这篇文章主要介绍了Python PyQt5如何实现高效抠图去背景,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
简介
结合学习的PyQt5,弄点小项目,做次记录。
此项目是使用了removebg的API,进行实现抠图功能,将人物的背景扣去。将次功能封装到桌面上。
1.获取API
先打开removebg的网站

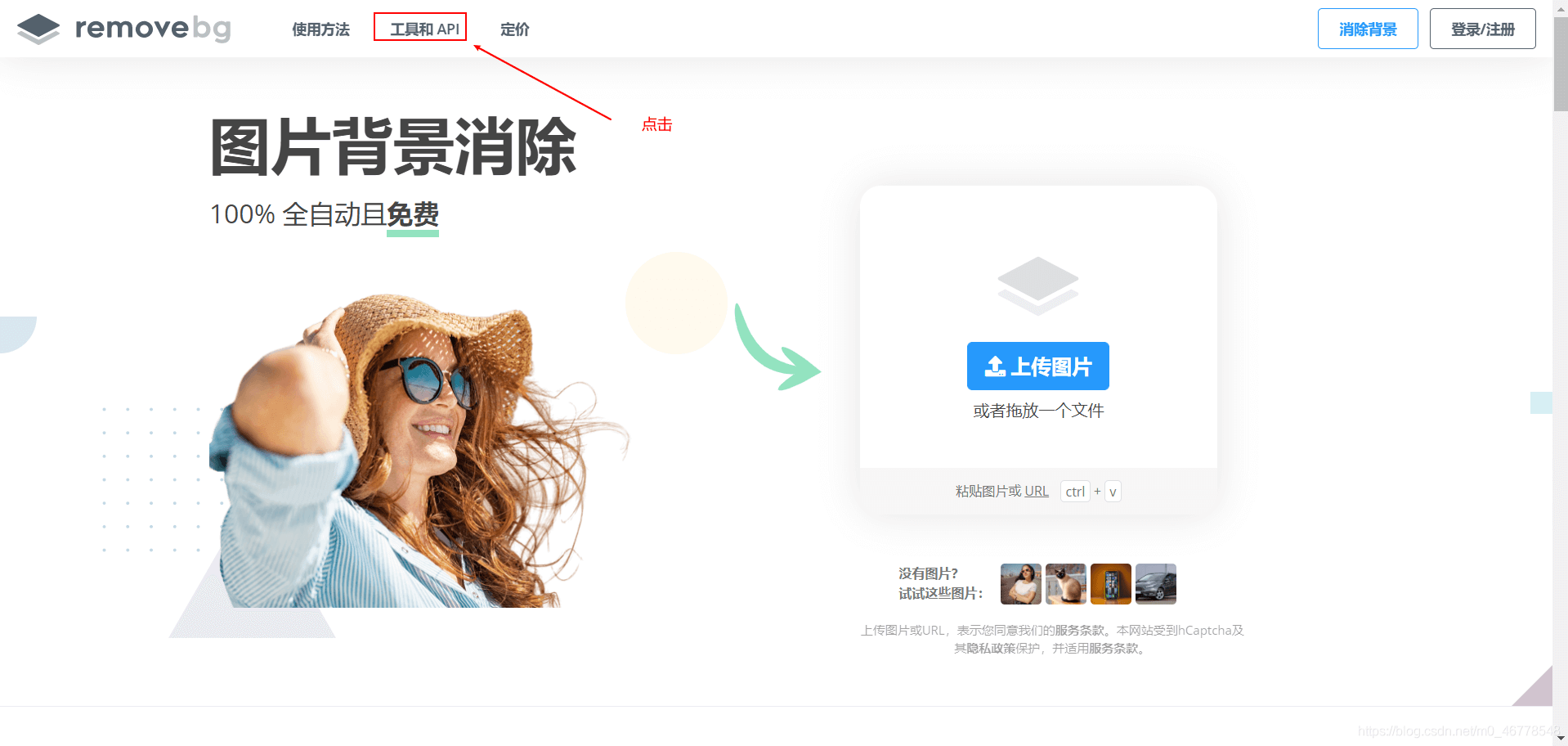
点击上面的工具和API

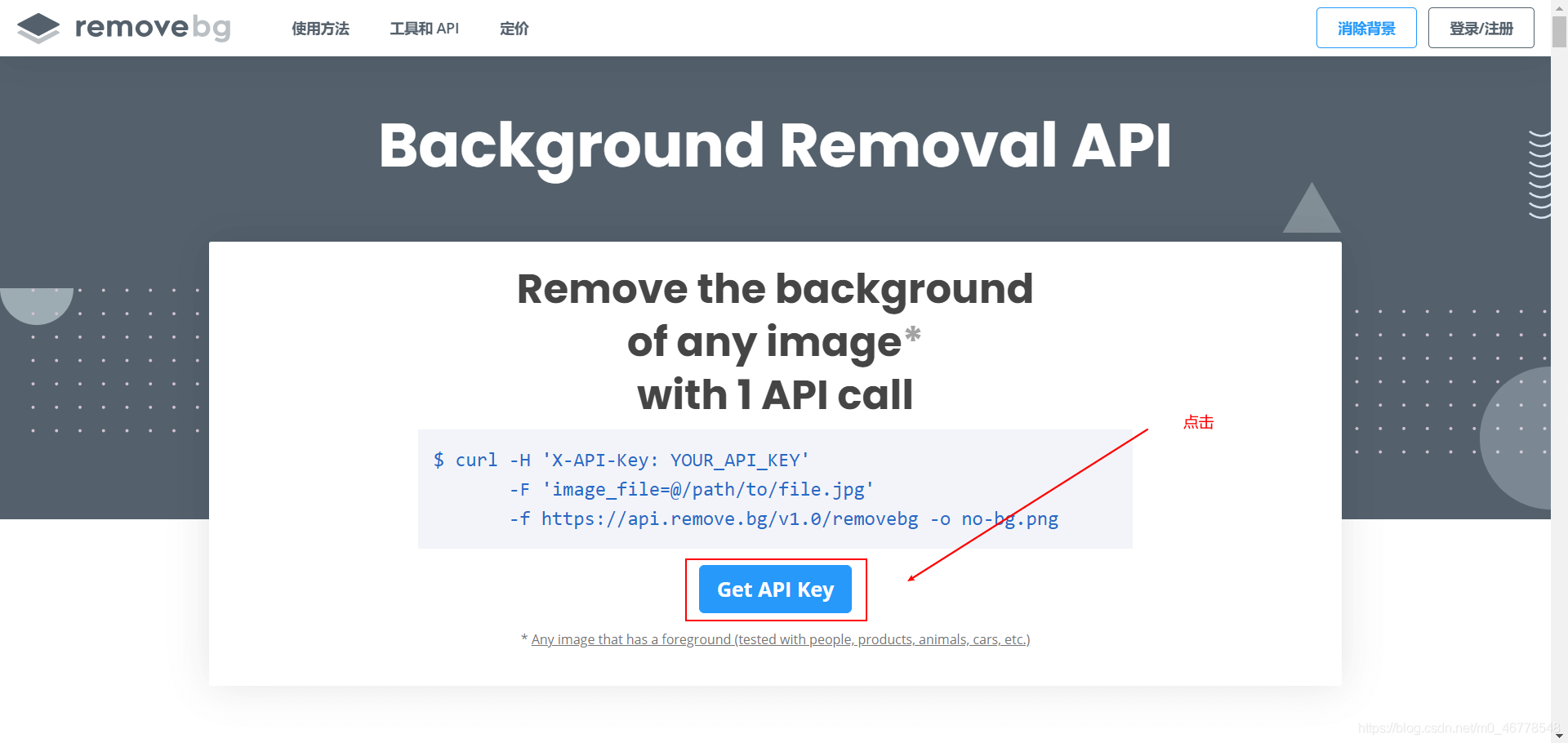
再点击API Docs

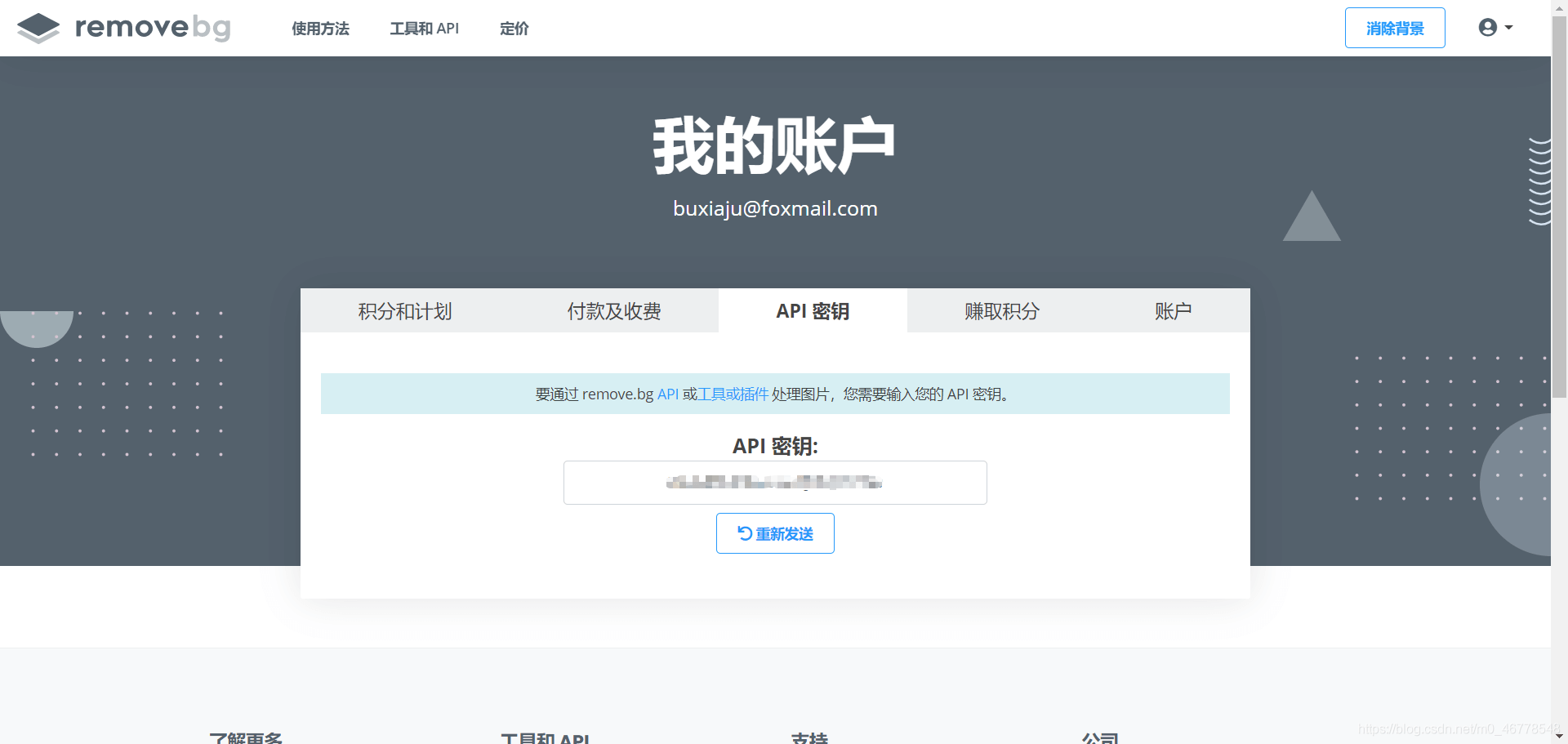
最后点击Get API Key,当然要先登录


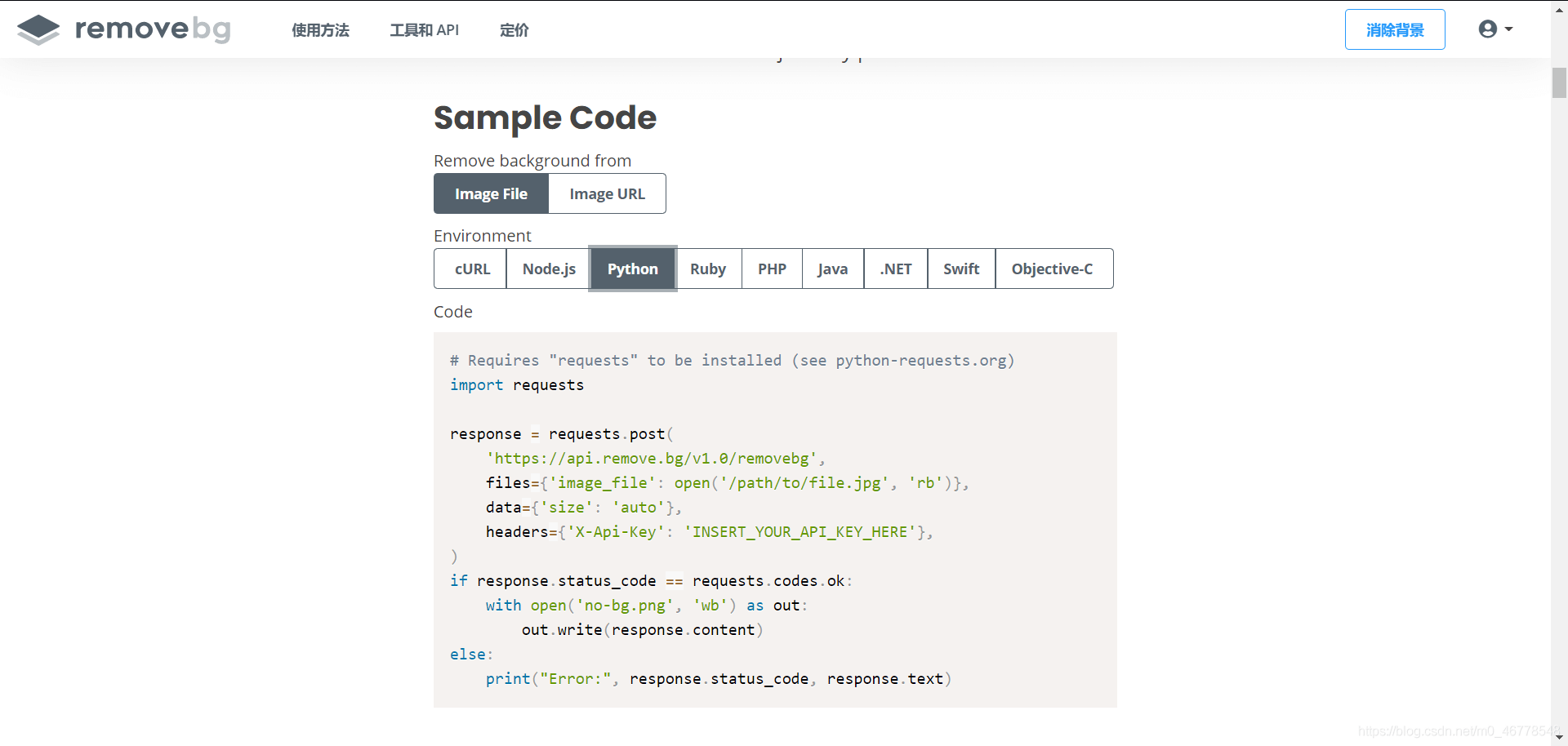
2.API使用方法
在API Docs 下面有使用方法

3.可视化桌面制作
def ui_init(self): self.setWindowTitle('抠图') # 设置窗口 self.resize(610,500) # 设置窗口大小 self.button = QPushButton('选择图片')'''两个放置图片的Qlable''' self.before_lable = QLabel() self.before_lable.setToolTip('原来的图片') # 设置提示信息 self.before_lable.resize(300,400) self.before_lable.setScaledContents(True) # 设置图片自适应窗口大小 self.before_lable.setFrameShape(QFrame.Panel|QFrame.Plain) self.after_lable = QLabel() self.after_lable.setToolTip('处理后的图片') # 设置提示信息 