安装配置Nginx
笔者为了开发方便使用windows系统的Nginx进行配置。
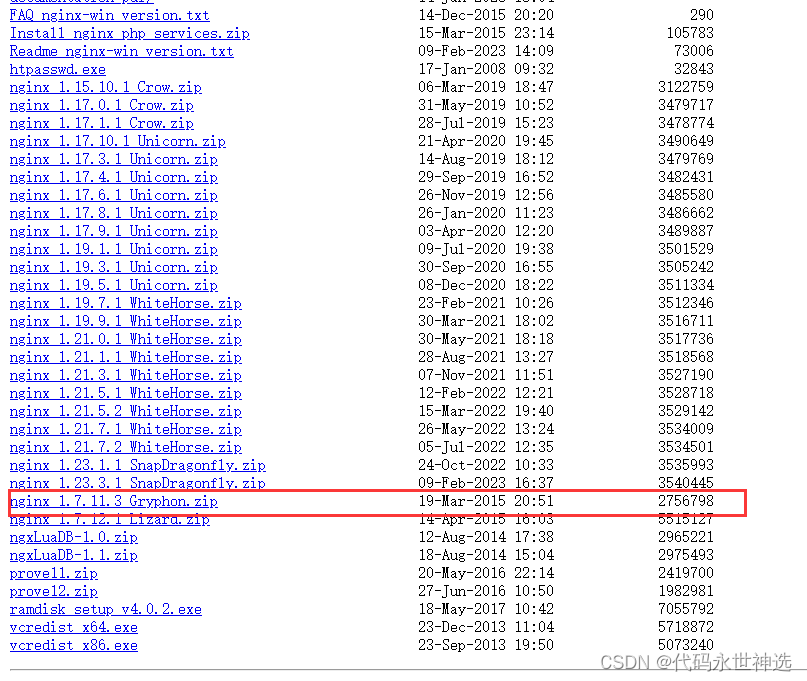
- 下载Nginx http://nginx-win.ecsds.eu/download/
在windows版本下只有个别的几个版本才支持rtmp服务,本文选择版本
nginx 1.7.11.3 Gryphon.zip

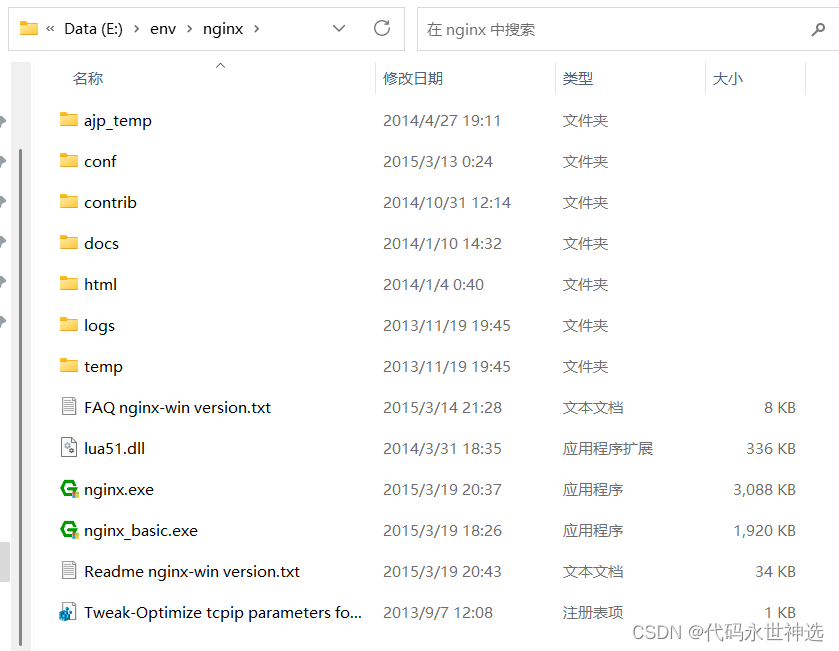
- 解压下载zip文件

在conf文件夹中找到nginx-win.conf配置我们所需要的内容

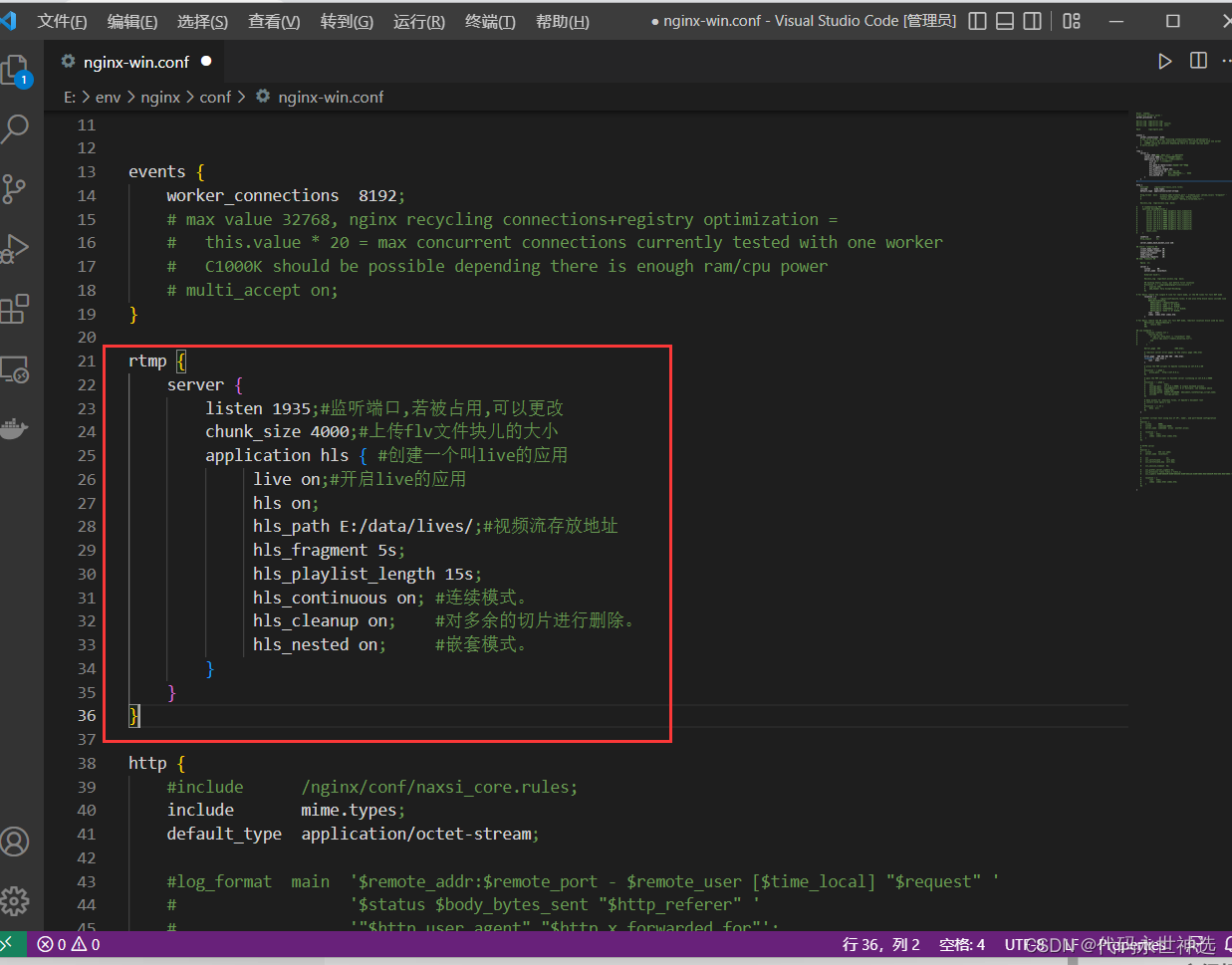
rtmp { server { listen 1935;#监听端口,若被占用,可以更改 chunk_size 4000;#上传flv文件块儿的大小 application hls { #创建一个叫live的应用 live on;#开启live的应用 hls on; hls_path E:/data/lives/;#视频流存放地址 hls_fragment 5s; hls_playlist_length 15s; hls_continuous on; #连续模式。 hls_cleanup on; #对多余的切片进行删除。 hls_nested on; #嵌套模式。 } }}rtmp是adobe基于flash开发的音视频传输协议,flash在2020年停止了维护,现在大部分浏览器基本上不支持flash。并且由于笔者前端使用的是
DPlayer(https://dplayer.diygod.dev/zh/)一款基于h5的播放器是无法识别rtmp协议的,所以这里使用hls协议进行传输。
hls协议是苹果提出的基于http的流媒体网络传输协议,将视频或流切分成小片(ts), 并建立索引(m3u8),一开始是为了解决移动端的传输,这里pc端也可以用。

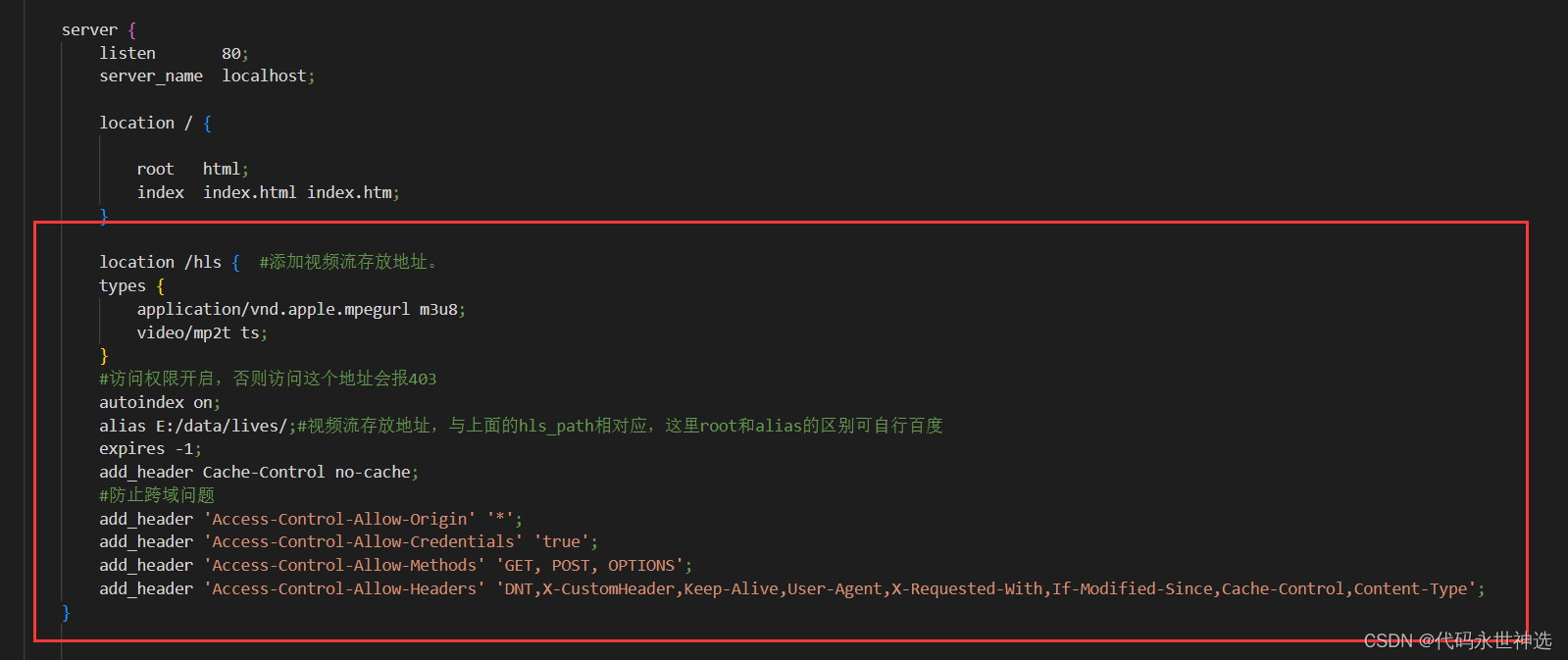
配置hls映射,并且添加请求头解决跨域问题
注意这里的 alias和上图的hls_path要对应
localtion /路径要和上图的应用名对应
- 安装nginx-rtmp-module模块
配置完conf文件之后还是成功启动的,因为还没有安装rtmp模块,要去github上下载。https://github.com/arut/nginx-rtmp-module/
选择一个喜欢的版本笔者用的v1.2.2

下载完之后解压到nginx的根目录之中。
- 启动nginx
现在我们就可以启动nginx了
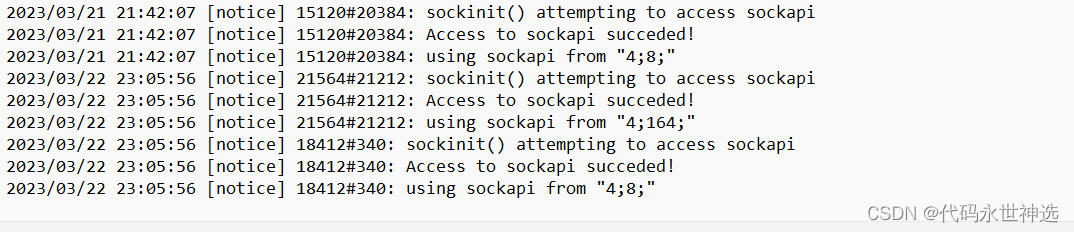
