umi
Umi使用webpack5 Module Federation
Umi 可以使用 webpack5 的 Module Federation 插件来实现模块联邦。首先,你需要确保你的 Umi 版本大于或等于 3.4.0。然后,你需要在你的 Umi 项目中安装 webpack5 和 @umijs/plugi

React+umi+typeScript创建项目的过程
这篇文章主要介绍了React+umi+typeScript创建项目的过程,结合代码介绍了项目框架搭建的方式,本文给大家讲解的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下

怎么使用React+umi+typeScript创建项目
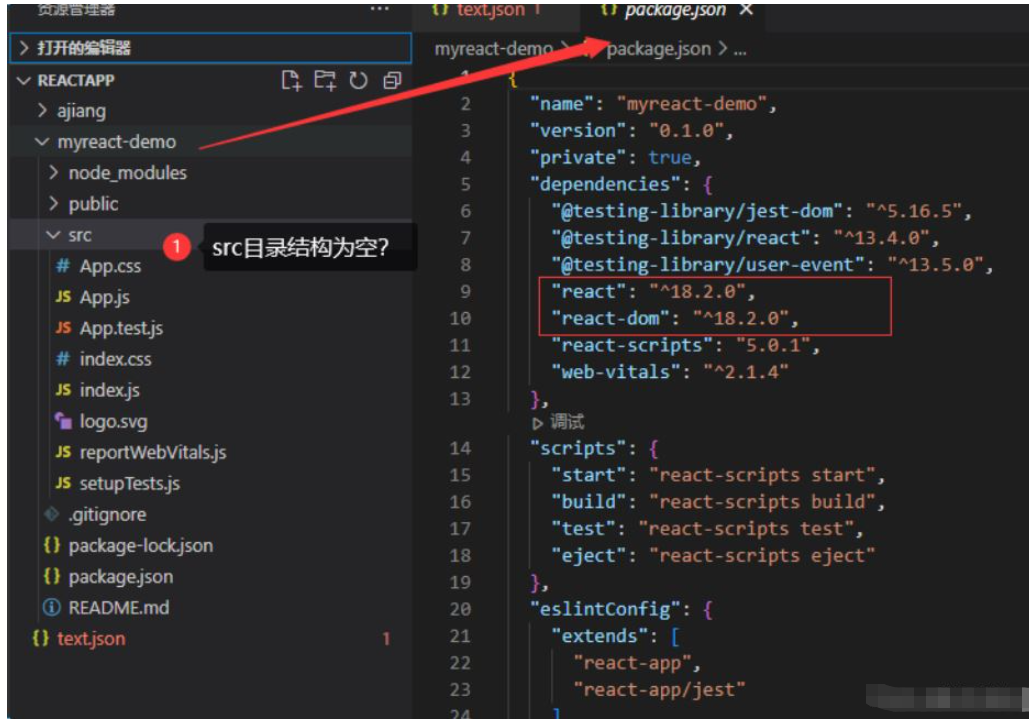
本篇内容主要讲解“怎么使用React+umi+typeScript创建项目”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么使用React+umi+typeScript创建项目”吧!项目框架搭建

独立使用umi的核心插件模块示例详解
这篇文章主要为大家介绍了独立使用 umi 的核心插件模块示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪

umi插件开发仿dumi项目实现基础路由解析
这篇文章主要为大家介绍了umi插件开发仿dumi项目实现基础路由解析,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪

umi插件开发仿dumi项目实现markdown文件转为页面
这篇文章主要介绍了umi插件开发仿dumi项目实现markdown文件转为页面方法详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪

react之umi配置国际化语言locale的踩坑记录
这篇文章主要介绍了react之umi配置国际化语言locale的踩坑记录,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教

umi插件开发仿dumi项目实现页面布局详解
这篇文章主要为大家介绍了umi插件开发仿dumi项目实现页面布局详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪

umi插件开发仿dumi项目自动生成导航栏实现详解
这篇文章主要为大家介绍了umi插件开发仿dumi项目自动生成导航栏实现详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪

umi插件开发仿dumi项目加载markdown文件实现详解
这篇文章主要为大家介绍了umi插件开发仿dumi项目加载markdown文件实现详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪





