这篇文章主要介绍Dreamweaver中box shadow添加阴影的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
Dreamweaver中box shadow添加阴影的方法
打开Dreamweaver软件,ctrl+n新建Html文档,在body标签中输入div标签

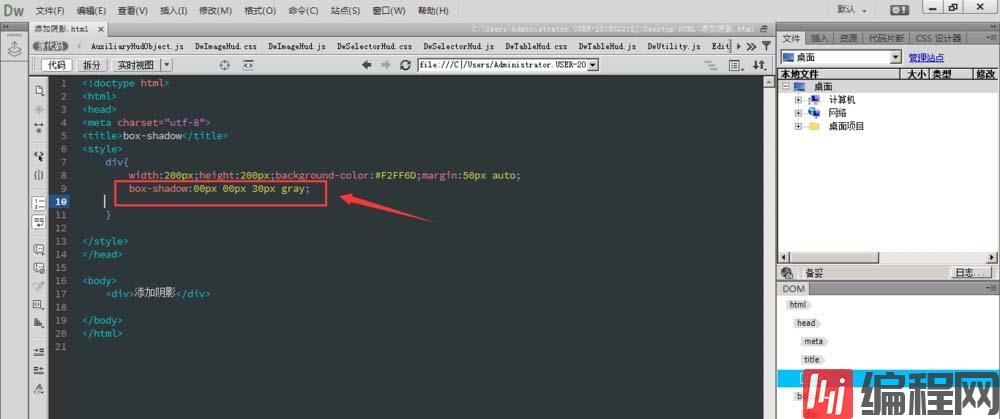
在head中建立样式style标签

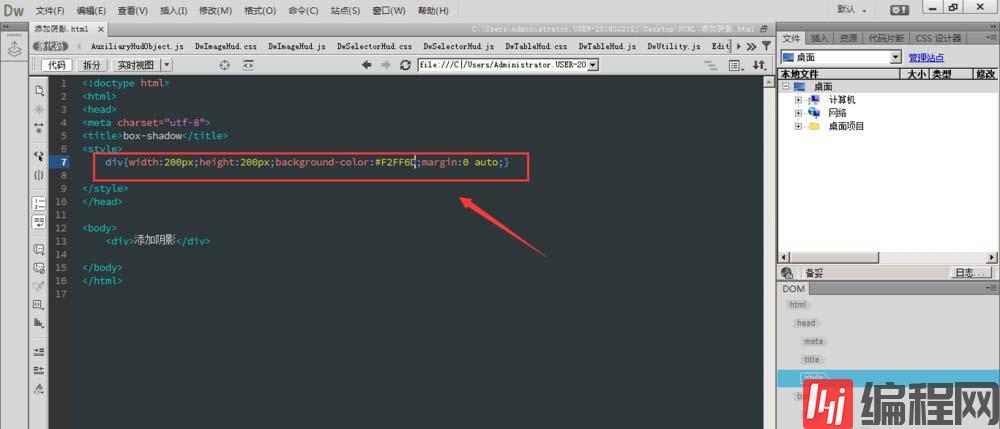
