前后端分离
前后端分离djangorestframe
关于验证码部分,在我这篇文章里说的挺详细的了:Python高级应用(3)—— 为你的项目添加验证码 这里还是再给一个前后端分离的实例,因为极验官网给的是用session作为验证的,而我们做前后端分离的用的是token,而不是session,

前后端分离架构
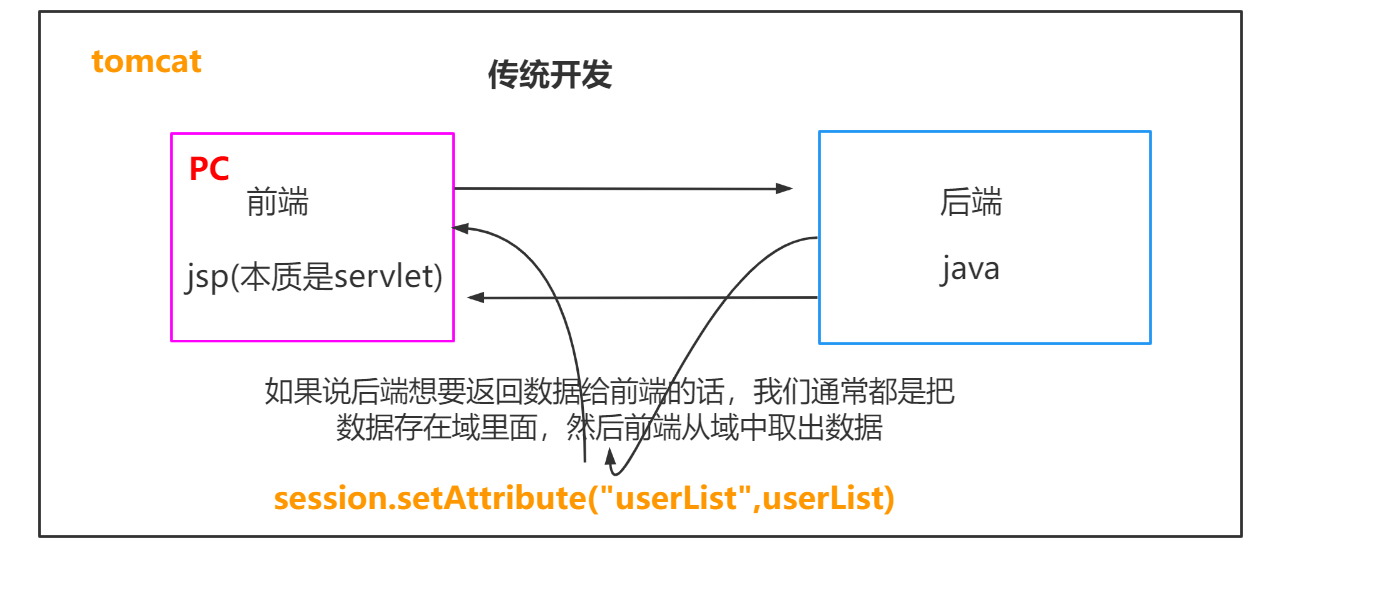
前后端分离在前后端分离的应用模式中,后端仅返回前端所需的数据,不再渲染HTML页面,不再控制前端的效果。至于前端用户看到什么效果,从后端请求的数据如何加载到前端中,都由前端自己决定,网页有网页的处理方式,App有App的处理方式,但无论哪种

git前后端分离如何用
本篇内容介绍了“git前后端分离如何用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!一、前后端分离的基本概念前后端分离的基本概念是:前端提供

git前后端分离怎么用
随着前端技术的繁荣发展,前端领域出现了越来越多的框架和技术,前后端分离也成为了现阶段 web 开发的一种趋势。其中,git 的使用对于前后端分离的管理起到了至关重要的作用。本文将介绍 git 前后端分离的使用方法。一、前后端分离的基本概念前

前后端分离架构+k8s+ingress
在前面几篇文章中,已经讲到了前后端分离架构和ingress,链接如下:https://www.cnblogs.com/xiao987334176/p/12195722.htmlhttps://www.cnblogs.com/xiao9873

