Progress
Android入门(3)Progress
一、提要 今天要学习的是两个稍微复杂一些的控件。 ProgressBar经常用于文件载入,处理文件,下载等场合。 ListView用于以列表的形式展示内容。 最终效果: 二、L

Android中Progress的简单实例
Android中Progress的简单实例Android中Progress网上的demo都是瞎扯淡,当然,你们也可以认为我的demo是瞎扯淡,因为,毕竟要理解别人的思路,很头疼,主要还是知道思路,然后一步一步慢慢来。今天我讲的是Progre

CSS 进度条属性:progress 和 value
CSS 进度条属性:progress 和 value,需要具体代码示例进度条是在网页设计中常用的元素,用于展示一项任务或操作的进程。在CSS中,可以使用progress和value属性来创建和控制进度条的外观和行为。本文将介绍如何使用这些属

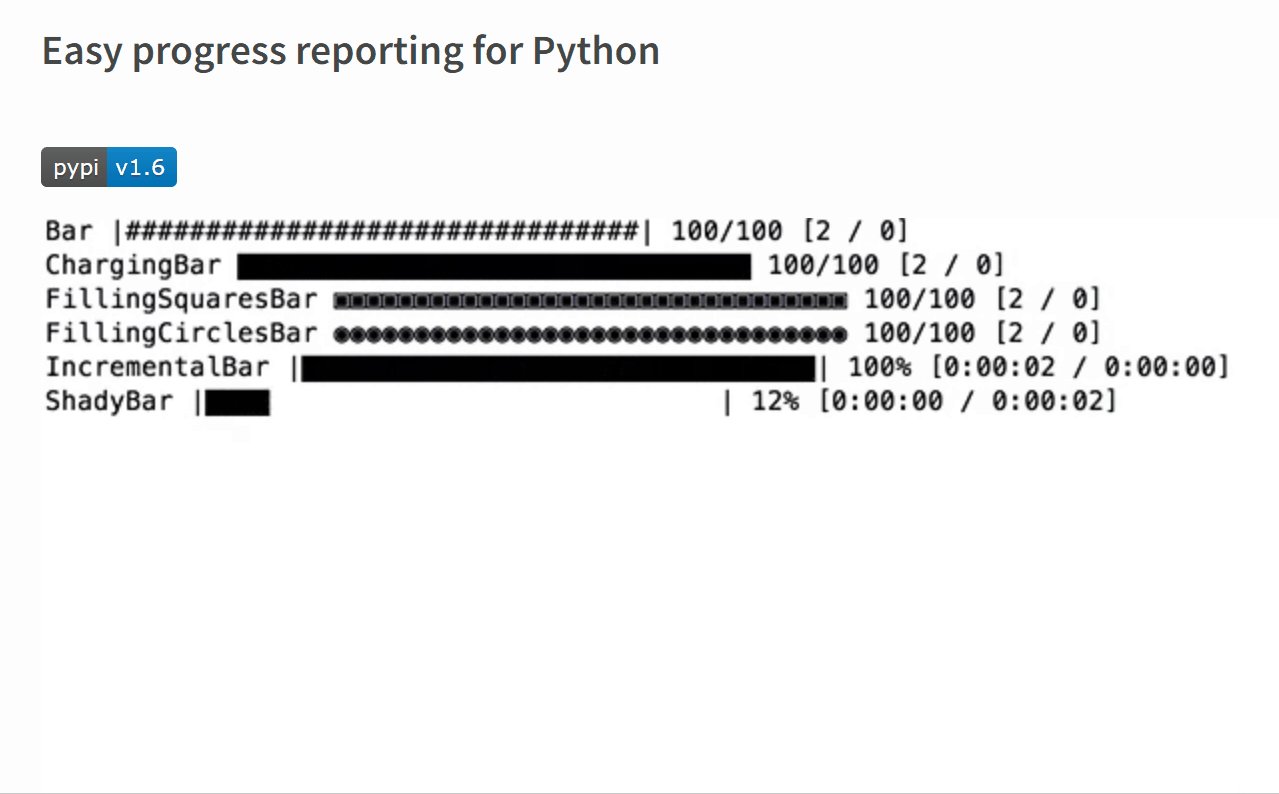
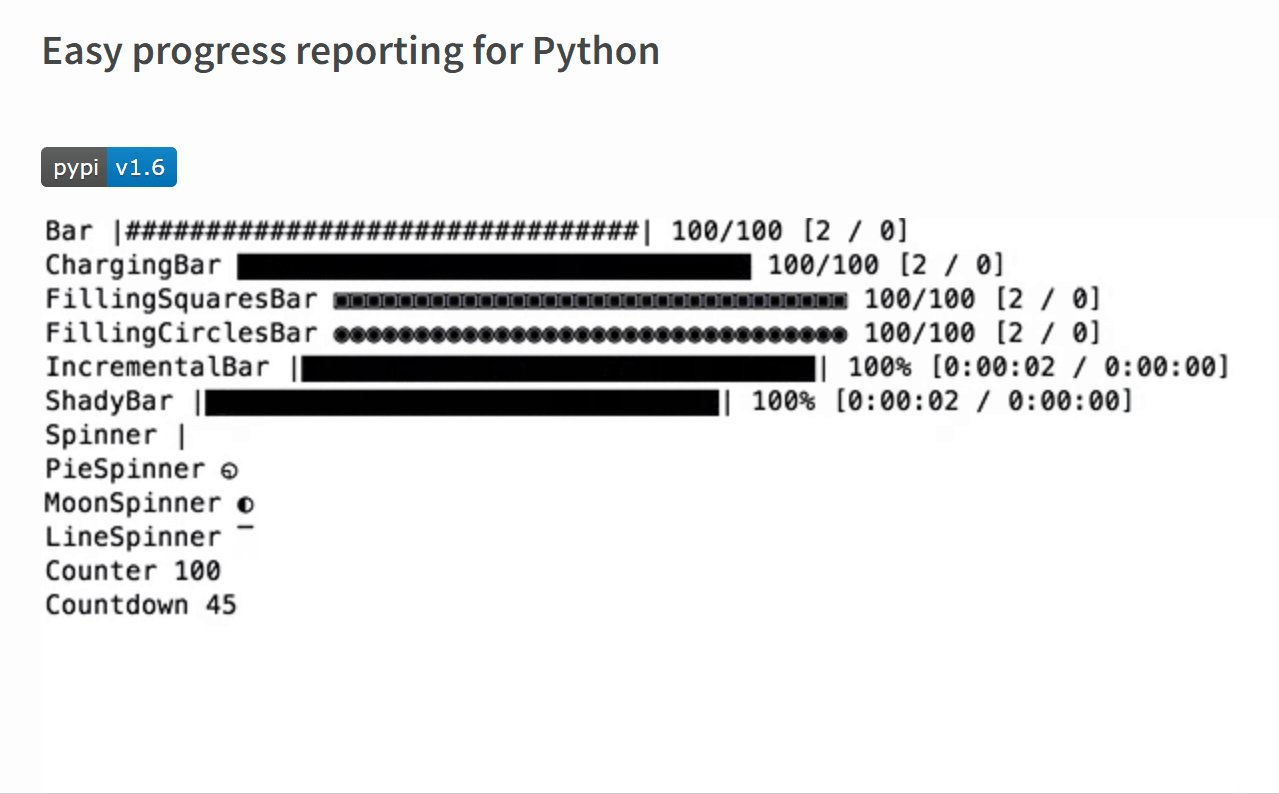
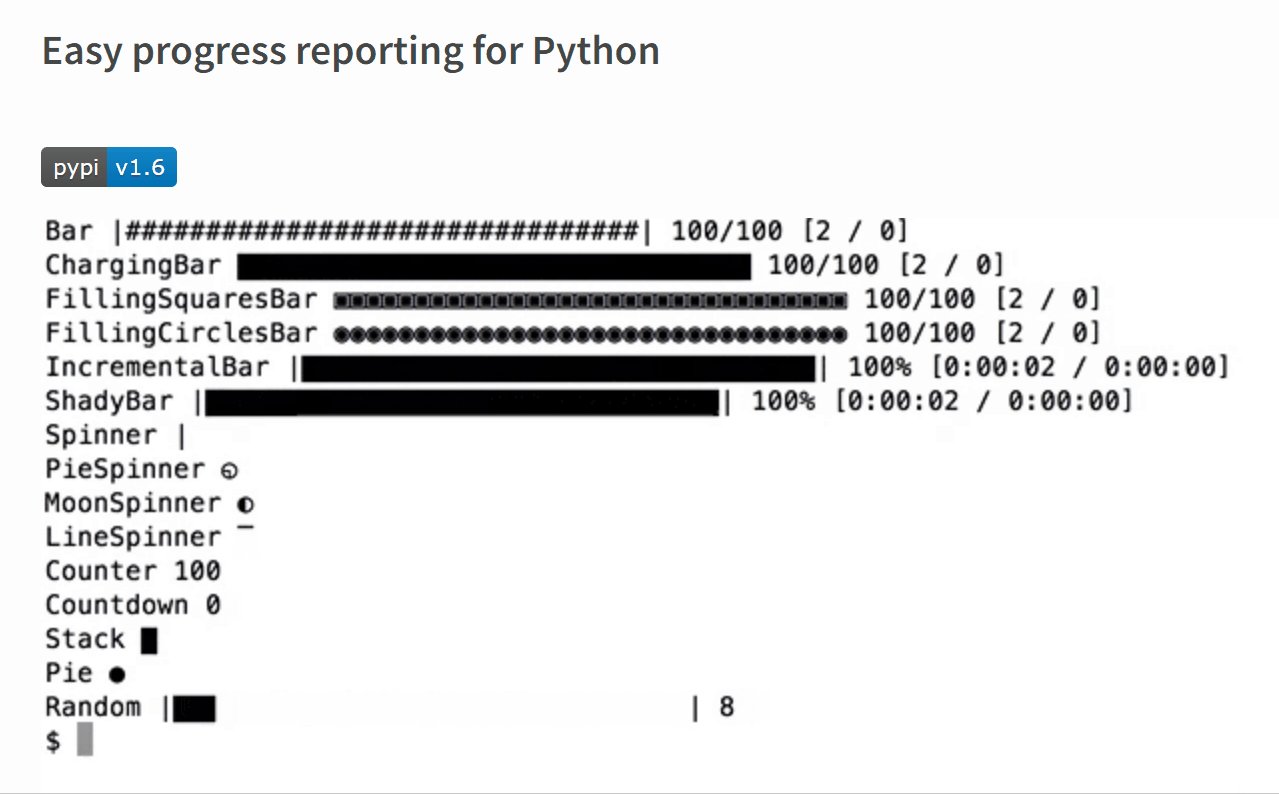
如何用Python中progress库实现进度条
这篇文章主要介绍“如何用Python中progress库实现进度条”,在日常操作中,相信很多人在如何用Python中progress库实现进度条问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何用Python