对div添加宽高属性、填充一个颜色并居中,如下图所示

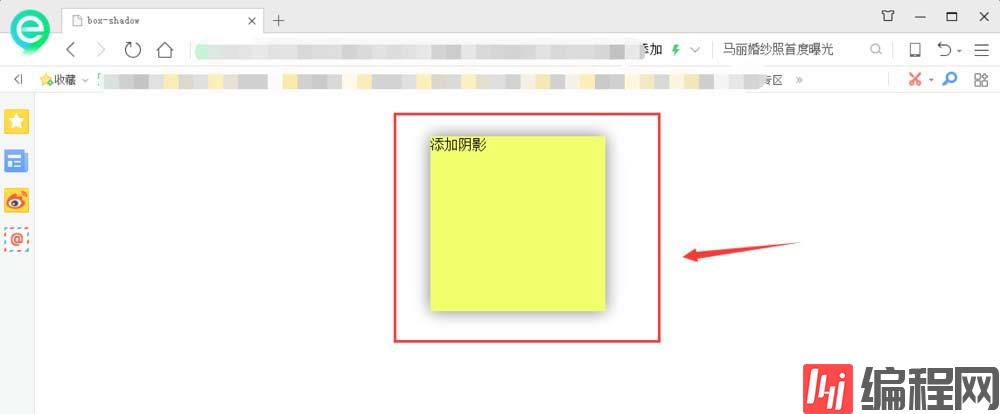
在浏览器中预览效果如下

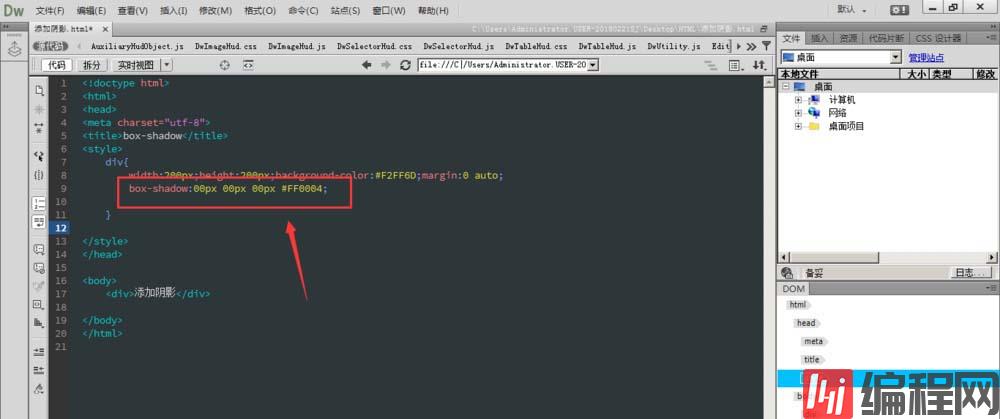
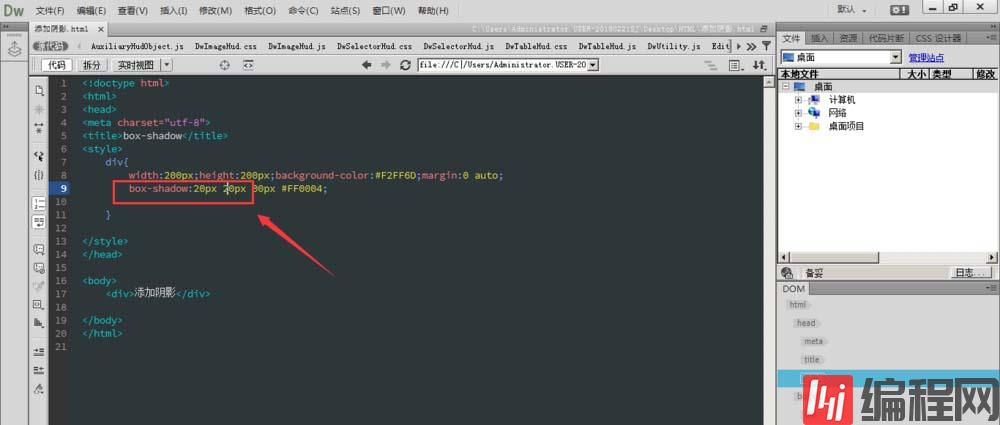
对物体添加阴影属性【box-shadow:0px 0px 0px red;】在box-shadow属性中可以输入4个属性值,中间用空格断开,