self.after_lable.resize(300,400) self.after_lable.setScaledContents(True) # 设置图片自适应窗口大小 self.after_lable.setFrameShape(QFrame.Panel|QFrame.Plain)'''一条线''' self.frame = QFrame() self.frame.setFrameShape(QFrame.VLine|QFrame.Plain)'''窗口布局''' self.h_layout = QHBoxLayout() self.v_layout = QVBoxLayout() self.h_layout.addWidget(self.before_lable) self.h_layout.addWidget(self.frame) self.h_layout.addWidget(self.after_lable) self.v_layout.addWidget(self.button) self.v_layout.addLayout(self.h_layout) self.widget = QWidget() self.setCentralWidget(self.widget) self.widget.setLayout(self.v_layout)使用setToolTip方法设置提示信息
self.before_lable.setToolTip('原来的图片') # 设置提示信息使用setScaledContents方法设置在before_lable上的图片自适应
self.before_lable.setScaledContents(True)使用setFrameShape方法设置QLable的形状,因为QFrame是QLable的基类,所以可以使用QFrame的方法
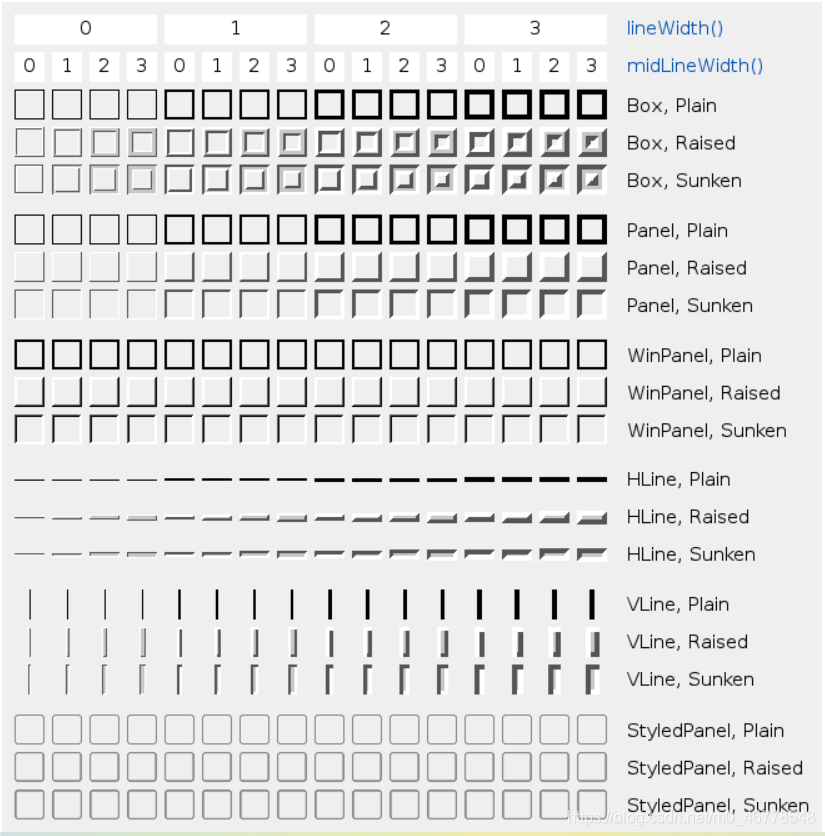
self.before_lable.setFrameShape(QFrame.Panel|QFrame.Plain)样式组合表