Flask Vue前后端分离实例分析
这篇文章主要讲解了“Flask Vue前后端分离实例分析”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Flask Vue前后端分离实例分析”吧!vue官网:开源的 Javascript 框架

django前后端分离怎么实现
要实现Django的前后端分离,可以使用Django Rest Framework(DRF)作为后端框架,同时使用一个前端框架(如React、Vue.js)来处理前端的界面和交互逻辑。下面是一个简单的实现步骤:1. 在Django项目中安装

php前后端分离怎么部署
在进行PHP前后端分离部署的过程中,一般涉及以下几个步骤:1. 前端项目构建:首先,你需要将前端项目构建为静态文件,包括HTML、CSS、JavaScript等文件。你可以使用前端构建工具如Webpack、Gulp等来完成这个步骤。2. 后

SpringSecurity如何实现前后端分离
这篇文章主要介绍“SpringSecurity如何实现前后端分离”,在日常操作中,相信很多人在SpringSecurity如何实现前后端分离问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”SpringSecur

基于 Node.js 实现前后端分离
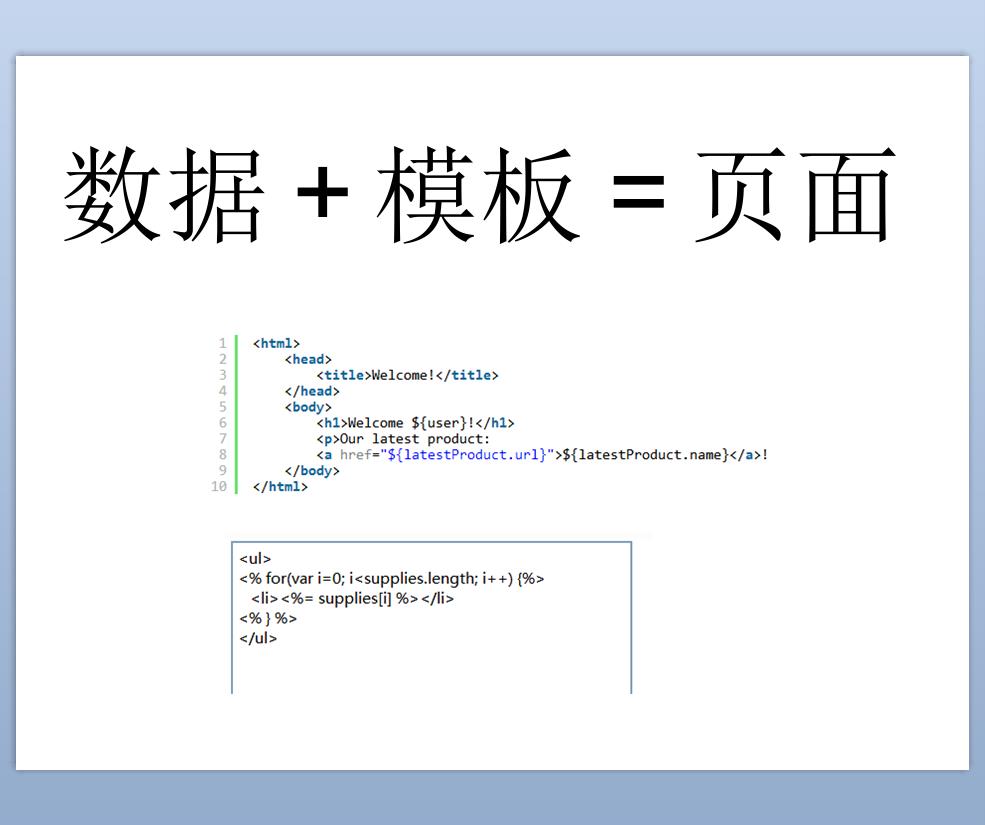
基本介绍首先从一个重要的概念“模板”说起。 广义上来说,web中的模板就是填充数据后可以生成文件的页面。 严格意义上来说,应该是模板引擎利用特定格式的文件和所提供的数据编译生成页面。模板大致分为前端模板(如ejs)和后端模板(如freema

SpringSecurity怎么实现前后端分离
今天小编给大家分享一下SpringSecurity怎么实现前后端分离的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。Sprin

php前后端分离如何实现
要实现PHP前后端分离,需要使用以下技术和方法:1. 使用前端框架:选择一个前端框架(如React、Vue.js、Angular等)来构建用户界面和处理用户交互。前端框架通过AJAX或者其他方式与后端通信。2. 接口化后端:后端将业务逻辑单