canvas组件
web前端:jTopo HTML5 Canvas 画图组件
编程学习网:HTML5草案的前身名为WebApplications1.0,于2004年被WHATWG提出,于2007年被W3C接纳,并成立了新的HTML工作团队。

如何在canvas中使用环形倒计时组件
这篇文章将为大家详细讲解有关如何在canvas中使用环形倒计时组件,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。Canvas环形倒计时组件Canvas环形倒计时是基于Canvas实现的倒计时

怎么用canvas组件绘画一条固定的直线
这篇文章主要讲解了“怎么用canvas组件绘画一条固定的直线”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用canvas组件绘画一条固定的直线”吧!我们先了解一下canvas组件:wxm

怎么在Vue中使用Canvas实现一个弹幕组件
本篇文章为大家展示了怎么在Vue中使用Canvas实现一个弹幕组件,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。功能介绍支持循环弹幕弹幕不重叠支持选择轨道数支持弹幕发送使用npm i vue-bar

uniapp封装canvas组件无脑绘制保存小程序分享海报
这篇文章主要为大家介绍了uniapp封装canvas组件和方法无脑绘制并保存小程序分享海报实现示例,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪

怎么在Canvas中添加事件
本篇文章给大家分享的是有关怎么在Canvas中添加事件,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。isPointInPath的作用:顾名思义,我们很直观的可以知道该方法用以判

Canvas事件绑定的示例分析
这篇文章主要介绍Canvas事件绑定的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!我先来讲下实现原理:其实就是canvas绑定相关事件,在通过记录图片所在canvas的坐标,判断事件作用于哪个图片中。这样讲

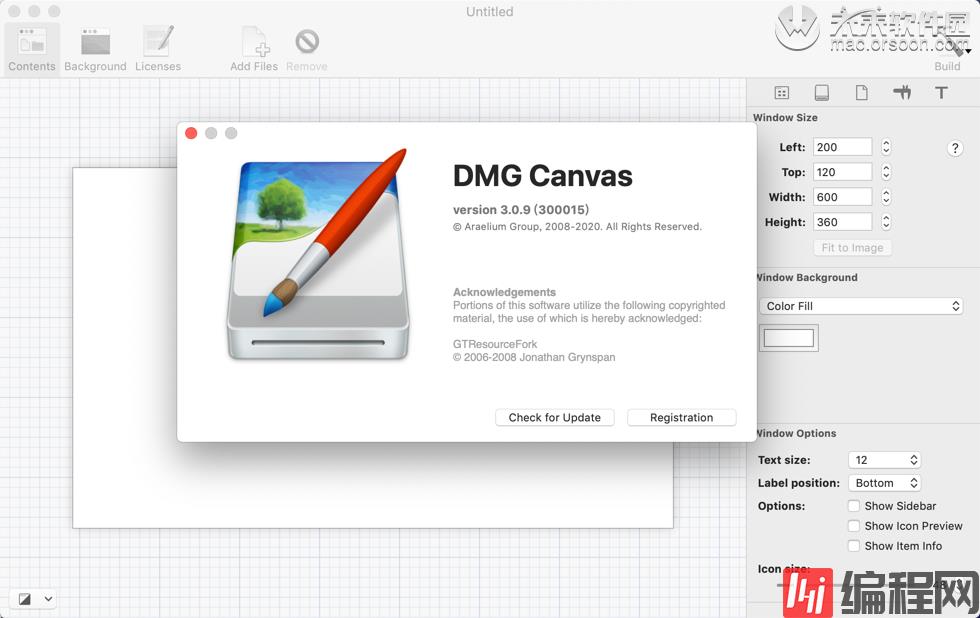
DMG文件格式制作DMG Canvas Mac
DMG Canvas for Mac是制作DMG映像文件非常好用的一款工具,DMG Canvas mac可让您轻松制作专业级的DMG映像文件,轻松加入自定的窗口背景,文件与图像。DMG Canvas Mac版让您快速制作属于自己的dmg文件

如何在canvas中神通fabric.js插件
这期内容当中小编将会给大家带来有关如何在canvas中神通fabric.js插件,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。fabric.js是一个很好用的 canvas 操作插件,下面整理了一些平时项

探究canvas元素:基础组成部分的概述
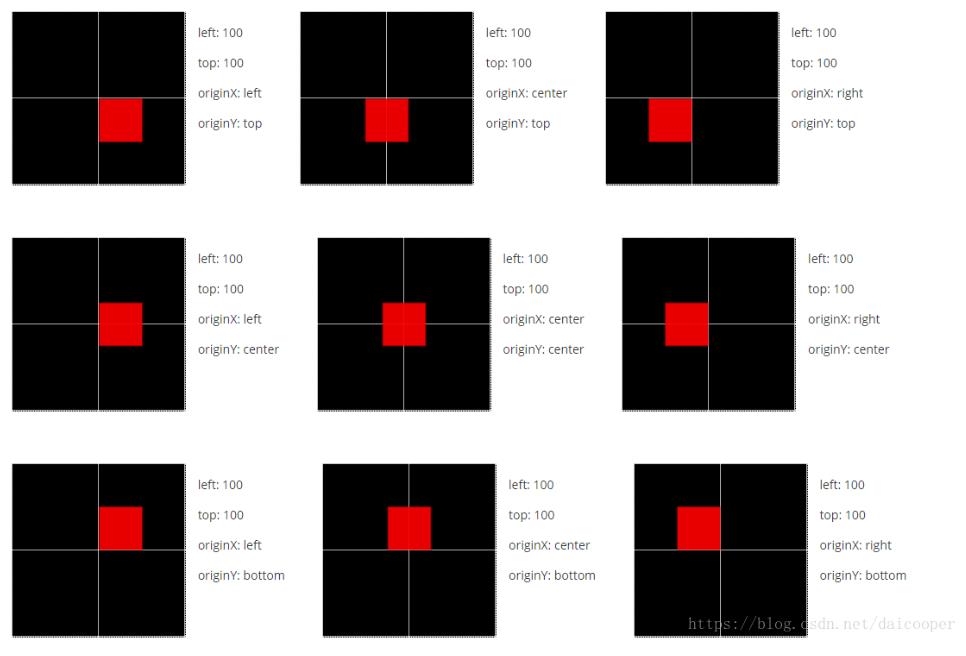
Canvas元素是HTML5中最重要的图形处理工具之一,随着HTML5的普及和发展,Canvas已经成为了Web前端开发的核心技术之一。在本文中,我们将对Canvas元素进行解析,并介绍其基础组成部分和代码示例。一、基础组成部分Canv

怎么用微信小程序的canvas组进行涂鸦
本篇内容介绍了“怎么用微信小程序的canvas组进行涂鸦”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!核心原理说明: 1、能画出不同颜色的












