90度旋转
win7屏幕旋转了90度如何解决
这篇文章主要介绍了win7屏幕旋转了90度如何解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇win7屏幕旋转了90度如何解决文章都会有所收获,下面我们一起来看看吧。win7显示器旋转90度调回办法:方法一:

如何解决win7屏幕旋转了90度问题
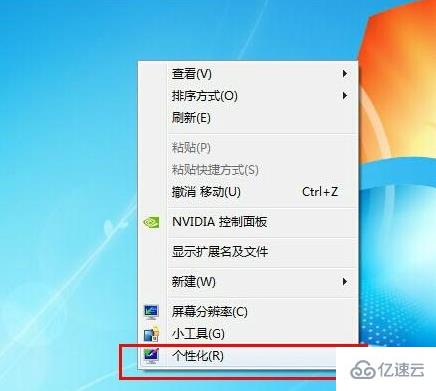
这篇文章给大家分享的是有关如何解决win7屏幕旋转了90度问题的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。win7屏幕旋转了90度解决方法1.鼠标右键选中桌面空白处,随后点击“个性化”进入。2.开始在打开的界面

电脑屏幕旋转了90度如何调回来
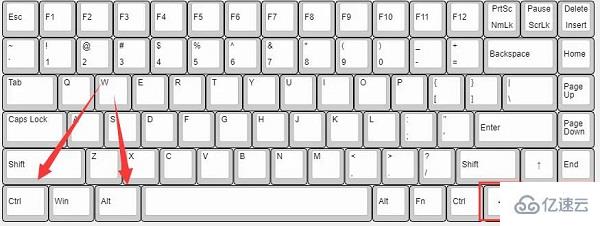
这篇文章主要讲解了“电脑屏幕旋转了90度如何调回来”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“电脑屏幕旋转了90度如何调回来”吧!方法一: 1、可以尝试快捷键旋转屏幕。2、同时按下“ctr

win7系统自带的画图软件让文字向左旋转90度示例
知识点分析:添加文字时,如图所示,所有的字都http://www.cppcns.com是旋转90°的 rzOOFHYRB 操作步骤:出现旋http://www.cppcns.com转的字,在写字的字体选择时,选择以编程了@开头的字

让文字在页面上90度,180度翻转(转)
IE5.5的新功能:旋转文字,看一下你就明白了。用法如下: 获取书写方式: object.style.writingMode 设置书写方式: object.style.writingMode = sFlowDir 其中 sFlowDir 是

nodejs获取图片旋转角度
随着移动设备和相机的普及,我们经常需要通过程序对图片进行处理。其中,图片的旋转是一个非常常见的需求。在本文中,我们将介绍如何使用 Node.js 获取图片的旋转角度。准备工作在开始之前,需要确保已经安装并配置好了 Node.js 环境。另外,我们还需要安装一个名为“exif-parser”的 Node.js 模块,使用该模块可以读取图片的 Exif 信息。安装“exif-par

css怎么使文字方向转90度
小编给大家分享一下css怎么使文字方向转90度,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!css中可以使用transform属性使文字方向转90度,语法格式为“

css怎么设置字体旋转角度
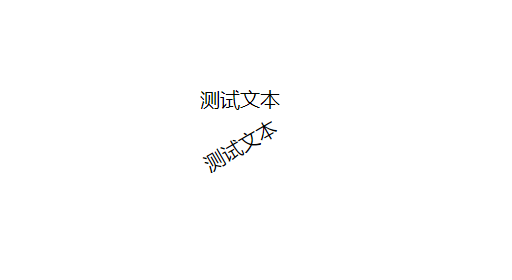
这篇文章主要讲解了“css怎么设置字体旋转角度”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“css怎么设置字体旋转角度”吧!1.首先,在页面中创建两个p标签,并添加文字用于对比;

jQuery如何设置元素的旋转角度?
jQuery设置元素旋转角度的方法jQuery的transform()方法可设置元素的CSS转换,包括旋转角度。语法:$(selector).transform({rotate:angle});其中:selector:元素选择器angle:旋转角度(度数)默认绕中心旋转,可通过transform-origin设置旋转中心。支持3D旋转,旋转角度以数组指定x、y、z轴角度。还可以使用animate()方法进行平滑旋转动画。
















