页面性能
如何解决页面重绘和回流问题,提高页面性能
优化页面性能:如何有效解决页面的重绘和回流问题,需要具体代码示例随着互联网的快速发展,网页已成为人们获取信息、进行交流的主要平台之一。而在日常使用中,我们不可避免地会遇到一些页面加载速度慢、卡顿、闪烁等问题,这些问题往往与页面的重绘和回流

EventLoop如何测试Node或页面的性能
这篇文章主要介绍“EventLoop如何测试Node或页面的性能”,在日常操作中,相信很多人在EventLoop如何测试Node或页面的性能问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”EventLoop如何

页面性能的关键:优化前端避免页面重绘和回流
前端优化必备:如何有效避免页面重绘和回流,需要具体代码示例随着互联网的快速发展,前端开发在网页性能优化方面变得愈发重要。其中,避免页面重绘和回流是提升网页性能的一项关键因素。本文将介绍一些有效的方法和具体的代码示例,帮助前端开发者有效地减

优化Web页面性能:减少重绘和回流对性能的影响
构建高效页面:如何避免重绘和回流的性能损耗随着互联网的发展,网页已经成为人们获取信息以及进行交流的重要平台。然而,由于网页内容的复杂性不断增加,页面的加载速度和性能问题成为广大用户关注的焦点。在网页开发过程中,重绘和回流是造成页面性能损耗

掌握回流和重绘的性能瓶颈:优化页面性能的方法
提升页面性能:了解回流和重绘的性能瓶颈,需要具体代码示例概述:在开发网页应用时,页面性能是一个非常重要的考量因素。一个高性能的网页不仅能够为用户提供更好的体验,而且还能够提升搜索引擎的排名。而要提升页面性能,了解回流和重绘的性能瓶颈是非常

聊聊CSS新特性content-visibility,助你提升页面渲染性能
现如今的页面越来越复杂,一个页面往往承载着大量的元素,最常见的就是一些电商页面,数以万计的商品列表是怎么保证渲染不卡顿的,大家在面对这种长列表渲染的场景下,一般都会采用分页或者虚拟列表来减缓页面一次性渲染的压力,但这些方式都需要配合JS来时实现,那么有没有仅使用CSS就能够实现的方案呢?答案是有的,它就是我们今天的主角 —— 内容可见性(content-visibility)。

优化页面性能:解决重绘和回流引起的页面加载缓慢问题
提升页面加载速度:解决页面重绘和回流带来的性能瓶颈,需要具体代码示例随着互联网的发展,用户对网页加载速度的要求越来越高。页面加载速度直接关系到用户的体验和对网站的评价,因此对于开发人员来说,提升页面加载速度是一项非常重要的任务。而页面重绘

使用Chrome Dev Tools怎么进行页面性能分析
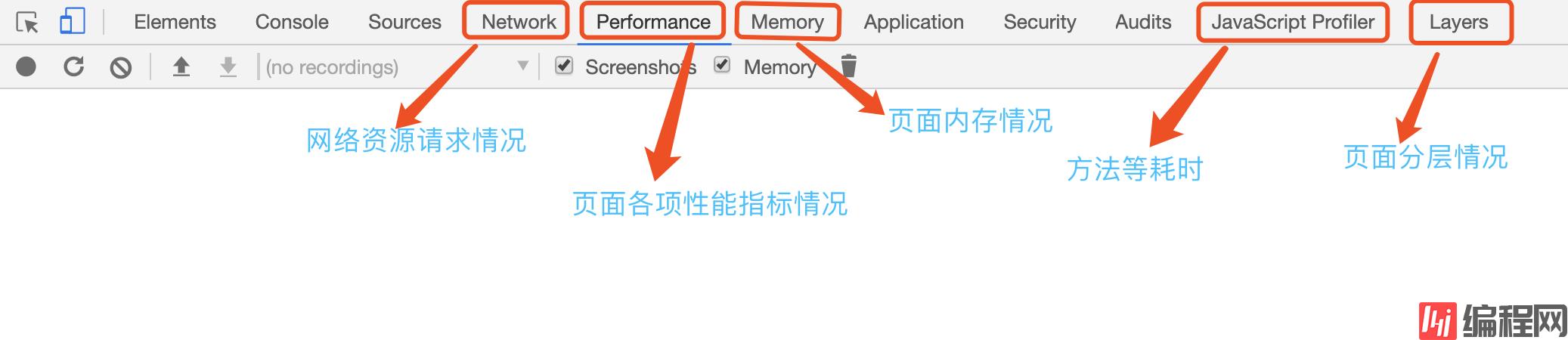
本篇文章给大家分享的是有关使用Chrome Dev Tools怎么进行页面性能分析,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。分析面板介绍上图是 Chrome Dev Too

什么是EventLoop?怎么测试Node或页面的性能
Event Loop 机制大家应该都有了解。本文利用 EventLoop 去做一个有趣的检测node或页面性能的代码,顺便介绍了一下EventLoop,希望对大家有所帮助!

PHP 性能优化:页面加载速度提升策略
php性能优化可通过以下策略提升页面加载速度:代码缓存:减少服务器端执行时间。数据库优化:使用索引、查询缓存和优化查询。页面缓存:直接返回已渲染页面,节省生成动态内容的时间。减少 http 请求:合并文件、使用数据 uri 和启用 http

VUE懒加载:提高页面性能的终极秘籍
VUE懒加载是一种延迟加载技术,可以提高页面性能,优化用户体验。它可以减少初始页面加载时间,减少服务器负载,并在用户滚动页面时动态加载内容。

vue单页面能不能做seo
这篇“vue单页面能不能做seo”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue单页面能不能做seo”文章吧。vue单页

web中空路径对页面性能影响怎么处理
这篇文章给大家分享的是有关web中空路径对页面性能影响怎么处理的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。前几天在 Google Reader 中看到玉伯博客的分享——空路径对页面性能的

jquery 页面不能点击
jQuery是现今较为流行的前端JavaScript库,它可以让开发者更加方便地操作HTML文档、处理事件、制作动画等。然而在实践中,有时我们会遇到jQuery页面无法点击的问题,这使得用户无法与网页进行交互,对于任何一款网站来说都是致命的,今天我们就来探讨一下解决这个问题的方法。首先,我们需要弄清楚导致jQuery页面无法点击的原因。通常情况下,这可能是由于以下几个原因导致:

iOS性能优化教程之页面加载速率详解
前言我认为在编码过程中时刻注意性能影响是有必要的,但凡事都有个度,不能为了性能耽误了开发进度。在时间紧急的情况下我们往往采用“quick and dirty”的方案来快速出成果,后面再迭代优化,即所谓的敏捷开发。与之相对应的是传统软件开发中

如何设置jsp页面属性
在JSP页面中,您可以使用以下方法来设置页面属性:1. 使用脚本元素设置属性:```jsp```2. 使用JSP声明设置属性:```jspString attributeName = "attributeValue";%>```3. 使用E









