画布技术
HTML5 画布标签的图形变换技巧:玩转图像变形艺术
HTML5画布标签提供了丰富的图形变换API,包括平移、缩放、旋转和倾斜,这些变换可以应用于任何画布对象,如图像、文本和形状。通过这些变换,我们可以实现各种图像变形效果,为网页增添趣味性和交互性。

利用Shader技术提升游戏画面的表现力(Shader技术如何助力游戏画面升级?)
Shader技术为游戏开发者提供了提升画面表现力的强大工具。通过操纵光照、阴影、纹理、后处理效果、材质、几何体和粒子效果,Shader可以创造出逼真且沉浸式的游戏体验。通过物理基础着色、动态纹理生成、优化性能等技术,Shader技术在现代游戏开发中扮演着至关重要的角色,持续推动着游戏视觉体验的提升。

双缓冲技术实现Android 画板应用
什么是双缓冲技术?双缓冲技术就是当用户操作界面完成后,会有一个缓冲区保存用户操作的结果。 为什么要使用双缓冲技术?拿Android 游戏开发来说,界面贞每次都是全部重画的,也就说画了新的,旧的就没了,所以需要使用双缓冲技术保存之前的内容。

Android采用双缓冲技术实现画板
本文实例为大家分享了Android实现画板的具体代码,采用的技术是双缓冲技术,供大家参考,具体内容如下 1.双缓冲技术的概念 所谓的双缓冲技术其实很简单,当程序需要在指定的View上进行绘制时,程序并不需要直接绘制到该View组件,而是先绘

综合布线技术知识详解
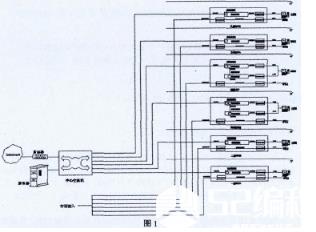
综合布线系统就是为了顺应发展需求而特别设计的一套布线系统。对于现代化的大楼来说,就如体内的神经,它采用了一系列高质量的标准材料,以模块化的组合方式,把语音、数据、图像和部分控制信号系统用统一的传输媒介进行综合,经过统一的规划设计,综合在一套标准的布线系统中,将现代建筑的三大子系统有机地连接起来,为现代建筑的系统集成

Canvas技术开创Web画面未来发展方向
面向未来的Canvas技术,引领Web画面发展趋势,需要具体代码示例随着互联网的迅速发展,Web画面技术也在不断进步。其中,HTML5的Canvas技术成为了开发者们热衷的领域。Canvas是HTML5中的一项新技术,它允许开发者使用Ja

什么是分布式账本技术?
分布式账本技术(DLT)是一种去中心化的数据库系统,在多台计算机上维护共享账本。其关键特性包括去中心化、透明度、不可篡改性和共识机制。DLT以区块链或DAG形式存在,并广泛应用于金融、供应链管理、投票和医疗保健领域。DLT具有增强安全性、提高透明度和降低成本等优势,但同时面临可扩展性挑战、能源消耗和监管不确定性等限制。随着技术发展,预计DLT将在未来继续成熟和应用。

CSS Positions布局实现网页加载动画的技巧
在当今互联网时代,网页设计越来越注重用户体验,其中网页加载动画是吸引用户注意力的重要元素之一。而CSS Positions布局是一种常用的网页布局方式,通过合理运用它,可以实现网页加载动画的效果。本文将介绍如何利用CSS Positions

java分布式缓存技术有哪些
Java分布式缓存技术有以下几种:1. Memcached:一个高性能的分布式内存对象缓存系统,能够加速动态网站和分布式应用程序的性能。2. Redis:一个开源的高性能键值对存储系统,支持多种数据结构。它可以用作缓存、消息队列、持久化存储













