scrollTop
offsettop和scrolltop的区别是什么
offsetTop和scrollTop是JavaScript中两个常用的属性,用于获取或设置元素在页面中的位置。offsetTop是一个只读属性,它返回一个元素相对于最近的已定位父元素的顶部距离。如果父元素没有定位,则返回相对于文档顶部的距

后端开发2024-12-23
scrollTop无法赋值怎么解决
在 JavaScript 中,要给 `scrollTop` 赋值,你需要选择正确的元素并使用正确的语法。以下是几种可能的解决方法:1. 选择正确的元素:`scrollTop` 属性只能应用于具有滚动条的元素,如 `` 或 ``。确保你正在选

后端开发2024-12-23
js scrollTop如何到达指定位置
很早之前就想分享这篇心得,幸之今天能在这里完成,好了,话不多说,进入正题。如有错误或未考虑完全的地方,望不吝赐教

前端开发2024-12-23
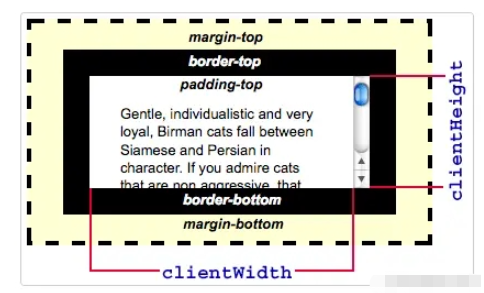
JS属性scrollTop、clientHeight和scrollHeight怎么使用
这篇文章主要介绍“JS属性scrollTop、clientHeight和scrollHeight怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“JS属性scrollTop、clientHeig

后端开发2024-12-23
scrolltop设置不起作用怎么解决
如果你在使用scrollTop时发现它不起作用,可以尝试以下几种解决方法:1. 确保你已经正确地引入了jQuery库。scrollTop方法是jQuery库中的方法,所以必须先引入jQuery才能使用。2. 确保你在DOM元素加载完成后再执

后端开发2024-12-23
jQuery的scrollTop()方法使用不生效怎么解决
如果 jQuery 的 scrollTop() 方法无效,可能有以下原因和解决方法:1. 元素没有设置固定的高度:scrollTop() 方法获取或设置滚动条的垂直位置,但只有在元素设置了固定的高度时才有效。确保元素有设置高度,例如设置 `

后端开发2024-12-23
vue页面设置滚动失败的完美解决方案(scrollTop一直为0)
这篇文章主要介绍了vue页面设置滚动失败的解决方案(scrollTop一直为0),本文通过场景分析实例代码相结合给大家介绍的非常详细,需要的朋友可以参考下

前端开发2024-12-23
位置:首页-scrollTop相关专题
咦!没有更多了?去看看其它编程学习网 内容吧






