这篇文章主要介绍echarts统计图怎么实现打印导出,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
具体操作如下:
获取并安装 slimerjs
步骤1:获取slimerjs安装包
用户可以通过两个途径获取安装包:
(1) 报表自带安装包【安装根目录】\report5\web\webapps\demo\raqsoft\slimerjs-0.10.3.zip;
(2) 用户自己在 slimerjs 官方网站https://slimerjs.org/download.html 下载
步骤 **2:** 安装
将 zip 安装包解压到电脑硬盘中即可,不同操作系统安装方法都一样。
安装 firefox
从 firefox 官方网站http://www.firefox.com.cn/download/ 下载安装与操作系统对应版本的火狐浏览器即可。
目前 slimerjs 只能支持 firefox 38-52 或者更低版本,所以不要下载安装最新版本。以后新版 slimerjs 可能会支持更高的 firefox 版本。
以下是更低版本下载建议地址:
firefox49.0 版:http://ftp.mozilla.org/pub/firefox/releases/49.0/
firefox50.0 版:http://ftp.mozilla.org/pub/firefox/releases/50.0/
设置环境变量
*在windows操作系统下:
以下环境变量配置过程以 win10 系统为例
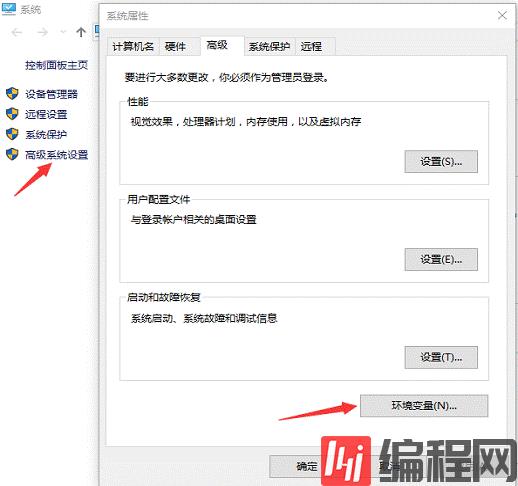
在资源管理器中鼠标右键点击“此电脑”,选择属性,弹出如下窗口:

点击高级系统设置,弹出窗口后点击环境变量,再弹出如下窗口:

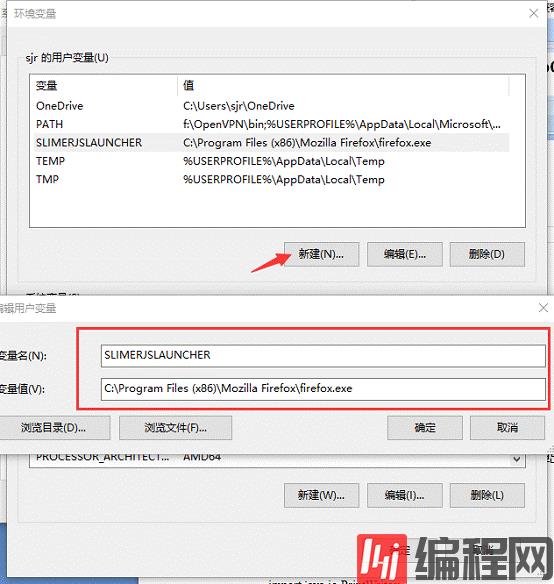
选择新建环境变量,在弹出窗口中设置变量名为 SLIMERJSLAUNCHER,变量值为 firefox 的安装路径。
** *在linux/MacOS** 操作系统下:
在命令行执行如下命令:变量值为 firefox 执行文件的全路径。
export SLIMERJSLAUNCHER=/usr/bin/firefox
用户也可以在本机的.profile 或者.bashrc 文件中设置此环境变量
复制 calcEcharts.js
如果用户是在 slimerjs 官方网站下载的安装包则需要在安装报表以后找到【安装根目录 \report5\web\webapps\demo\raqsoft\calcEcharts.js 文件,然后复制到 slimerjs 的安装目录下。
注:若使用报表系统提供的 slimerjs 安装包,不必进行此步操作。
授权文件可执行权限
注:windows 中不需要此步操作
在命令行中进入到 slimerjs 的安装目录,然后执行如下命令:
chmod 777 ./slimerjs
chmod 777 ./calcEcharts.js
IDE 配置
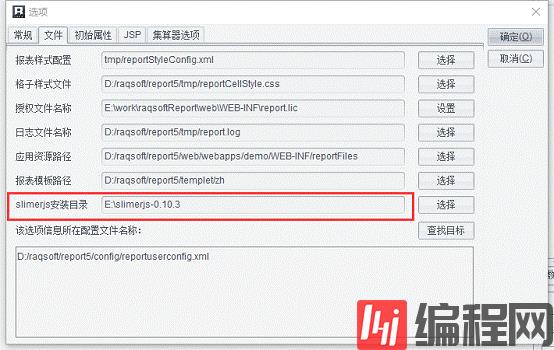
打开报表,【菜单栏 - 工具 - 选项】打开文件配置窗口,然后设置 slimerjs 的安装目录。

Web 应用配置
在 WEB-INF/raqsoftConfig.xml 中增加了两项配置。
slimerjsDir 配置 slimerjs 的安装目录。
注:未配置此项,应用不具备打印和导出 echarts 的功能。
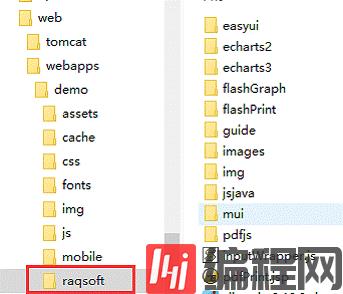
echartsJSUrlPrefix 配置 echarts 图形的 js 所在的父目录的访问地址,即下图中所示的 raqsoft 目录:

用户可以将其配置成文件绝对路径的形式,也可以配成 http 方式。
注:当应用以 war 包方式发布时,必须配置此项,且必须配置成 http 方式。
不是以 war 包方式发布时,可以不用配置此项,程序会自动设置此项。
配置完成后需要重启电脑生效!!!
以上是“echarts统计图怎么实现打印导出”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!










