本篇内容介绍了“怎么用C++ OpenCV绘制几何图形”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
具体内容如下
绘制几何图形
直线
矩形
多边形
圆形
椭圆
文字
API
直线
CV_EXPORTS_W void line(InputOutputArray img, Point pt1, Point pt2, const Scalar& color, int thickness = 1, int lineType = LINE_8, int shift = 0);矩形
CV_EXPORTS_W void rectangle(InputOutputArray img, Point pt1, Point pt2, const Scalar& color, int thickness = 1, int lineType = LINE_8, int shift = 0);上方函数通过两点确定矩形的位置和大小,下方函数则是通过矩形对象 Rect 来确定。
CV_EXPORTS_W void rectangle(InputOutputArray img, Rect rec, const Scalar& color, int thickness = 1, int lineType = LINE_8, int shift = 0);多边形
CV_EXPORTS void polylines(InputOutputArray img, const Point* const* pts, const int* npts, int ncontours, bool isClosed, const Scalar& color, int thickness = 1, int lineType = LINE_8, int shift = 0 );CV_EXPORTS_W void polylines(InputOutputArray img, InputArrayOfArrays pts, bool isClosed, const Scalar& color, int thickness = 1, int lineType = LINE_8, int shift = 0 );圆形
CV_EXPORTS_W void circle(InputOutputArray img, Point center, int radius, const Scalar& color, int thickness = 1, int lineType = LINE_8, int shift = 0);椭圆
CV_EXPORTS_W void ellipse(InputOutputArray img, const RotatedRect& box, const Scalar& color, int thickness = 1, int lineType = LINE_8);CV_EXPORTS_W void ellipse(InputOutputArray img, Point center, Size axes, double angle, double startAngle, double endAngle, const Scalar& color, int thickness = 1, int lineType = LINE_8, int shift = 0);文字
CV_EXPORTS_W void putText( InputOutputArray img, const String& text, Point org, int fontFace, double fontScale, Scalar color, int thickness = 1, int lineType = LINE_8, bool bottomLeftOrigin = false );示例
官方示例一
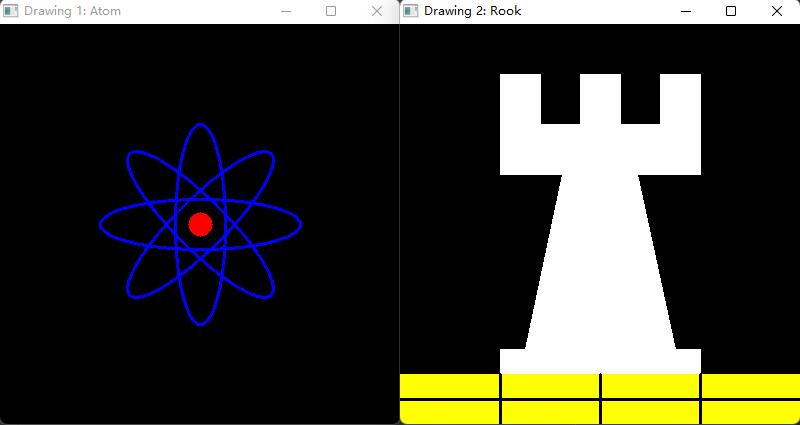
#include <opencv2/core.hpp>#include <opencv2/imgproc.hpp>#include <opencv2/highgui.hpp>#define w 400using namespace cv;void MyEllipse( Mat img, double angle );void MyFilledCircle( Mat img, Point center );void MyPolygon( Mat img );void MyLine( Mat img, Point start, Point end );int main( void ){ char atom_window[] = "Drawing 1: Atom"; char rook_window[] = "Drawing 2: Rook"; Mat atom_image = Mat::zeros( w, w, CV_8UC3 ); Mat rook_image = Mat::zeros( w, w, CV_8UC3 ); MyEllipse( atom_image, 90 ); MyEllipse( atom_image, 0 ); MyEllipse( atom_image, 45 ); MyEllipse( atom_image, -45 ); MyFilledCircle( atom_image, Point( w/2, w/2) ); MyPolygon( rook_image ); rectangle( rook_image, Point( 0, 7*w/8 ), Point( w, w), Scalar( 0, 255, 255 ), FILLED, LINE_8 ); MyLine( rook_image, Point( 0, 15*w/16 ), Point( w, 15*w/16 ) ); MyLine( rook_image, Point( w/4, 7*w/8 ), Point( w/4, w ) ); MyLine( rook_image, Point( w/2, 7*w/8 ), Point( w/2, w ) ); MyLine( rook_image, Point( 