sticky
CSS如何实现Sticky Footer
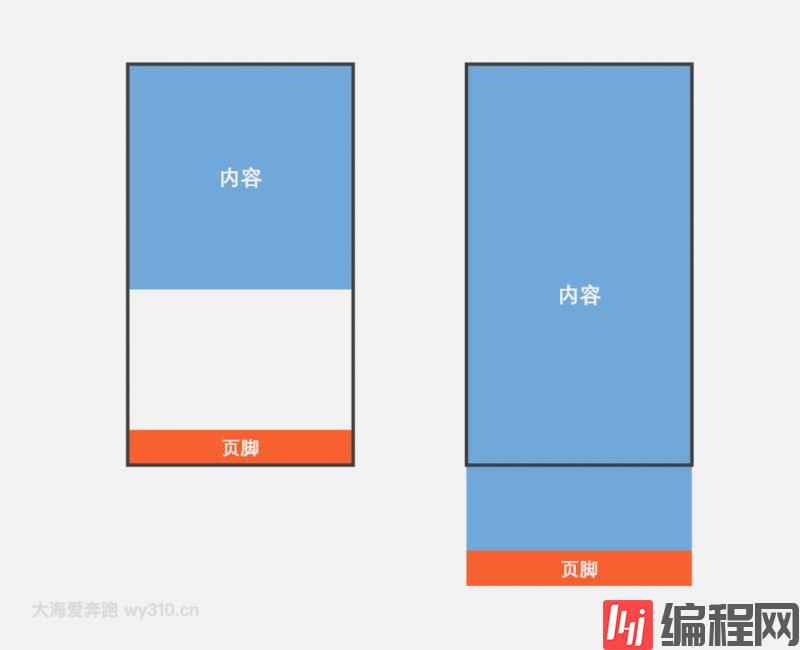
这篇文章主要介绍了CSS如何实现Sticky Footer,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。所谓 “Sticky Footer”,并不是什么新的前端概念和技术,它

CSS中如何实现Sticky Footer
小编给大家分享一下CSS中如何实现Sticky Footer,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!什么是 “Sticky Footer”所谓 “Stick

CSS中怎么实现Sticky Footer
这篇文章主要介绍了CSS中怎么实现Sticky Footer,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。本文介绍了CSS Sticky Footer实现代码,分享给大家,具

Cloud Foundry Session Affinity(Sticky Session)的实现
会话保持(Session Affinity),有时又称粘滞会话(Sticky Sessions), 是负载均衡领域设计需要着力解决的重要问题之一,也是一个相对比较复杂的问题。会话保持是指在负载均衡器上的一种机制,在完成负载均衡任务的同时,还
CSS中position属性sticky的示例分析
这篇文章主要介绍了CSS中position属性sticky的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。在开发移动端app时,经常会碰到需要这样一种情况 &mdas

css中sticky footer经典布局的实现方法
小编给大家分享一下css中sticky footer经典布局的实现方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!css是什么意思css是一种用来表现HTML或

CSS 布局属性优化技巧:position sticky 和 flexbox
在网页开发中,布局是一个非常重要的方面。良好的布局结构可以提高用户体验,使页面更加美观和易于导航。而CSS布局属性则是实现这一目标的关键。在本文中,我将介绍两种常用的CSS布局属性优化技巧:position sticky和flexbox,并

Vue组件设计-Sticky布局效果示例
这篇文章主要介绍了Vue组件设计-Sticky布局,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下

CSS 弹性布局属性指南:position sticky 和 flexbox
CSS 弹性布局属性指南:position sticky 和 flexbox在现代网页设计中,弹性布局已经成为一种非常流行和有用的技术。它可以帮助我们创建自适应的网页布局,使得网页在不同设备和屏幕尺寸上都能够良好地显示和响应。本文将重点介绍

nginx sticky实现基于cookie负载均衡示例详解
这篇文章主要为大家介绍了nginx sticky实现基于cookie负载均衡示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪

CSS中sticky定位属性的用法和效果展示
CSS中的position属性应用实例:sticky定位的使用方法和效果在前端开发中,我们经常使用CSS的position属性来控制元素的定位。其中,position属性有四个值可选:static、relative、absolute和fix