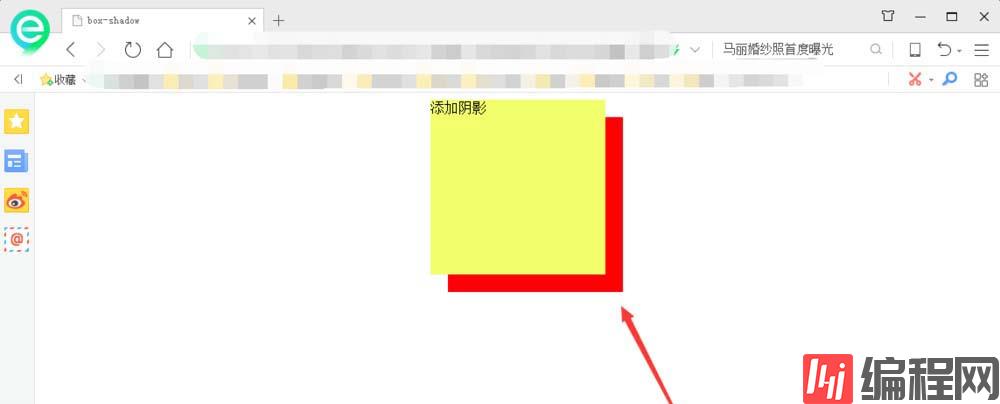
前两个属性值分别代表横轴运动和数轴运动,如下图,正值代表右和下,如果想要靠左侧和上侧时可以输入负值


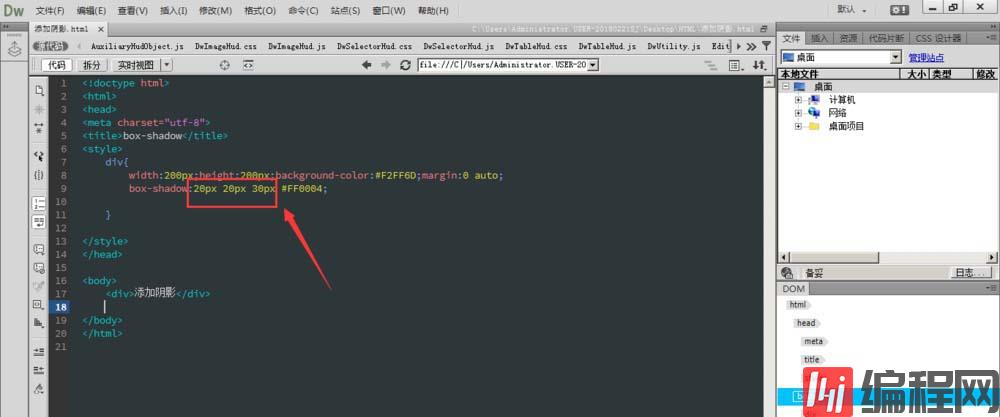
第三个值代表扩散的意思,将实体虚化


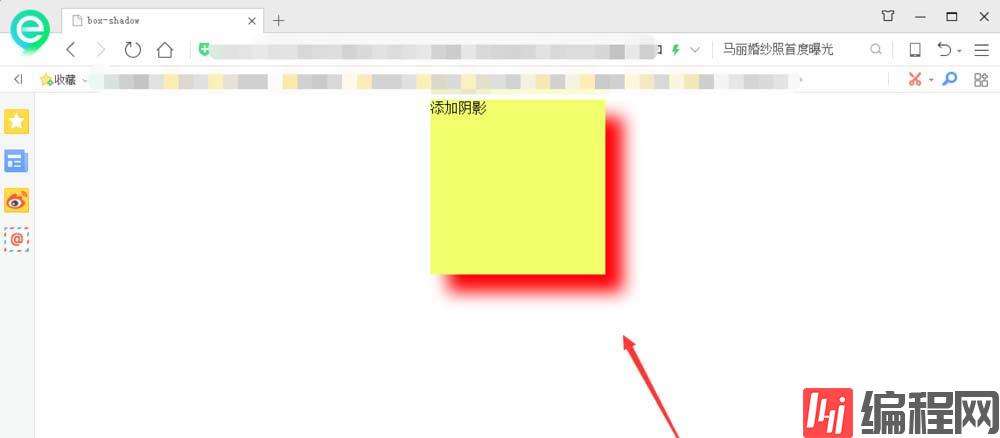
如果只对第三组赋予值,选择一个颜色,就形成如下图的阴影效果


以上是“Dreamweaver中box shadow添加阴影的方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!





