一、确定小程序是开发企业内部应用,还是开发第三方应用。
如果是开发企业内部应用,也就是应用自建的可以使用 wx.qy.getMobile 这个api 去获取手机号wx.qy.getMobile 调用前提:
1、必须先调用过wx.qy.login,且session_key未过期,开发者可调用checkSession 检查当前登录态(需要先调wx.qy.login获取seesion_key)
2、要求用户在应用可见范围内,且每次调用都需要用户同意确认(会弹出授权弹窗)
3、获取的是当前企业成员在企业通讯录中的手机号
4、仅自建应用可调用,代开发应用需要管理员勾选授权了手机号,第三方应用不可调用
企业微信接口地址:wx.qy.getMobile - 文档 - 企业微信开发者中心 (qq.com)

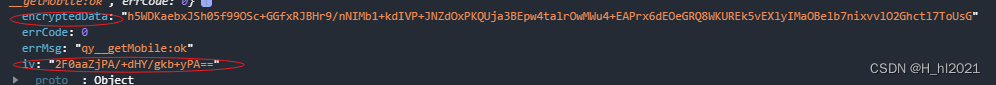
通过wx.qy.getMobile拿到的数据会是会加密的样子,如下:
说下我了解的解密方法(微信小程序和企业微信小程序解密都一样可用):
1.下载cryptojs解密文件 === 下载地址:https://github.com/gwjjeff/cryptojs/archive/master.zip
我这边是下载放在根目录utils下

2.在utils文件夹下命名RdWXBizDataCrypt.js文件,并写入下面的内容

RdWXBizDataCrypt.js文件内容(可直接复制):
var Crypto = require('./cryptojs/cryptojs.js').Crypto;var app = getApp();function RdWXBizDataCrypt(appId, sessionKey) { this.appId = appId this.sessionKey = sessionKey}RdWXBizDataCrypt.prototype.decryptData = function(encryptedData, iv) { // base64 decode :使用 CryptoJS 中 Crypto.util.base64ToBytes()进行 base64解码 var encryptedData = Crypto.util.base64ToBytes(encryptedData) // console.log(sessionKey) var key = Crypto.util.base64ToBytes(this.sessionKey); var iv = Crypto.util.base64ToBytes(iv); // console.log(encryptedData,key,iv) // 对称解密使用的算法为 AES-128-CBC,数据采用PKCS#7填充 var mode = new Crypto.mode.CBC(Crypto.pad.pkcs7); try { // 解密 var bytes = Crypto.AES.decrypt(encryptedData, key, { asBpytes: true, iv: iv, mode: mode }); var decryptResult = JSON.parse(bytes); } catch (err) { console.log(err) } if (decryptResult.watermark.appid !== this.appId) { console.log(err) } return decryptResult}module.exports = RdWXBizDataCrypt在需要解密的地方引用文件
(注意路径) const RdWXBizDataCrypt = require('../../utils/RdWXBizDataCrypt.js');
解码文件使用:
//解密获取手机号 getphonenumber(e,seesion_key) {; let phone = e.encryptedData; let iv = e.iv; const RdWXBizDataCrypt = require('../../utils/RdWXBizDataCrypt.js'); var appId = '';//当前小程序appId let key = seesion_key; const pc = new RdWXBizDataCrypt(appId, key); const data = pc.decryptData(phone, iv); console.log('解密后的data',data) },其中e是wx.qy.getMobile获取的加密内容
session_key则是后端接口返回的session_key,调用wx.qy.login时后端会拿到
![]()
总结整体流程:
先使用wx.qy.login登录接口,再拿到后端给的session_key
调wx.qy.getMobile拿到加密数据