窗口布局是由:
两个QLable和一个QFrame水平布局
在有Qpushbutton和水平布局的容器进行垂直布局
4.逻辑实现
def file(self): fname,a = QFileDialog.getOpenFileName(self,'打开文件','.','图像文件(*.jpg *.png)') # 用来选择文件 if fname: self.before_lable.setPixmap(QPixmap(fname)) # 将原来的图片显示在before_lable控件上'''API调用''' response = requests.post( 'https://api.remove.bg/v1.0/removebg', files={'image_file': open(fname, 'rb')}, data={'size': 'auto'}, headers={'X-Api-Key': '你们自己的API Key'}, ) if response.status_code == requests.codes.ok: with open('no-bg.png', 'wb') as f: f.write(response.content) try: self.after_lable.setPixmap(QPixmap('./no-bg.png')) except FileNotFoundError: pass用QFileDialog.getOpenFileName,选择本地文件。此方法返回两个值,第一个值才是我们需要的。
fname,a = QFileDialog.getOpenFileName(self,'打开文件','.','图像文件(*.jpg *.png)') # 用来选择文件5.美化
只对按键进行了美化
def qss_init(self): qss = ''' QPushButton{ border-radius: 6px; border: none; height: 25px; color: white; background: rgb(57, 58, 60); } QPushButton:enabled:hover{ background: rgb(230, 39, 39); } QPushButton:enabled:pressed{ background: rgb(255, 0, 0); } ''' self.setStyleSheet(qss) # 加载样式6.信号与槽绑定
def connect_init(self): self.button.clicked.connect(self.file)7.全部代码
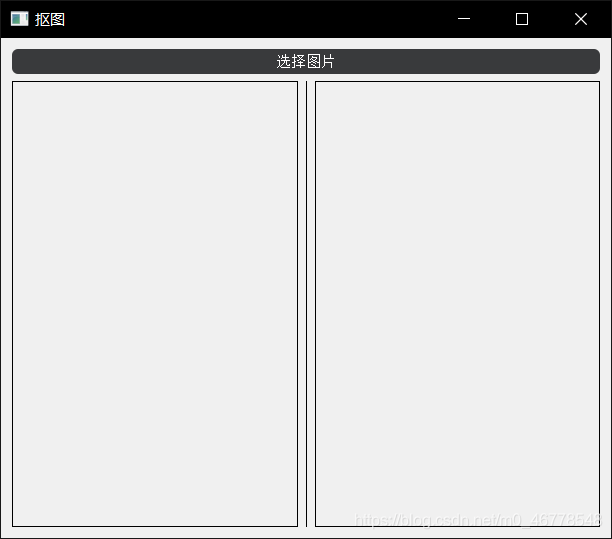
import sys from PyQt5.QtWidgets import QApplication, QPushButton, QStatusBar, QWidget, QFileDialog, QLabel, QHBoxLayout, QVBoxLayout, QFrame, QMainWindowfrom PyQt5.QtGui import QPixmapimport requestsclass removebg(QMainWindow): def __init__(self): super(removebg,self).__init__() self.ui_init() self.qss_init() self.connect_init() def ui_init(self): self.setWindowTitle('抠图') self.resize(610,500) self.button = QPushButton('选择图片') self.before_lable = QLabel() self.before_lable.setToolTip('原来的图片') self.before_lable.resize(300,400) self.before_lable.setScaledContents(True) # 设置图片自适应窗口大小 