Diff算法
React中diff算法是什么
这篇文章主要介绍了React中diff算法是什么,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。React中diff算法的理解diff算法用来计算出Virtual DOM中改变

vue3 diff算法怎么应用
这篇文章主要介绍“vue3 diff算法怎么应用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue3 diff算法怎么应用”文章能帮助大家解决问题。一、可能性(常见):1.旧的:a b c新的:a

Vue2 diff算法怎么掌握
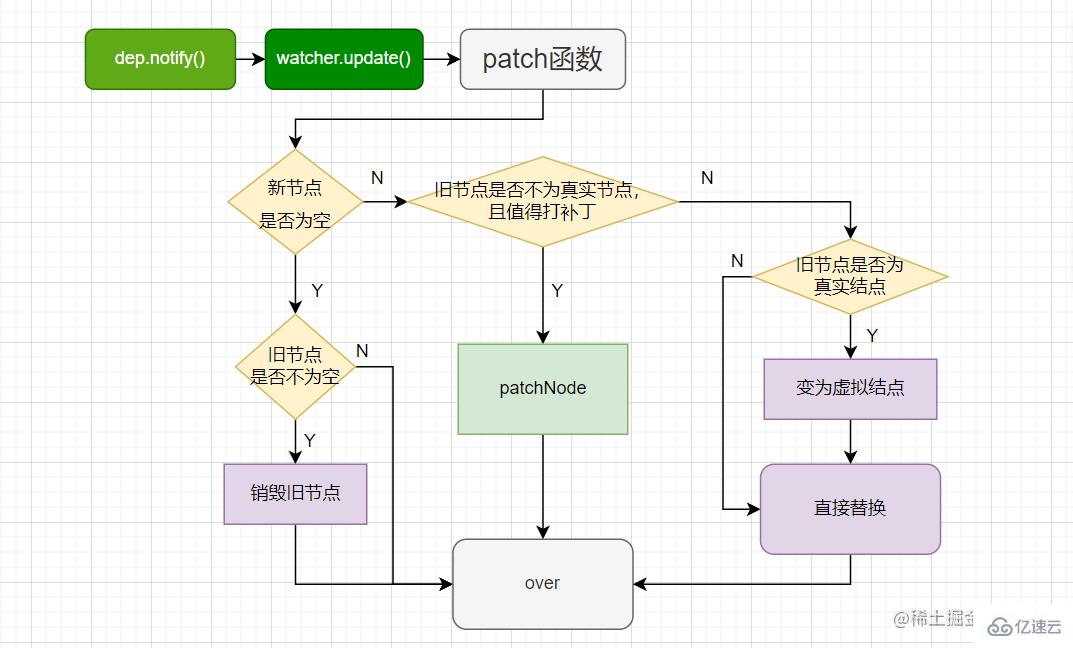
今天小编给大家分享一下Vue2 diff算法怎么掌握的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。什么是 diff ?在我的

React diff算法超详细讲解
渲染真实DOM的开销很大,有时候我们修改了某个数据,直接渲染到真实dom上会引起整个dom树的重绘和重排。我们希望只更新我们修改的那一小块dom,而不是整个dom,diff算法就帮我们实现了这点。diff算法的本质就是:找出两个对象之间的差异,目的是尽可能做到节点复用

vue2的diff算法怎么使用
这篇文章主要介绍“vue2的diff算法怎么使用”,在日常操作中,相信很多人在vue2的diff算法怎么使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue2的diff算法怎么使用”的疑惑有所帮助!接下来

Vue2中的Diff算法怎么使用
这篇文章主要介绍了Vue2中的Diff算法怎么使用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue2中的Diff算法怎么使用文章都会有所收获,下面我们一起来看看吧。为什么要用 Diff 算法虚拟 DOM因为

深入浅析Vue2中的Diff算法
diff算法是一种通过同层的树节点进行比较的高效算法,避免了对树进行逐层搜索遍历。那么大家对diff算法吗有多少了解?下面本篇文章就来带大家深入解析下vue2的diff算法,希望对大家有所帮助!

一文搞懂vue2 diff算法(附图)
本篇文章带大家通过多张图来详细了解vue2 diff算法,希望对大家有所帮助!

Vue的diff算法原理是什么
这篇文章将为大家详细讲解有关Vue的diff算法原理是什么,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。思维导图0. 从常见问题引入虚拟dom是什么?如何创建虚拟dom?虚拟dom如何渲染成真是dom?虚

React怎么实现核心Diff算法
本篇内容主要讲解“React怎么实现核心Diff算法”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“React怎么实现核心Diff算法”吧!Diff算法的设计思路试想,Diff算法需要考虑多少种情














