使用admin站点
a.在settings.py中设置语言和时区
LANGUAGE_CODE = 'zh-hans' # 使用中国语言
TIME_ZONE = 'Asia/Shanghai' # 使用中国上海时间
b.创建超级管理员
python manage.py createsuperuser
App应用配置
在每个应用目录中都包含了apps.py文件,用于保存该应用的相关信息。
在创建应用时,Django会向apps.py文件中写入一个该应用的配置类,如
from django.apps import AppConfig
class BooktestConfig(AppConfig):
name = 'booktest'
verbose_name = '图书管理'AppConfig.name 属性表示这个配置类是加载到哪个应用的,每个配置类必须包含此属性,默认自动生成。
AppConfig.verbose_name 属性用于设置该应用的直观可读的名字,此名字在Django提供的Admin管理站点中会显示,
注册模型类
登录后台管理后,默认没有我们创建的应用中定义的模型类,需要在自己应用中的admin.py文件中注册,才可以在后台管理中看到,并进行增删改查操作。
打开booktest/admin.py文件,编写如下代码:
from django.contrib import admin
from booktest.models import BookInfo,HeroInfo
admin.site.register(BookInfo)
admin.site.register(HeroInfo)到浏览器中刷新页面,可以看到模型类BookInfo和HeroInfo的管理了。
![image_thumb[1] image_thumb[1]](https://img2018.cnblogs.com/blog/1532087/201905/1532087-20190528133758960-1281702665.png)
点击类名称"BookInfo"(图书)可以进入列表页,默认只有一列。
![image_thumb[2] image_thumb[2]](https://img2018.cnblogs.com/blog/1532087/201905/1532087-20190528133759892-175898564.png)
在列表页中点击"增加"可以进入增加页,Django会根据模型类的不同,生成不同的表单控件,按提示填写表单内容后点击"保存",完成数据创建,创建成功后返回列表页。
![image_thumb[3] image_thumb[3]](https://img2018.cnblogs.com/blog/1532087/201905/1532087-20190528133801171-1788754184.png)
在列表页中点击某行的第一列可以进入修改页。

按照提示进行内容的修改,修改成功后进入列表页。在修改页点击“删除”可以删除一项。

删除:在列表页勾选想要删除的复选框,可以删除多项。

点击执行后进入确认页面,删除后回来列表页面。

定义与使用Admin管理类
Django提供的Admin站点的展示效果可以通过自定义ModelAdmin类来进行控制。
定义管理类需要继承自admin.ModelAdmin类,如下
from django.contrib import admin
class BookInfoAdmin(admin.ModelAdmin):
pass1. 注册参数
admin.site.register(BookInfo,BookInfoAdmin)
2. 装饰器
@admin.register(BookInfo)
class BookInfoAdmin(admin.ModelAdmin):
pass调整列表页展示
a. 页大小
每页中显示多少条数据,默认为每页显示100条数据,属性如下:
class BookInfoAdmin(admin.ModelAdmin):
list_per_page = 2
2. 操作选项的位置
顶部显示的属性,设置为True在顶部显示,设置为False不在顶部显示,默认为True。
actions_on_top=True底部显示的属性,设置为True在底部显示,设置为False不在底部显示,默认为False。
actions_on_bottom=Falseclass BookInfoAdmin(admin.ModelAdmin):
...
actions_on_top = True
actions_on_bottom = True
c. 列表中的列
class BookInfoAdmin(admin.ModelAdmin):
...
list_display = ['id','btitle']
点击列头可以进行升序或降序排列。
d. 将方法作为列
列可以是模型字段,还可以是模型方法,要求方法有返回值。
通过设置short_description属性,可以设置在admin站点中显示的列名。
1)打开booktest/models.py文件,修改BookInfo类如下:
class BookInfo(models.Model):
...
def pub_date(self):
return self.bpub_date.strftime('%Y年%m月%d日')
pub_date.short_description = '发布日期' # 设置方法字段在admin中显示的2)打开booktest/admin.py文件,修改BookInfoAdmin类如下:
class BookInfoAdmin(admin.ModelAdmin):
...
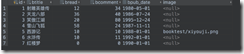
list_display = ['id','btitle','pub_date']3)在浏览器中刷新效果如下图:

