在交互分析中,报表经常需要根据参数进行实时变化。也就是“参数联动”效果,下面就通过一个例子说明润乾报表是如何实现这种需求的。
页面的左侧为参数输入区域,右侧的数据报表需要根据参数实时查询结果,效果如下图:

实现步骤:
1 准备报表
连接默认的 demo 数据源,制作如下报表:

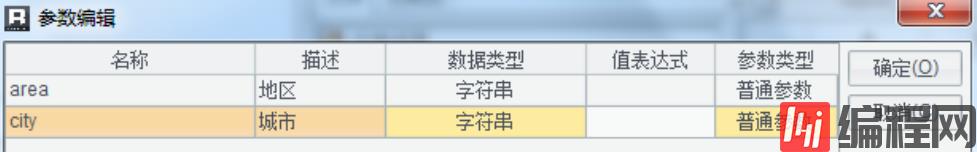
其中,报表参数为:

用于接收地区和城市参数。
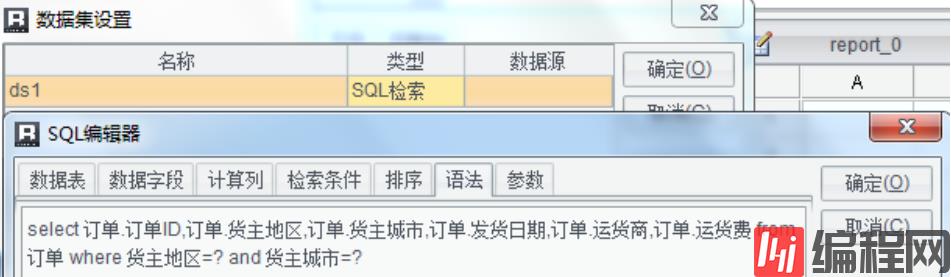
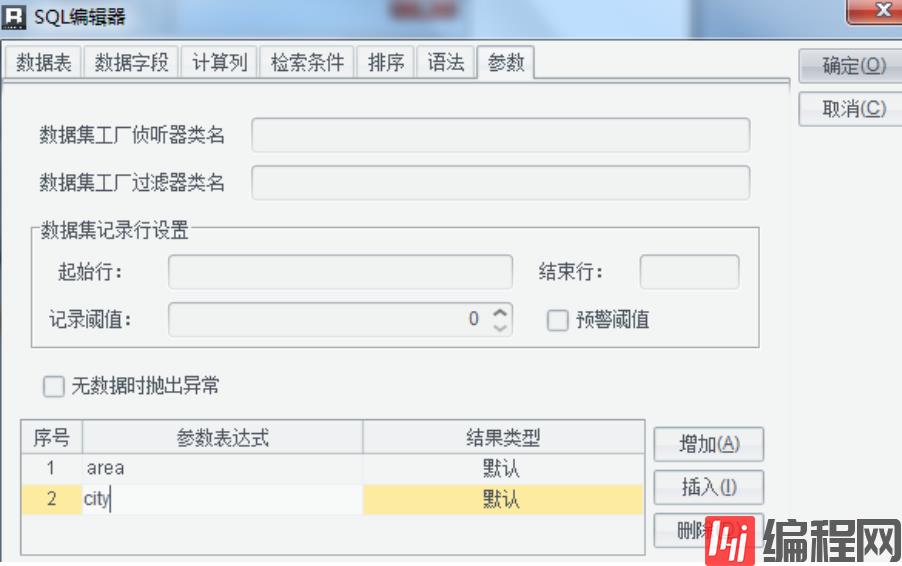
报表数据集为:


2 定义参数输入
定义参数输入页面,如下:
<html><head></head><body><table border="1" cellpadding="0" cellspacing="0" width="100%" height="100%"><tr><td valign="top" align="center" width="10%"><a >请选择参数:</a><br><br><form><select name="area" onChange="change(1,this.options\[this.selectedIndex\].value)"><option value="华北" selected="selected">华北</option><option value="东北">东北</option><option value="华南">华南</option><option value="华东">华东</option></select><br><br><select name="city" onChange="change(2,this.options\[this.selectedIndex\].value)"><option value="北京">北京</option><option value="天津">天津</option><option value="上海">上海</option><option value="长春">长春</option></select></form></td><td width="90%"><iframe width="100%" height="100%" frameborder="0" align="left" src="autoQuery.jsp?rpx=demo.rpx&area=华北&city=北京" scrolling="auto" id="report" name="report"></td></tr><table></body></html><html> <head> </head> <body> <table border="1" cellpadding="0" cellspacing="0" width="100%" height="100%"> <tr> <td valign="top" align="center" width="10%"> <a >请选择参数:</a><br><br> <form> <select name="area" onChange="change(1,this.options\[this.selectedIndex\].value)"> <option value="华北" selected="selected">华北</option> <option value="东北">东北</option> <option value="华南">华南</option> <option value="华东">华东</option> </select> <br><br> <select name="city" onChange="change(2,this.options\[this.selectedIndex\].value)"> <option value="北京">北京</option> <option value="天津">天津</option> <option value="上海">上海</option> <option value="长春">长春</option> </select> </form> </td> <td width="90%"> <iframe width="100%" height="100%" frameborder="0" align="left" src="autoQuery.jsp?rpx=demo.rpx&area=华北&city=北京" scrolling="auto" id="report" name="report"> </td> </tr> <table> </body> </html>
其中,数据报表采用 iframe 嵌入,发布报表的 showReport.jsp 在润乾报表的安装包中。这里需要定义下拉框的 onChange 事件。加入以下 JS 代码:
<script type="text/javascript">function change(type,value){var url = parent.document.getElementById("report").src;var arr = url.split("&");var area = arr\[1\].split("=")\[1\];var city = arr\[2\].split("=")\[1\];if(type==1) area=value;if(type==2) city=value;document.getElementById("report").src="showReport.jsp?rpx=demo.rpx&area="+area+"&city="+city}</script><script type="text/javascript"> function change(type,value){ var url = parent.document.getElementById("report").src; var arr = url.split("&"); var area = arr\[1\].split("=")\[1\]; var city = arr\[2\].split("=")\[1\]; if(type==1) area=value; if(type==2) city=value; document.getElementById("report").src="showReport.jsp?rpx=demo.rpx&area="+area+"&city="+city } </script>
这样,在选择参数后会触发 onChange 事件,通过自动修改 iframe 的 src 属性即可实现联动查询效果。
详情链接:http://c.raqsoft.com.cn/article/1554689324200?r=gxy