3*w/4, 7*w/8 ), Point( 3*w/4, w ) ); imshow( atom_window, atom_image ); moveWindow( atom_window, 0, 200 ); imshow( rook_window, rook_image ); moveWindow( rook_window, w, 200 ); waitKey( 0 ); return(0);}void MyEllipse( Mat img, double angle ){ int thickness = 2; int lineType = 8; ellipse( img, Point( w/2, w/2 ), Size( w/4, w/16 ), angle, 0, 360, Scalar( 255, 0, 0 ), thickness, lineType );}void MyFilledCircle( Mat img, Point center ){ circle( img, center, w/32, Scalar( 0, 0, 255 ), FILLED, LINE_8 );}void MyPolygon( Mat img ){ int lineType = LINE_8; Point rook_points[1][20]; rook_points[0][0] = Point( w/4, 7*w/8 ); rook_points[0][1] = Point( 3*w/4, 7*w/8 ); rook_points[0][2] = Point( 3*w/4, 13*w/16 ); rook_points[0][3] = Point( 11*w/16, 13*w/16 ); rook_points[0][4] = Point( 19*w/32, 3*w/8 ); rook_points[0][5] = Point( 3*w/4, 3*w/8 ); rook_points[0][6] = Point( 3*w/4, w/8 ); rook_points[0][7] = Point( 26*w/40, w/8 ); rook_points[0][8] = Point( 26*w/40, w/4 ); rook_points[0][9] = Point( 22*w/40, w/4 ); rook_points[0][10] = Point( 22*w/40, w/8 ); rook_points[0][11] = Point( 18*w/40, w/8 ); rook_points[0][12] = Point( 18*w/40, w/4 ); rook_points[0][13] = Point( 14*w/40, w/4 ); rook_points[0][14] = Point( 14*w/40, w/8 ); rook_points[0][15] = Point( w/4, w/8 ); rook_points[0][16] = Point( w/4, 3*w/8 ); rook_points[0][17] = Point( 13*w/32, 3*w/8 ); rook_points[0][18] = Point( 5*w/16, 13*w/16 ); rook_points[0][19] = Point( w/4, 13*w/16 ); const Point* ppt[1] = { rook_points[0] }; int npt[] = { 20 }; fillPoly( img, ppt, npt, 1, Scalar( 255, 255, 255 ), lineType );}void MyLine( Mat img, Point start, Point end ){ int thickness = 2; int lineType = LINE_8; line( img, start, end, Scalar( 0, 0, 0 ), thickness, lineType );}
官方示例二
#include <opencv2/core.hpp>#include <opencv2/imgproc.hpp>#include <opencv2/highgui.hpp>#include <iostream>#include <stdio.h>using namespace cv;const int NUMBER = 100;const int DELAY = 5;const int window_width = 900;const int window_height = 600;int x_1 = -window_width/2;int x_2 = window_width*3/2;int y_1 = -window_width/2;int y_2 = window_width*3/2;static Scalar randomColor( RNG& rng );int Drawing_Random_Lines( Mat image, char* window_name, RNG rng );int Drawing_Random_Rectangles( Mat image, char* window_name, RNG rng );int Drawing_Random_Ellipses( Mat image, char* window_name, RNG rng );int Drawing_Random_Polylines( Mat image, char* window_name, RNG rng );int Drawing_Random_Filled_Polygons( Mat image, char* window_name, RNG rng );int Drawing_Random_Circles( Mat image, char* window_name, RNG rng );int Displaying_Random_Text( Mat image, char* window_name, RNG rng );int Displaying_Big_End( Mat image, char* window_name, RNG