React-Intl
php7怎样安装intl扩展
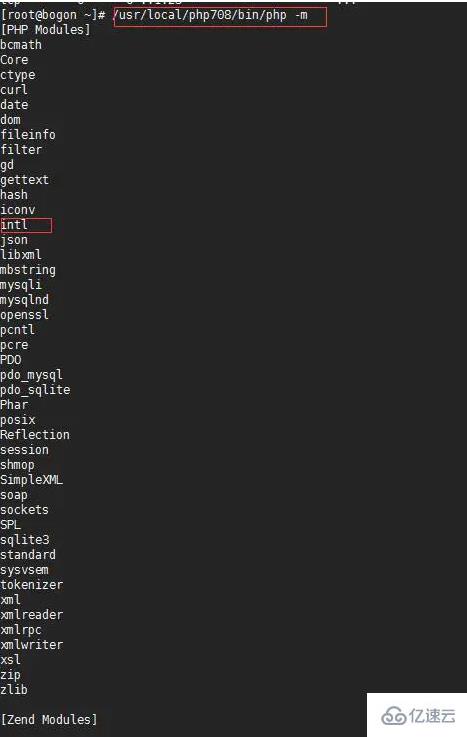
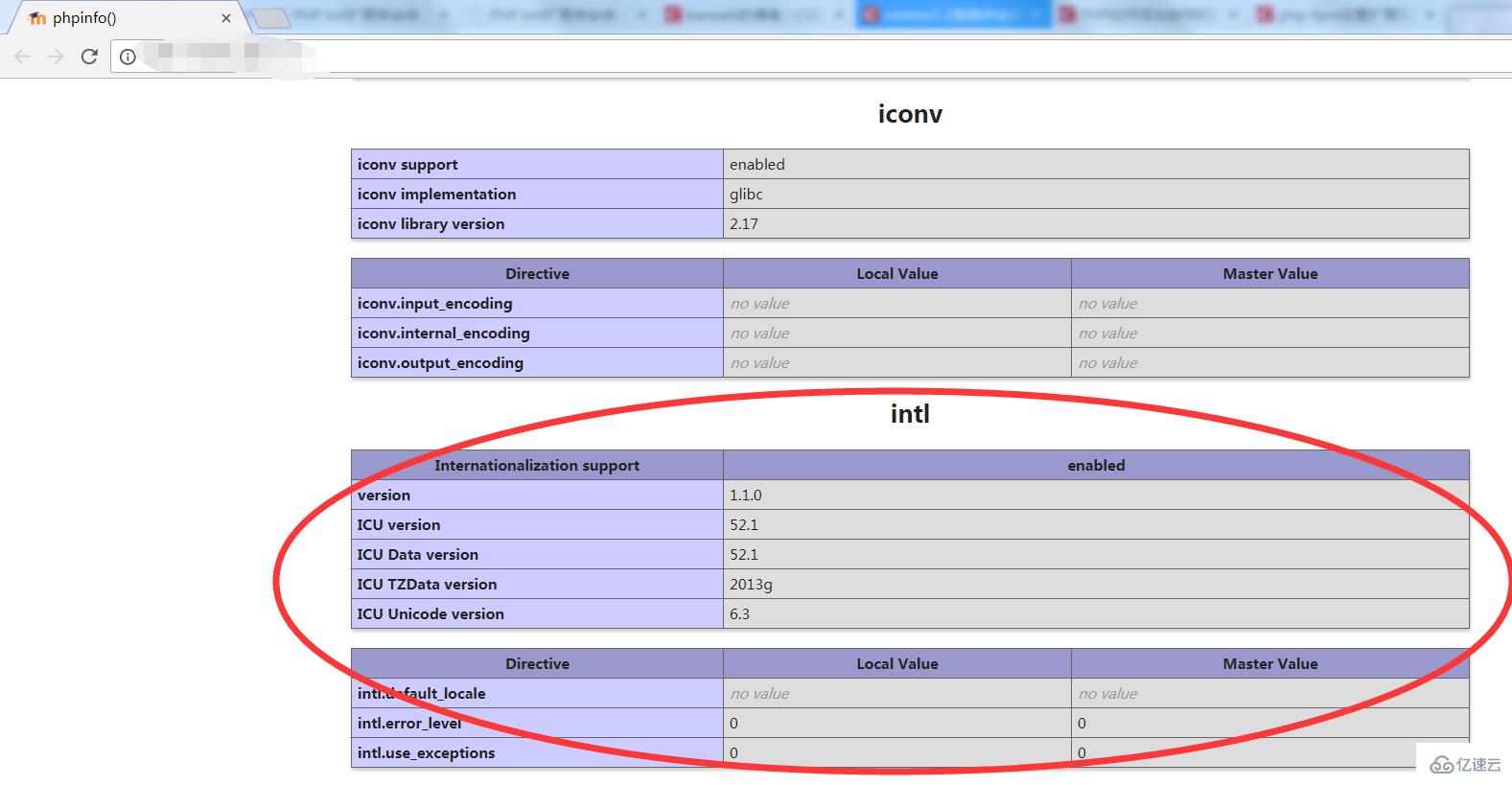
php7怎样安装intl扩展,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。php7安装intl扩展的方法:1、下载icu源码包;2、解压icu及编译安装;3、下载并解压ph

centos7.2系统中怎么安装php7自带的扩展intl
这篇文章主要介绍“centos7.2系统中怎么安装php7自带的扩展intl”,在日常操作中,相信很多人在centos7.2系统中怎么安装php7自带的扩展intl问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答

Vue中金额、日期格式化插件@formatjs/intl的使用及说明
这篇文章主要介绍了Vue中金额、日期格式化插件@formatjs/intl的使用及说明,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教

JS利用Intl解决前端日期和时间的格式化详解
Intl 是一个全局对象,它的主要用途就是展示国际化信息,可以将字符串,数字和日期和时间转换为指定地区的格式。这篇文章就来和大家聊聊如何利用Intl解决前端日期和时间的格式化吧

JS怎么利用Intl解决前端日期和时间的格式化
这篇“JS怎么利用Intl解决前端日期和时间的格式化”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“JS怎么利用Intl解决前

(React 框架)React技术
1、简介 React 是Facebook 开发并开源的前端框架 当时他们的团队在市面上没找到合适的MVC 框架,就自己写一个 JS 框架,用来架设 instagram(图片分享社交网路),2013年开源 React 解决的是前端M

react如何在React html中使用
本篇文章为大家展示了react如何在React html中使用,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。基本使用

React之echarts-for-react源码解读
这篇文章主要介绍了React之echarts-for-react源码解读,echarts-for-react的源码非常精简,本文将针对主要逻辑分析介绍,需要的朋友可以参考下

react native和react的区别有哪些
这篇文章主要介绍react native和react的区别有哪些,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!区别:1、React是驱动html dom渲染; React Native是驱动android/ios原生
















