SSE
服务器2024-12-23
Go如何实现SSE
本篇内容主要讲解“Go如何实现SSE”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Go如何实现SSE”吧!一、服务端代码package mainimport ( "fmt" "net/h

后端开发2024-12-23
nodejs sse搭建的聊天
Node.js SSE搭建的聊天室随着互联网的普及和发展,聊天室已经成为了人们日常在线交流的一个重要平台。而Node.js作为一门基于事件驱动和非阻塞I/O模型的服务器端JavaScript语言,可以极大地提高应用程序的性能和响应能力,因此也成为了很多Web应用的首选技术之一。本文将介绍如何利用Node.js和SSE(Server-Sent Events)技术搭建一个简单的聊天

前端开发2024-12-23
后端开发2024-12-23
移动开发2024-12-23
后端开发2024-12-23
后端开发2024-12-23
Spring Boot 使用 SSE 方式向前端推送数据详解
这篇文章主要介绍了Spring Boot 使用SSE方式向前端推送数据详解,SSE简单的来说就是服务器主动向前端推送数据的一种技术,它是单向的,也就是说前端是不能向服务器发送数据的

后端开发2024-12-23
服务器2024-12-23
后端开发2024-12-23
实时通信的服务器推送机制 EventSource(SSE) 简介,附 go 实现示例
简介 不知道大家有没有见过 Content-Type:text/event-stream 的请求头,这是 HTML5 中的 EventSource 是一项强大的 API,通过服务器推送实现实时通信。 与 WebSocket 相比,Event

服务器2024-12-23
后端开发2024-12-23
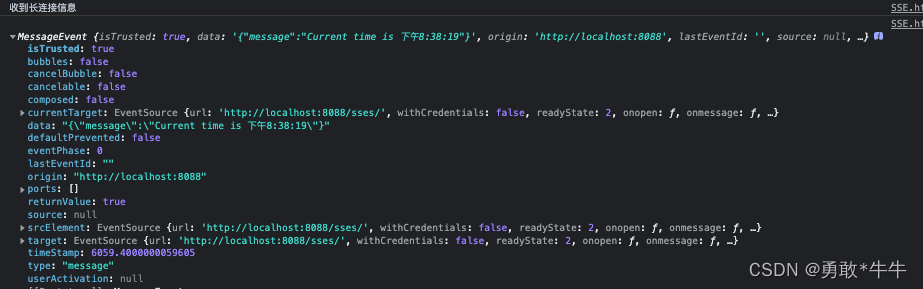
WEB通讯技术。前端实现SSE长连接,nodejs+express搭建简单服务器,进行接口调试,通过curl请求数据
描述 长连接(Keep-Alive)是一种HTTP/1.1的持久连接技术,它允许客户端和服务器在一次TCP连接上进行多个HTTP请求和响应,而不必为每个请求/响应建立和断开一个新的连接。长连接有助于减少服务器的负载和提高性能。 长连接的HT

服务器2024-12-23
咦!没有更多了?去看看其它编程学习网 内容吧














