组件布局
Android UI组件LinearLayout线性布局详解
LinearLayout 线性布局,该布局的继承关系: 1. 什么是线性布局 通俗的说感觉起来和线有关,参照线的特点,有么是横向的,要么是竖向的。 LinearLayout是线性布局控件,它包含的子控件将以横向或竖向的方式排列(通过a

Java Swing组件布局管理器之FlowLayout(流式布局)入门教程
本文实例讲述了Java Swing组件布局管理器之FlowLayout(流式布局)。分享给大家供大家参考,具体如下:FlowLayout应该是Swing布局管理器学习中最简单、最基础的一个。所谓流式,就是内部控件像水流一样,从前到后按顺序水

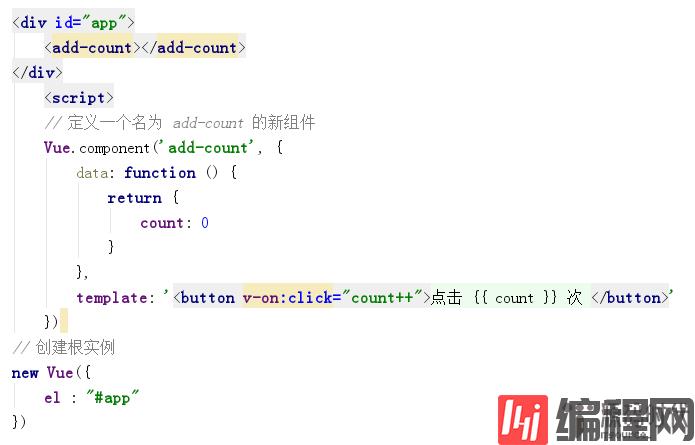
解析Vue全局组件和局部组件
Vue中组件分为两种:1. 全局组件2. 局部组件接下来我们看看两种组件的区别:一、使用范围:全局组件使用范围:可以在页面中任何位置使用局部组件使用范围:只能在定义它的el中使用,不能再其他位置使用,否则就无法生效二、定义组件的方法:全局组

Element el-row el-col布局组件怎么用
这篇文章主要介绍了Element el-row el-col布局组件怎么用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Element el-row el-col布局组件怎么用文章都会有所收获,下面我们一起来看

FlutterSizedBox布局组件Widget使用示例详解
这篇文章主要为大家介绍了FlutterSizedBox布局组件Widget使用示例详解

Vue组件设计-Sticky布局效果示例
这篇文章主要介绍了Vue组件设计-Sticky布局,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下

jQuery组件easyui基本布局怎么实现
jQuery EasyUI是一个基于jQuery的用户界面插件库,提供了丰富的UI组件和布局工具。下面是一种基本的布局实现方法:1. 引入jQuery和EasyUI的CSS和JS文件:```html```2. 创建一个HTML容器来承载布局

jQuery组件easyui基本布局实现代码
以下是一个使用easyui实现基本布局的示例代码:Header

Android布局控件之常用linearlayout布局
LinearLayout是线性布局控件,它包含的子控件将以横向或竖向的方式排列,按照相对位置来排列所有的widgets或者其他的containers,超过边界时,某些控件将缺失或消失。因此一个垂直列表的每一行只会有一个widget或者是co

Android控件布局(浅谈5种布局)
学习:布局和控件的使用,学会搭建常用布局。 程序调试的方法,使用logcat定位日志。 样式和主题国际化 布局的类型:LinearLayout(线性布局)、RelativeLayout(相对布局)、FrameLayout(帧布局)、Tabl

vue.js全局组件和局部组件示例代码
组件是Vue.js的最核心的功能,所谓的组件化就是把页面拆分成多个组件,每个组件单独使用CSS,JS,模板,图片等资源进行开发与维护,然后在制作网页的时候根据需要调用相关的组件,这篇文章主要给大家介绍了关于vue.js全局组件和局部组件的相关资料,需要的朋友可以参考下