nginx.exe -c conf\nginx-win.confnginx.exe -s stop //快速终止服务器,可能不保存相关信息nginx.exe -s quit //完整有序停止服务器,保存相关信息nginx.exe -s reload //重新载入Nginx,当配置信息修改,需要重新载入这些配置时使用此命令在/logs/error.log文件中看到
 就算启动成功了
就算启动成功了
安装OBS进行推流
在官网下载obs https://obsproject.com/
obs是一个很强大的直播录屏工具,也可以进行推流
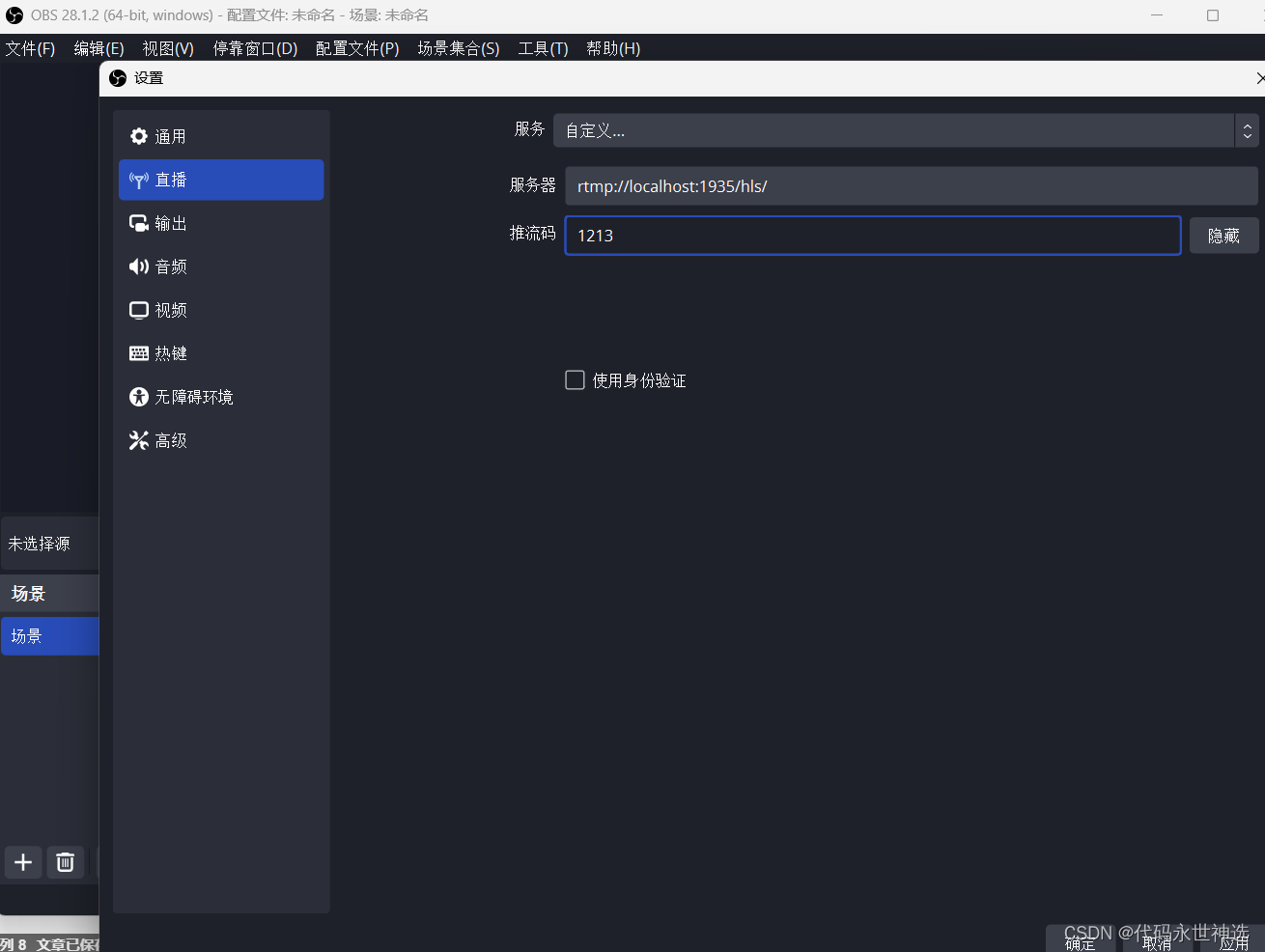
安装完obs打开设置填入我们刚才在nginx中配置好的rtmp地址,这里推流码可以随便填,他会在视频存储路径下 生成推流码图中是1213文件夹把视频文件存到里面

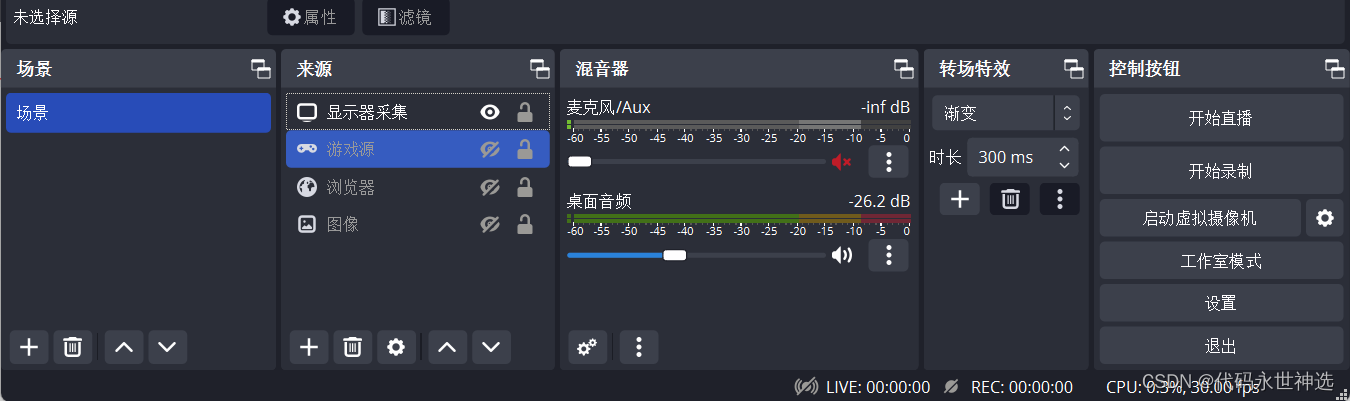
随便加一个视频源,点击开始直播就可以开始推流了,这时候检查配置的文件路径就会发现生成了视频文件,我们可以通过http://localhost/hls/1213/index.m3u8 进行访问


前端使用DPlayer进行拉流
DPlayer播放器地址 https://dplayer.diygod.dev/zh/
之前使用hls协议了,所以DPlayer使用的时候也要配置hls协议才能解析到视频地址,同时也要在前端配置下解决跨域问题
由于时间原因,笔者太困了下次再进行更新代码
参考
https://stalin.blog.csdn.net/article/details/128968989?spm=1001.2014.3001.5502
https://blog.csdn.net/u012156872/article/details/103969094
来源地址:https://blog.csdn.net/qq_38580583/article/details/129720966






