RADIUS
border-radius
border-radius是一种CSS属性,用于为HTML元素的边框创建圆角效果,通过设置元素的border-radius属性,可以调整元素的角落,使其呈现出圆形、椭圆形或其他自定义形状的边框。border-radius是一种CSS属性,用

H3C SSL*** Radius AU
#从windows CA 中导出CA及申请服务器证书pki import domain zm der ca filename certnew.cerpki import domain zm p12 local filename ssl.pf

H3C RADIUS概述
RADIUS( Remote Authentication Dial-In User Service,远程认证拨号用户服务)是一种用于实现AAA( Authentication, Authorization and Accounting,认

border-radius是什么意思
border-radius是CSS属性,用于设置一个元素的边框的圆角形状。该属性可以设置一个或多个值,用来指定每个角落的圆角的半径大小。border-radius的值可以是具体的长度值(如像素、百分比),也可以是特定的关键字(如"inher

border-radius是什么标签
border-radius 标签是一个 css 属性,用于设置元素边框的圆角半径,允许自定义元素形状。它接受四个值分别设置四个角的半径,或使用简写形式一次性设置所有角。border-radius 兼容所有现代浏览器,但不受旧版 intern

border-radius属性的作用是
border-radius属性用于设置元素边框的圆角半径。属性值可以是无单位值(单位为父元素字体的x-高度)、单位值或者多个值,可以分别指定顶端、右侧、底部和左侧的圆角半径。根据指定的值,可以设置所有圆角的半径相同、设置水平圆角和垂直圆角不

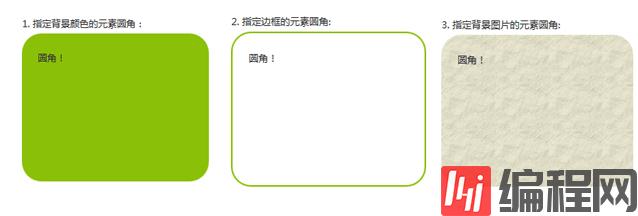
CSS3中border-radius圆角怎么弄
这篇“CSS3中border-radius圆角怎么弄”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“CSS3中border-radius圆角怎么弄”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望

radius认证超时如何解决
当使用Radius认证时,如果出现超时问题,可能是由于以下原因:1. 网络连接问题:首先要确保网络连接正常和稳定。检查网络设备(如交换机、路由器)的连接状态,确保与Radius服务器的连接是可靠的。2. Radius服务器问题:检查Radi

radius在css中是什么意思
在 css 中,radius 属性用于设置元素角落的圆角半径,以创建更美观的现代化外观。属性值包含绝对长度或百分比,或继承父元素的半径。指定一个值会影响所有四个角,指定两个值会分别影响左上角和右下角、右上角和左下角的半径。radius 属性

Flutter开发技巧RadialGradient中radius计算详解
这篇文章主要为大家介绍了Flutter小技巧RadialGradient 中 radius 的计算详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪

CSS border-radius属性是什么意思
CSS border-radius属性是用于设置元素的边框圆角的属性。通过设置border-radius属性,可以让元素的边框呈现为圆角的形状,而不是直角。该属性可以使用一个或多个值来指定元素的四个角的圆角半径。可以使用长度值(如px、em

怎么使用Golang语言实现Radius认证
这篇“怎么使用Golang语言实现Radius认证”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“怎么使用Golang语言实现













