隐藏彩蛋
Python中的隐藏彩蛋有哪些
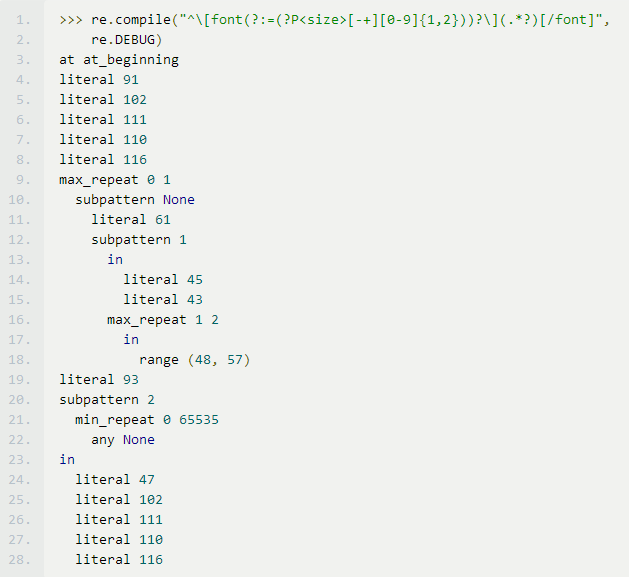
本篇内容介绍了“Python中的隐藏彩蛋有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!1、使用re.DEBUG查看正则表达式的匹配过程

细数10个隐藏在Python中的彩蛋
1、使用re.DEBUG查看正则表达式的匹配过程 正则表达式是Python的一大特色,但是调试起来会很痛苦,很容易得出一个bug。幸运的是,Python可以打印出正则表达式的解析树,通过re.debug来显示re.compil

Python 这么皮的五个隐藏彩蛋,你知道吗?
当编程语言是开源的时候,就会发生有趣的事情。通常,这意味着社区的贡献者会为该语言添加一些有趣和特别的彩蛋以及隐藏的特性(当然前提是不会增加在生产环境中使用的风险)。Python就是一个很好的例子。作为一个开源语言,它的社区就贡献了一些非常有

在Windows 8系统中寻找虚拟触摸键盘隐藏的那个彩蛋
无论是Surface Pro还是ThinkPad Tablet 2,亦或是提供触控屏的各类Windows 8设备们,微软都为它们提供了一个全新的虚拟触摸键盘,而在这看似貌不惊人的虚拟触摸键盘设计中,微软却埋藏了不少的方便用户日常使用的&ld

Win10预览版9860更新:电脑设置藏有彩蛋
微软公司今日正式发布了Win10预览版9860更新,微软官方博客中称,本次Windows10预览版Build 9860更新带来了近7000项改进和升级。其中显而易见的就是全新的通知中心、数据编程客栈流量感知等。不过,现在名为小熊的论坛网友就

如何调出Win7隐藏的彩球屏幕保护
Win7作为Windows中最稳定的操作系统,一直拥有众多用户。使用Win7系统有很多技能。我们的Win7系统中有一个彩球屏幕保护功能,但很多朋友不清楚如何使用转移。让我们分享一下如何转移Win7隐藏的彩球屏幕保护。如何调出Win7隐藏的彩

html5 隐藏
HTML5隐身术:探讨HTML5隐藏元素的奥秘HTML5作为一种最新的网页开发标准,已经被广泛使用。它为开发者提供了更多的新特性和标签,其中就包括隐藏元素。这个特性可以让我们在网页上隐藏一些内容,这些内容并不是所有用户都能看到。那么,这个特性到底有什么作用呢?在本篇文章中,我们将深入了解HTML5隐藏元素的奥秘。什么是HTML5隐藏元素?HTML5隐藏元素是一种让元素不被用户直

deepin20隐藏文件如何取消隐藏
小编给大家分享一下deepin20隐藏文件如何取消隐藏,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!deepin20系统中有很多重要的文件被隐藏了,想要修改,需要

deepin20隐藏文件怎么取消隐藏?deepin显示隐藏文件的方法
deepin20怎么显示隐藏文件?deepin20系统中有很多重要的文件被隐藏了,想要修改,需要显示出来,,该怎么显示呢?下面我们就来看看详细的教程。1、点任务栏上的【文件管理器】。2、在【文件管理器】中点右上角的下拉菜单按钮。3、下拉菜单

thinkphp隐藏index.php
thinkphp隐藏index.php最简单的方法就是修改应用目录的config.php增加一行URL_MODEL=>2,重新访问页面,就可以了。点击相关页面时,URL地址就不会显示index.php了别人也不容易知道,这个网站是php写的

JavaScript隐藏URL
在开发Web应用程序时,有时需要隐藏或加密URL以保护用户数据或某些功能的安全。JavaScript是一种流行的编程技术,通过它我们可以隐藏URL并保障应用程序的安全性。在本文中,我们将介绍如何使用JavaScript隐藏URL。隐藏URL的方法有多种,其中最流行的是将URL转换为base64编码。对URL进行base64编码是一种将可读字符串转换为较长非可读字符串的过程,由于

jquery隐藏row
在前端开发中,我们经常需要通过JavaScript来控制网页中的元素显示和隐藏。而jQuery作为一个优秀的JavaScript库,提供了非常便捷的元素隐藏和显示方法。在本篇文章中,我们将介绍如何使用jQuery隐藏row。首先,我们需要先了解什么是row。row是Bootstrap框架中的一个布局组件,用于将内容水平分成12个网格,并可以在不同的网格中放置不同的元素。例如,我

win10隐藏特定格式文件如何隐藏
本篇内容介绍了“win10隐藏特定格式文件如何隐藏”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!1.在需要隐藏文件的文件夹中新建文本文档,2

html 隐藏显示
HTML 隐藏和显示:掌握这些技巧轻松定制你的网页随着互联网技术的不断更新,人们对网页设计的要求也越来越高。而 HTML 作为最基础的网页设计语言,也在不断发展着。在其中,隐藏和显示元素的方法成为了设计师们经常使用的技巧。本文将介绍 HTML 中隐藏和显示元素的方法,供广大设计师参考。1. 隐藏元素在网页设计中,隐藏某些元素是一种很常见的操作。HTML 中常见的隐藏方法有以下几

html 隐藏 显示
HTML 隐藏和显示在 HTML 代码中,有时需要对某些元素进行隐藏和显示的操作。在本文中,我们将讨论 HTML 中隐藏和显示元素的几种方法。1. 使用 display 属性display 属性用于指定一个元素的显示方式,有以下几个可选值:- none:元素不显示,不占用空间。- block:元素以块级显示,前后都有换行符。- inline:元素以行内显示,前后无换行符。- i

html 显示 隐藏
HTML 显示/隐藏技术简介在网页开发中,显示和隐藏页面元素是常见的需求。例如,在切换页面中的内容时,相应的图片也需要随之显示和隐藏。为了解决这个问题,开发人员需要掌握显示隐藏技术,这是让网站更加友好、灵活的一个重要技术。实现显示/隐藏一个元素有很多种方法,本文将介绍以下四种方法:1. 使用JavaScript通过编写JavaScript代码并将其嵌入HTML页面,可以实现显示