3.下载cryptojs解密文件,创建RdWXBizDataCrypt.js文件,去解密
我自己实际项目使用完整代码:
login(){ const _this = this return Dialog.confirm({ title: '授权', message: '我们需要您授权手机号来确定您用户的身份', beforeClose: (action) => new Promise((resolve) => { if (action === 'confirm') { wx.qy.login({ success: function (res) { console.log(res) resolve(true); login({ //后端接口 code: res.code }).then(res => { if (res.code == 0) { let session_key=res.data.sessionKey wx.qy.getMobile({ success: function (res) { let phone = res.encryptedData; let iv =res.iv; const RdWXBizDataCrypt =require('../../utils/RdWXBizDataCrypt.js'); var appId = '';//当前小程序appId let key = session_key; const pc = new RdWXBizDataCrypt(appId, key); const data = pc.decryptData(phone, iv); console.log(data); //解码后内容 } }) } }) }, }) } else { // 拦截取消操作 resolve(true); } }) }) },二、如果是开发第三方应用则需要构造网页授权链接
构造第三方应用oauth2链接构造网页授权链接 - 文档 - 企业微信开发者中心 (qq.com)
说下怎么配置这链接:
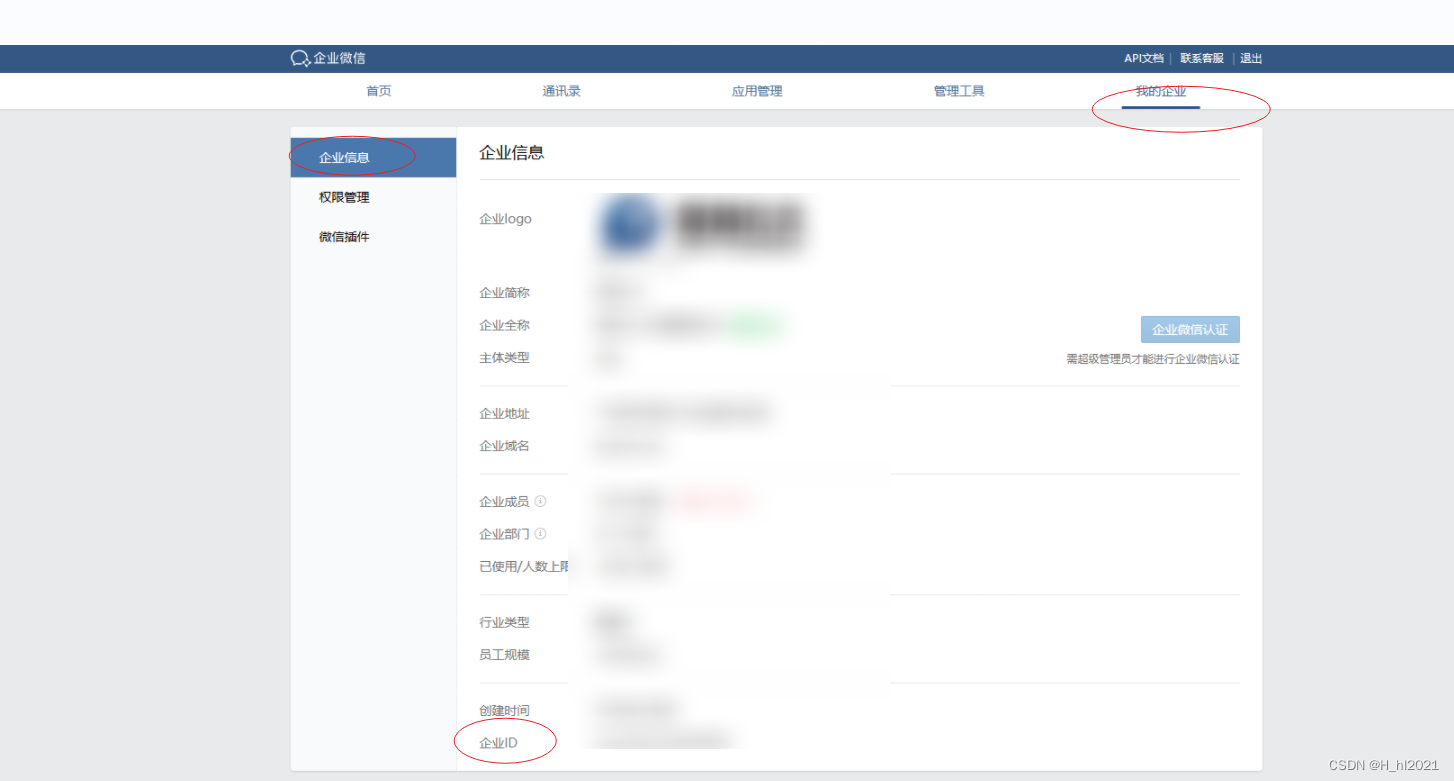
appid是企业的CorpID 企业id 具体如下:

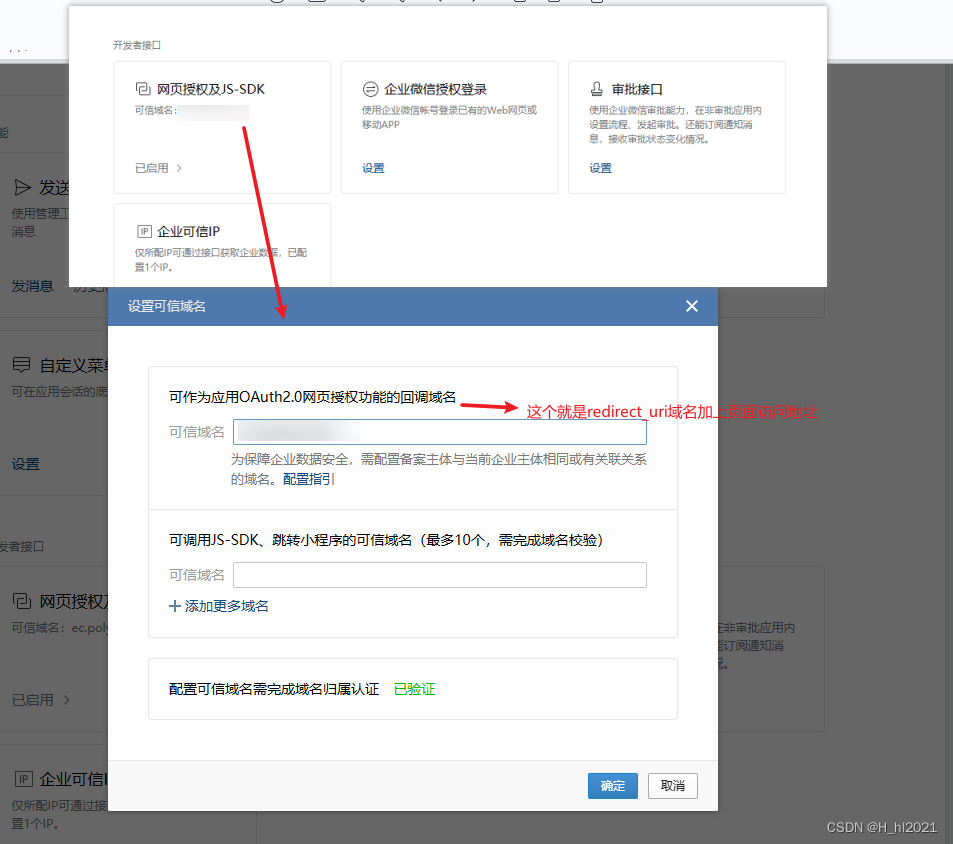
其中redirect_uri在

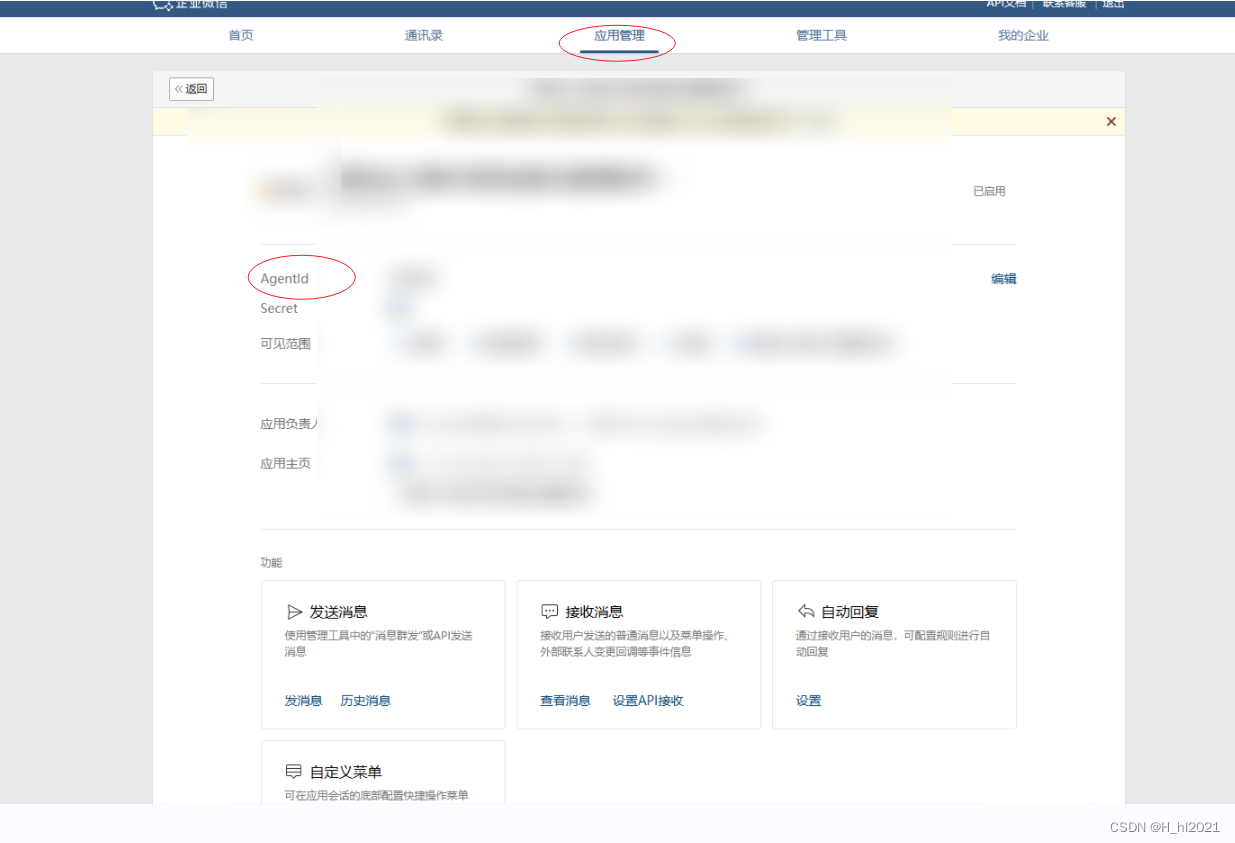
agentid:

