变文章都会有所收获,下面我们一起来看看吧。canvasContext.createLinearG

使用小程序实现年龄渐变特效
一、讲在前面 二、实现流程及前期准备 2.1 实现流程 2.2 请求说明 2.3 请求示例 三、开发步骤 3.1 资源申请 3.2 小程序创建 3.3 上传

如何创建微信小程序圆形渐变
这篇“如何创建微信小程序圆形渐变”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“如何创建微信小程序圆形渐变”文章吧。canva

微信小程序引流裂变的技巧有哪些
这篇文章给大家分享的是有关微信小程序引流裂变的技巧有哪些的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。1、用户需求商家想要利用小程序是先营销变现,那么首先要了解用户的心思,了解用户心底的需求究竟是什么,只有满足用

Windows98优化小技巧
加快系统启动速度1、用系统配置程序定制自动选项。单击“开始”按钮,选择“运行”,在“打开”输入框内输入msconfig,单击“确定”按钮启动系统

如何创建微信小程序颜色渐变点
今天小编给大家分享一下如何创建微信小程序颜色渐变点的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。canvasContext.









