机动车
从马车到电动车,TiDB 部署工具变形记
作者:Heng Long打造优秀产品的信念渗透在每一个 TiDB 开发者的血液中,衡量产品的优秀有多个维度:易用性、稳定性、性能、安全性、开放性、拓展性等等。**在部署易用性方面,TiDB 开发者们经过诸多探索和尝试,经过了命令行时代、Ansible 时代,终

电动车PLM解决方案
解决方案概述电动车企业一般具有以下几个特点:• 多根据市场需求进行生产,对市场需求比较敏感,产品种类多,批量生产。• 产品设计分为改型设计和新产品开发,大多为改型设计,新产品开发较少。• 制造工艺较齐全、加工制造过程相对简单,涉及机加

Android Studio实现小车简单运动动画
一、题目 1、参考课堂示例Ex10_1,通过绘制直线、矩形(填充与非填充)、多边形、圆和文本,绘制一个如附图1所示的简易式样的小车(注:图中的标注是各个图元的绘图参数,仅供参考)。【说明】具体绘图时,小车的颜色、样式等可自行设置(但不可过于

北京地区机动车限行交强险保费减免方案
去年北京奥运之后,为持续保证空气质量,在2008年10月11日至2009年4月10日试行按车牌尾号每周停驶一天,限行范围为五环路以内道路(含五环路),限行时间为6时至21时,首次停驶车牌尾号规定:星期一至星期五分别为1和6、2和7、3和8、

css怎么实现车轨动画
css实现车轨动画的方法:1、创建一个HTML文件,并定义div为“<div class="center"><div class="mountains"></div>...</div>”;2、设置CSS类为mountains和train;3、通过使用CSS3的动画属性及动画帧“@keyframes”实现车轨动画即可。

css如何实现车轨动画
这篇文章主要讲解了“css如何实现车轨动画”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“css如何实现车轨动画”吧!css实现车轨动画的方法:1、创建一个HTML文件,并定义div为“

疫情中,车联网的行动和启示
抗击疫情,无论是身处防疫一线,还是居家隔离,正在成为每一个行业、每一个人的事情。身在疫情之下却未处在风暴中心的我们仍然责无旁贷。疫情防治的前线,需要大批的物资保障、医务人员和无数工作者的舍身投入,每一个有利于病毒控制的细微环节的改进都应当得

小程序购物车动画如何优化
这篇文章将为大家详细讲解有关小程序购物车动画如何优化,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。小程序购物车动画优化公司小程序点击加购时,会绘制一个抛物线动画,这个抛物线动画是计算出来的贝塞尔曲线上每个

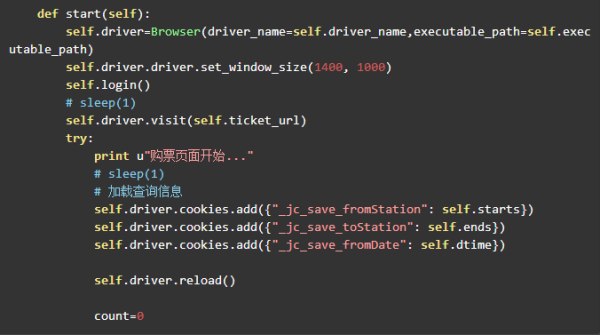
如何用Python自动刷新抢12306火车票
如何用Python自动刷新抢12306火车票,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。一年一度的春运又来了,今年我自己写了个抢票脚本。使用Python+Splinter自动