官方示例==>https://open.weixin.qq.com/connect/oauth2/authorize?
appid=CORPID&redirect_uri=REDIRECT_URI&response_type=code&scope=snsapi_base&state=STATE&agentid=AGENTID#wechat_redirect
注意,大写的单词为你要替换的地方
-
CORPID:企业的CorpID,在管理后台顶部导航选择我的的企业,然后就能找到企业ID
-
redirect_uri:授权重定向的回调链接地址,要使用urlencode对链接进行处理 如:https://py.work/workbar, urlencode处理后就是 http%3A%2F%2Fpy.work%2Fworkbar
-
在线编码地址urlencode
-
scope:应用授权作用域。snsapi_base:静默授权,可获取成员的基础信息(UserId与DeviceId);snsapi_privateinfo:手动授权,可获取成员的详细信息,包含头像、二维码等敏感信息。
-
AGENTID:应用agentid,应用管理页点开创建的应用就能看到,snsapi_privateinfo时必填。
-
STATE:重定向后会带上state参数,企业可以填写a-zA-Z0-9的参数值,长度不可超过128个字节
6
完整链接示例(地址随便写的):
https://open.weixin.qq.com/connect/oauth2/authorize?
appid=wwa66633643532&redirect_uri=http%3A%2F%2Fpy.work%2Fworkbarresponse_type=code
&scope=snsapi_privateinfo&state=123456&agentid=100222222#wechat_redirect
配置完成后,去页面请求服务器后,直接跳转到此授权链接 ,这个请求中会带有一个用于身份认证的code,拿到code去请求 httphttps://qyapi.weixin.qq.com/cgi-bin/service/auth/getuserinfo3rd?
具体:获取访问用户身份 - 文档 - 企业微信开发者中心 (qq.com)
来源地址:https://blog.csdn.net/H_hl2021/article/details/129554852





