今天小编给大家分享一下Vue中的axios和proxy代理怎么配置的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
1.引入axios
npm install axios2.配置proxy代理,解决跨域问题
proxyTable: { "/api": { target: "http://192.168.X.XXX:XXXX", //需要跨域的目标 pathRewrite: { "^/api": "" }, //将带有api的路径重写为‘' ws: true, //用与支持webCocket changeOrigin: true //用于控制请求头的Host }, "/two": { target: "http://XXX.XXX.X.XXX:XXXX", pathRewrite: { "^/two": "" }, ws: true, changeOrigin: true } },3.引入axios,二次封装,添加请求、响应拦截器
import axios from "axios"; const requests = axios.create({//创建 baseURL: "/api", //在调用路径中追加前缀‘/api' timeout: 50000 //单位ms,超过该时间即为失败}); //添加请求拦截器requests.interceptors.request.use( function(config) { config.headers.token ="token";//在发送请求之前的行为,加入token return config; }, function(error) { //处理错误请求 return Promise.reject(error); }); //添加响应拦截器requests.interceptors.response.use( function(response) { //成功接收到响应后的行为,例如判断状态码 return response; }, function(error) { //处理错误响应 return error; }); export default requests;4.封装接口调用
import request from "./request"; export function getData(){ return request({ url:'/getUser',// method:'get' })}5.vue中调用接口
<template> <div> <p><router-link to="/">回到首页</router-link></p> <h2>axios测试</h2> </div></template> <script>import {getData} from "@/api/index.js"export default { data() { return {} }, mounted(){ console.log("开始了") this.fetchData() }, methods:{ async fetchData(){ let result = await getData() console.log(result) } }}</script><style scoped></style>控制台成功调用:


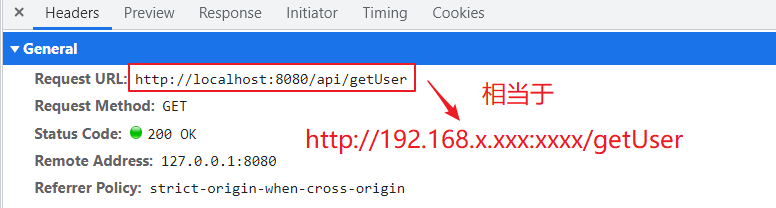
6.地址变化过程
①实际登录接口:http://192.168.x.xxx:xxxx/getUser
…中间省略了配置过程…
②npm run serve:Local: http://localhost:8080/
③点击后发送的登录请求:http://localhost:8080/api/getUser
http://localhost:8080会加上'/getUser'=>http://localhost:8080/getUser,因为创建axios时加上了“/api前缀”=》http://localhost:8080/api/getUser
④代理中“/api” 的作用就是将/api前的"localhost:8080"变成target的内容http://192.168.x.xxx:xxxx/
⑤完整的路径变成了http://192.168.x.xxx:xxxx/api/getUser
⑥实际接口当中没有这个api,此时pathwrite重写就解决这个问题的。
⑦pathwrite识别到api开头就会把"/api"重写成空,那就是不存在这个/api了,完整的路径又变成:http://192.168.x.xxx:xxxx/getUser
以上就是“Vue中的axios和proxy代理怎么配置”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。