rng );int main( void ){ int c; char window_name[] = "Drawing_2 Tutorial"; RNG rng( 0xFFFFFFFF ); Mat image = Mat::zeros( window_height, window_width, CV_8UC3 ); imshow( window_name, image ); waitKey( DELAY ); c = Drawing_Random_Lines(image, window_name, rng); if( c != 0 ) return 0; c = Drawing_Random_Rectangles(image, window_name, rng); if( c != 0 ) return 0; c = Drawing_Random_Ellipses( image, window_name, rng ); if( c != 0 ) return 0; c = Drawing_Random_Polylines( image, window_name, rng ); if( c != 0 ) return 0; c = Drawing_Random_Filled_Polygons( image, window_name, rng ); if( c != 0 ) return 0; c = Drawing_Random_Circles( image, window_name, rng ); if( c != 0 ) return 0; c = Displaying_Random_Text( image, window_name, rng ); if( c != 0 ) return 0; c = Displaying_Big_End( image, window_name, rng ); if( c != 0 ) return 0; waitKey(0); return 0;}static Scalar randomColor( RNG& rng ){ int icolor = (unsigned) rng; return Scalar( icolor&255, (icolor>>8)&255, (icolor>>16)&255 );}int Drawing_Random_Lines( Mat image, char* window_name, RNG rng ){ Point pt1, pt2; for( int i = 0; i < NUMBER; i++ ) { pt1.x = rng.uniform( x_1, x_2 ); pt1.y = rng.uniform( y_1, y_2 ); pt2.x = rng.uniform( x_1, x_2 ); pt2.y = rng.uniform( y_1, y_2 ); line( image, pt1, pt2, randomColor(rng), rng.uniform(1, 10), 8 ); imshow( window_name, image ); if( waitKey( DELAY ) >= 0 ) { return -1; } } return 0;}int Drawing_Random_Rectangles( Mat image, char* window_name, RNG rng ){ Point pt1, pt2; int lineType = 8; int thickness = rng.uniform( -3, 10 ); for( int i = 0; i < NUMBER; i++ ) { pt1.x = rng.uniform( x_1, x_2 ); pt1.y = rng.uniform( y_1, y_2 ); pt2.x = rng.uniform( x_1, x_2 ); pt2.y = rng.uniform( y_1, y_2 ); rectangle( image, pt1, pt2, randomColor(rng), MAX( thickness, -1 ), lineType ); imshow( window_name, image ); if( waitKey( DELAY ) >= 0 ) { return -1; } } return 0;}int Drawing_Random_Ellipses( Mat image, char* window_name, RNG rng ){ int lineType = 8; for ( int i = 0; i < NUMBER; i++ ) { Point center; center.x = rng.uniform(x_1, x_2); center.y = rng.uniform(y_1, y_2); Size axes; axes.width = rng.uniform(0, 200); axes.height = rng.uniform(0, 200); double angle = rng.uniform(0, 180); ellipse( image, center, axes, angle, angle - 100, angle + 200, randomColor(rng), rng.uniform(-1,9), lineType ); imshow( window_name, image ); if( waitKey(DELAY) >= 0 ) { return -1; } } return 0;}int Drawing_Random_Polylines( Mat image, char* window_name, RNG rng ){ int lineType = 8; for( int i = 0; i< NUMBER; i++ ) { Point pt[2][3]; pt[0][0].x = rng.uniform(x_1, x_2); pt[0][0].y = rng.uniform(y_1, y_2); pt[0][1].x = rng.uniform(x_1, x_2); pt[0][1].y = rng.uniform(y_1, y_2); pt[0][2].x = rng.uniform(x_1, x_2); pt[0][2].y = rng.uniform(y_1, y_2); pt[1][0].x = rng.uniform(x_1, x_2); pt[1][0].y = rng.uniform(y_1, y_2); pt[1][1].x = rng.uniform(x_1, x_2); pt[1][1].y = rng.uniform(y_1, y_2); pt[1][2].x = rng.uniform(x_1, x_2); pt[1][2].y = rng.uniform(y_1, y_2); const Point* ppt[2] = {pt[0], pt[1]}; int npt[] = {3, 3}; polylines(image, ppt, npt, 2, true, randomColor(rng), rng.uniform(1,10), lineType); imshow( window_name, image ); if( waitKey(DELAY) >= 0 ) { return -1; } } return 0;}int Drawing_Random_Filled_Polygons( Mat image, char* window_name, RNG rng ){ int lineType = 8; for ( int i = 0; i < NUMBER; i++ ) { Point pt[2][3]; pt[0][0].x = rng.uniform(x_1, x_2); pt[0][0].y = rng.uniform(y_1, y_2); pt[0][1].x = rng.uniform(x_1, x_2); pt[0][1].y = rng.uniform(y_1, y_2); pt[0][2].x = rng.uniform(x_1, x_2); pt[0][2].y = rng.uniform(y_1, y_2); pt[1][0].x = rng.uniform(x_1, x_2); pt[1][0].y = rng.uniform(y_1, y_2); pt[1][1].x = rng.uniform(x_1, x_2); pt[1][1].y = rng.uniform(y_1, y_2); pt[1][2].x = rng.uniform(x_1, x_2); pt[1][2].y = rng.uniform(y_1, y_2); const Point* ppt[2] = {pt[0], pt[1]}; int npt[] = {3, 3}; fillPoly( image, ppt, npt, 2, randomColor(rng), lineType ); imshow( window_name, image ); if( waitKey(DELAY) >= 0 ) { return -1; } } return 0;}int Drawing_Random_Circles( Mat image, char* window_name, RNG rng ){ int lineType = 8; for (int i = 0; i < NUMBER; i++) { Point center; center.x = rng.uniform(x_1, x_2); center.y = rng.uniform(y_1, y_2); circle( image, center, rng.uniform(0, 300), randomColor(rng), rng.uniform(-1, 9), lineType ); imshow( window_name, image ); if( waitKey(DELAY) >= 0 ) { return -1; } } return 0;}int Displaying_Random_Text( Mat image, char* window_name, RNG rng ){ int lineType = 8; for ( int i = 1; i < NUMBER; i++ ) { Point org; org.x = rng.uniform(x_1, x_2); org.y = rng.uniform(y_1, y_2); putText( image, "Testing text rendering", org, rng.uniform(0,8), rng.uniform(0,100)*0.05+0.1, randomColor(rng), rng.uniform(1, 10), lineType); imshow( window_name, image ); if( waitKey(DELAY) >= 0 ) { return -1; } } return 0;}int Displaying_Big_End( Mat image, char* window_name, RNG ){ Size textsize = getTextSize("OpenCV forever!", FONT_HERSHEY_COMPLEX, 3, 5, 0); Point org((window_width - textsize.width)/2, (window_height - textsize.height)/2); int lineType = 8; Mat image2; for( int i = 0; i < 255; i += 2 ) { image2 = image - Scalar::all(i); putText( image2, "OpenCV forever!", org, FONT_HERSHEY_COMPLEX, 3, Scalar(i, i, 255), 5, lineType ); imshow( window_name, image2 ); if( waitKey(DELAY) >= 0 ) { return -1; } } return 0;}
“怎么用C++ OpenCV绘制几何图形”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!




