小编给大家分享一下如何使用HTML5和CSS3制作一个模态框,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
源码示例
可能你并不想看我下面的一堆冗长的说明,想直接查看源码或者一个在线示例。下面的链接,是我使用 CSS3 的 transition(过渡),opacity(不透明度),pointer-event(指针事件)等属性创建的一个功能型模态框。
你可以点击它前往 Github 查看源码: ModalBox-Tutorial
HTML 结构
前端的组件都是由业务和交互场景来驱动,模态框也不例外,常见的场景便是进行某个操作,如点击按钮,然后显示一个模态框,反馈给用户或引导用户去执行接下来的交互。一个模态框的交互可能会包含 5 个步骤:
有一个按钮或者链接,用户点击它来触发模态框的显示;
模态框显示时,会有一个透明的遮罩层,遮挡住当前整个视口;
模态框内容会以非透明色(通常是白色)出现在视口某个位置(通常是中间);
模态框内容(通常在右上角)会有一个“关闭”标志,点击它会让模态框隐藏;
模态框内容应该是根据实际业务场景所指定的,因此可以为任意结构。

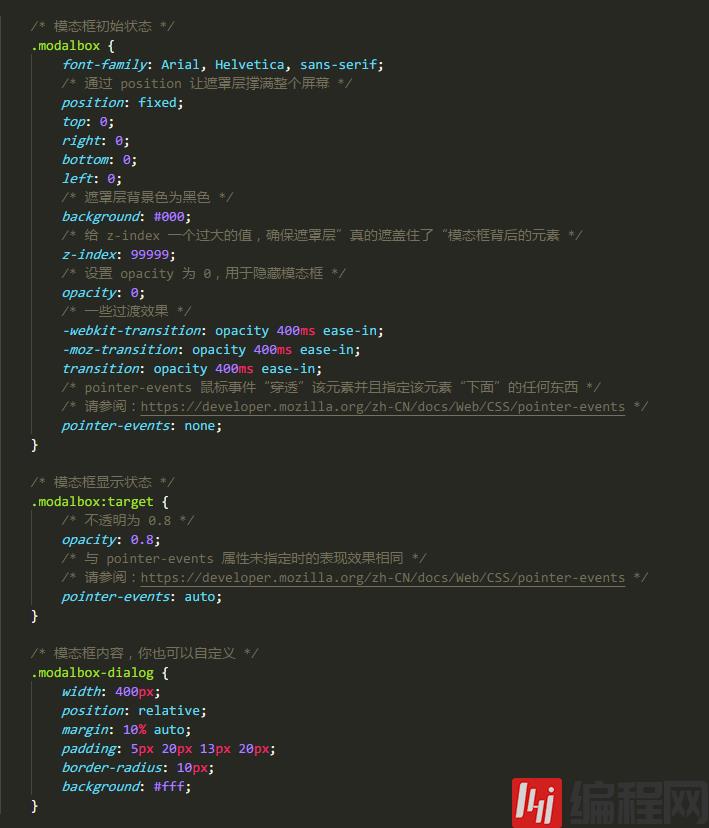
样式
.modalbox 最初是隐藏的;
.modalbox 为一个透明的遮罩层;
.modalbox-dialog 为一个非透明的内容层;
点击 显示模态框链接 后,.modalbox 会显示;
点击 .modalbox-close-btn 后,.modalbox 会隐藏;

效果示例

以上是“如何使用HTML5和CSS3制作一个模态框”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!




