开始慢慢接触微信小程序的开发,之后会陆续整理自己的学习笔记。纯新手,慢慢在网上接触学习的。
基本没有规律可言,想到什么写什么
文章目录
提示:以下是本篇文章正文内容,下面案例可供参考
1、按钮的基础样式
按钮有一些系统的样式
(1)绿色按钮
其实就是按钮颜色为绿色<button class="btn1" type="primary">心理测评</button><!--绿色样式-->重点是type=“primary”
(2) 红色按钮
<button class="btn1" type="warn">退出</button><!--红色样式-->不作过多赘述,同上
(3)小尺寸
<button class="btn1" type="primary" size="mini">支付</button><!--小尺寸-->字比正常情况下小,如图

上面为正常字大小,下面为mini
(4)plain设置按钮镂空
<!--plain设置按钮是否镂空--> <button class="btn1" type="primary" plain="true">dchbj</button> <button class="btn1" type="primary" disabled >登录</button>效果如下图所示

(5)disabled设置按钮禁用
<button class="btn1" type="primary" disabled >登录</button> <!--disabled设置按钮是否禁用-->2、按钮样式设计(尺寸)
(1)正常样式详细教程
其实和HTML很像,wxss文件如下
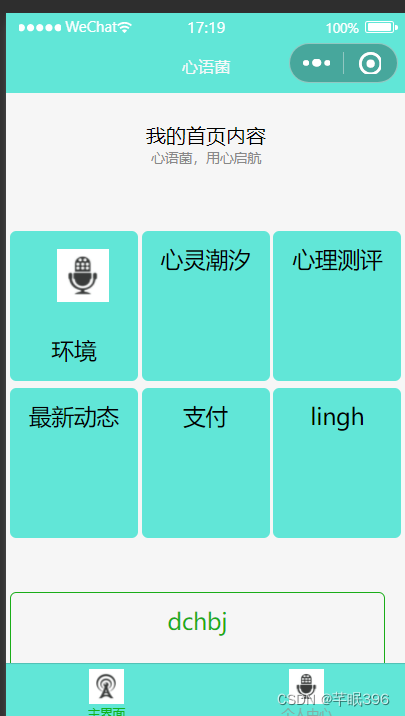
.btn1{ float: left;//按钮靠左 width: 300px;//你会发现操作不了按钮的宽度,后续会有方法 height: 120px; margin-top: 40px;//离上一个模块的距离 margin-left: 3px; //离左侧的距离 margin-bottom: 9rpx; background-color: #61E6D7; //按钮颜色 }效果图

就是这六个方块的样子
(2)设置图片按钮(按钮上有个图片)
<button style="width:32vw" class="btn1"><image class="btn-img" src="/image/个人.jpg"></image>环境</button>图片样式可以在wxss文件的class=btn-img中进行设置
(3)设置按钮宽度
相信有细心的伙伴发现了,这里的按钮宽度在wxss文件中设置不了,这里有一个方法可以设置
<button style="width:32vw" class="btn1"><image class="btn-img" src="/image/个人.jpg"></image>环境</button>就是直接在wxml文件中设置,如上述代码,直接设置style,当宽度设置合适,按钮会自动并入一排(并列)
总结
基本上我在做小程序的时候按钮方面有以上这些就解决的差不多了,欢迎留言沟通
来源地址:https://blog.csdn.net/qq_55691371/article/details/126910622





