px
css px和pt的区别
本篇内容主要讲解“css px和pt的区别”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css px和pt的区别”吧!1、px和pt,一个是设备坐标,一个是逻辑坐标,两者不同。2、pt是绝对单位

css中的px是什么意思
本篇内容主要讲解“css中的px是什么意思”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css中的px是什么意思”吧!px像素(CSS像素)1、px是pixel的缩写,是像素单位,也是影像显示的

react如何配置px转换rem
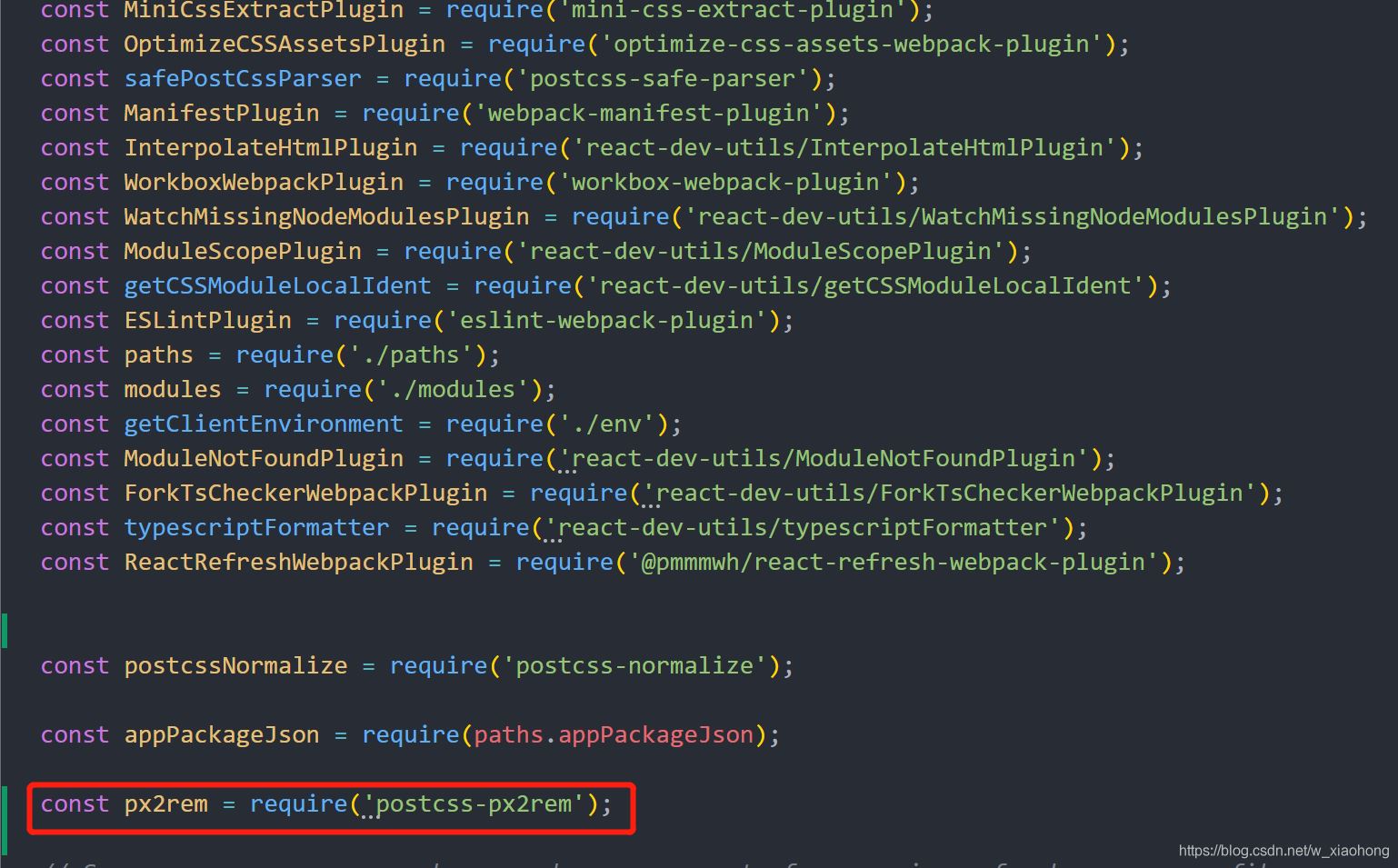
小编给大家分享一下react如何配置px转换rem,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!安装相关的依赖npm i lib-flexible --savenpm i postcss-px2rem --save主要用来

px、em、rem有哪些优缺点
这篇文章主要介绍了px、em、rem有哪些优缺点的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇px、em、rem有哪些优缺点文章都会有所收获,下面我们一起来看看吧。PXpx像素(Pixel)。相对长度单位。像素

px、em和rem怎么应用
这篇文章主要讲解了“px、em和rem怎么应用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“px、em和rem怎么应用”吧!1px有多大?我们先了解几个概念:关键概念设备像素:设备屏幕实际拥

vue px转rem怎么配置
本篇内容主要讲解“vue px转rem怎么配置”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue px转rem怎么配置”吧!方法一一、配置与安装步骤:1、在 Vue 项目的 src 文件夹下创

css单位1dp等于多少px
在CSS中,“dp"是指"设备独立像素”(Device Independent Pixels),而"px"是指"像素"(Pixels)。"dp"是Android系统中用来表示长度的单位,它与屏幕的物理像素密度(PPI)相关。在Android

Android dip,px,pt,sp 的区别详解
dip: device independent pixels(设备独立像素). 不同设备有不同的显示效果,这个和设备硬件有关,一般我们为了支持WVGA、HVGA和QVGA 推荐使用这个,不依赖像素。px: pixels(像素). 不同设备显

小程序中rpx和px有哪些区别
本篇内容主要讲解“小程序中rpx和px有哪些区别”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“小程序中rpx和px有哪些区别”吧!区别:1、rpx是相对长度单位,而px是固定长度单位;2、rpx

Android中dip、dp、sp、pt和px的区别详解
1、概述过去,程序员通常以像素为单位设计计算机用户界面。例如:图片大小为80×32像素。这样处理的问题在于,如果在一个每英寸点数(dpi)更高的新显示器上运行该程序,则用户界面会显得很小。在有些情况下,用户界面可能会小到难以看清内容。由此我