Android中怎么自定义Progress控件
Android中怎么自定义Progress控件,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。主要就是需求就是椭圆进度,百分比跟随渐变背景,这样一想其实就是一个布局,然后控制

Linux中如何安装使用Progress工具
这篇文章主要为大家展示了“Linux中如何安装使用Progress工具”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Linux中如何安装使用Progress工具”这篇文章吧。实验环境Centos

Android实现计步进度的环形Progress
项目中需要实现一个计步进度的环形Progress,当未达到设定目标时,绘制特定弧度((已实现步数/目标步数)*360°)的圆弧。当已实现步数大于等于目标步数时绘制整个360°圆环。 效果图:代码实现: 设置已完成步数和目标步数:public

CSS 进度条属性优化技巧:progress 和 value
CSS 进度条属性优化技巧:progress 和 value在现代的网页设计中,进度条被广泛运用于显示任务的进程、加载的进度或者表达其他需要进行度量的场景。CSS 提供了一些属性和技巧,可以让我们更灵活地定制进度条的样式和行为。本文将介绍两

五分了解Android Progress Bar进度条加载
这篇文章主要为大家介绍了Android Progress Bar进度条加载的实现及属性示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪

微信小程序progress组件怎么使用
微信小程序中的progress组件用于显示进度条,可以用来展示加载、上传等进度。以下是使用progress组件的步骤:在wxml文件中添加progress组件,并设置相应的属性值:
Jquery进度条插件Progress Bar怎么使用
要使用jQuery进度条插件Progress Bar,你需要按照以下步骤进行操作:下载jQuery库和Progress Bar插件文件。在HTML文件中引入jQuery库和Progress Bar插件文件。例如:创建一个HTML元素作为进度

一文教你用Python中progress库实现进度条
这篇文章主要为大家详细介绍了如何通过Python中的progress库实现进度条的绘制,文中的示例代码讲解详细,感兴趣的小伙伴可以跟随小编一起学习一下