self.before_lable.setFrameShape(QFrame.Panel|QFrame.Plain) self.after_lable = QLabel() self.after_lable.setToolTip('处理后的图片') self.after_lable.resize(300,400) self.after_lable.setScaledContents(True) # 设置图片自适应窗口大小 self.after_lable.setFrameShape(QFrame.Panel|QFrame.Plain) self.frame = QFrame() self.frame.setFrameShape(QFrame.VLine|QFrame.Plain) self.h_layout = QHBoxLayout() self.v_layout = QVBoxLayout() self.h_layout.addWidget(self.before_lable) self.h_layout.addWidget(self.frame) self.h_layout.addWidget(self.after_lable) self.v_layout.addWidget(self.button) self.v_layout.addLayout(self.h_layout) self.widget = QWidget() self.setCentralWidget(self.widget) self.widget.setLayout(self.v_layout) def file(self): fname,a = QFileDialog.getOpenFileName(self,'打开文件','.','图像文件(*.jpg *.png)') if fname: self.before_lable.setPixmap(QPixmap(fname)) response = requests.post( 'https://api.remove.bg/v1.0/removebg', files={'image_file': open(fname, 'rb')}, data={'size': 'auto'}, headers={'X-Api-Key': '7Uuo8dhdTHwSXUdjhKZP7h9c'}, ) if response.status_code == requests.codes.ok: with open('no-bg.png', 'wb') as f: f.write(response.content) try: self.after_lable.setPixmap(QPixmap('./no-bg.png')) except FileNotFoundError: pass def connect_init(self): self.button.clicked.connect(self.file) def qss_init(self): qss = ''' QPushButton{ border-radius: 6px; border: none; height: 25px; color: white; background: rgb(57, 58, 60); } QPushButton:enabled:hover{ background: rgb(230, 39, 39); } QPushButton:enabled:pressed{ background: rgb(255, 0, 0); } ''' self.setStyleSheet(qss)if __name__ == '__main__': app = QApplication(sys.argv) dispaly = removebg() dispaly.show() sys.exit(app.exec_())8.界面展示

还可以添加程序图标
感谢你能够认真阅读完这篇文章,希望小编分享的“Python PyQt5如何实现高效抠图去背景”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!