注:方法列是不能排序的,如果需要排序需要为方法指定排序依据。
admin_order_field=模型类字段1)打开booktest/models.py文件,修改BookInfo类如下:
class BookInfo(models.Model):
...
def pub_date(self):
return self.bpub_date.strftime('%Y年%m月%d日')
pub_date.short_description = '发布日期'
pub_date.admin_order_field = 'bpub_date'2)在浏览器中刷新效果如下图:

e. 关联对象
无法直接访问关联对象的属性或方法,可以在模型类中封装方法,访问关联对象的成员。
1)打开booktest/models.py文件,修改HeroInfo类如下:
class HeroInfo(models.Model):
...
def read(self):
return self.hbook.bread
read.short_description = '图书阅读量'2)打开booktest/admin.py文件,修改HeroInfoAdmin类如下:
class HeroInfoAdmin(admin.ModelAdmin):
...
list_display = ['id', 'hname', 'hbook', 'read']3)在浏览器中刷新效果如下图:

f. 右侧栏过滤器
属性如下,只能接收字段,会将对应字段的值列出来,用于快速过滤。一般用于有重复值的字段。
list_filter=[]1)打开booktest/admin.py文件,修改HeroInfoAdmin类如下:
class HeroInfoAdmin(admin.ModelAdmin):
...
list_filter = ['hbook', 'hgender']2)在浏览器中刷新效果如下图:
![image_thumb[2] image_thumb[2]](https://img2018.cnblogs.com/blog/1532087/201905/1532087-20190528133803371-632234713.png)
g. 搜索框
属性如下,用于对指定字段的值进行搜索,支持模糊查询。列表类型,表示在这些字段上进行搜索。
search_fields=[]
1)打开booktest/admin.py文件,修改HeroInfoAdmin类如下:
class HeroInfoAdmin(admin.ModelAdmin):
...
search_fields = ['hname']
2)在浏览器中刷新效果如下图:
![image_thumb[3] image_thumb[3]](https://img2018.cnblogs.com/blog/1532087/201905/1532087-20190528133804296-1143998374.png)
调整编辑页展示
a. 显示字段
属性如下:
fields=[]
2)打开booktest/admin.py文件,修改BookInfoAdmin类如下:
class BookInfoAdmin(admin.ModelAdmin):
...
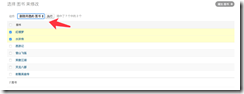
fields = ['btitle', 'bpub_date']3)刷新浏览器效果如下图:

b. 分组展示
属性如下:
fieldset=(
('组1',{'fields':('字段1','字段2')}),
('组2',{'fields':('字段3','字段4')}),
)1)打开booktest/admin.py文件,修改BookInfoAdmin类如下:
class BookInfoAdmin(admin.ModelAdmin):
...
# fields = ['btitle', 'bpub_date']
fieldsets = (
('基本', {'fields': ['btitle', 'bpub_date']}),
('高级', {
'fields': ['bread', 'bcomment'],
'classes': ('collapse',) # 是否折叠显示
})
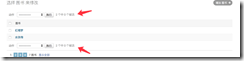
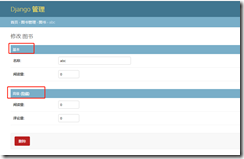
)2)刷新浏览器效果如下图:

注意:fields与fieldsets两者选一使用。
c. 关联对象
在一对多的关系中,可以在一端的编辑页面中编辑多端的对象,嵌入多端对象的方式包括表格、块两种。
- 类型InlineModelAdmin:表示在模型的编辑页面嵌入关联模型的编辑。
- 子类TabularInline:以表格的形式嵌入。
- 子类StackedInline:以块的形式嵌入。
1)打开booktest/admin.py文件,创建HeroInfoStackInline类。
class HeroInfoStackInline(admin.StackedInline):
model = HeroInfo # 要编辑的对象
extra = 1 # 附加编辑的数量
2)打开booktest/admin.py文件,修改BookInfoAdmin类如下:
class BookInfoAdmin(admin.ModelAdmin):
...
inlines = [HeroInfoStackInline]
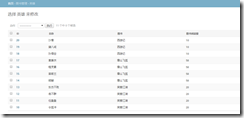
3)刷新浏览器效果如下图:

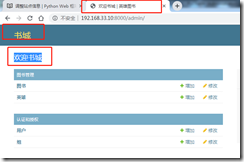
调整站点信息
Admin站点的名称信息也是可以自定义的。
- admin.site.site_header 设置网站页头
- admin.site.site_title 设置页面
- admin.site.index_title 设置首页标语
在booktest/admin.py文件中添加一下信息
admin.site.site_header = '书城'
admin.site.site_title = '英雄图书'
admin.site.index_title = '欢迎书城'

上传图片
使用Admin站点保存图片,需要安装Python的图片操作包
pip install Pillow==4.1.0a. 配置
默认情况下,Django会将上传的图片保存在本地服务器上,需要配置保存的路径。
我们可以将上传的文件保存在静态文件目录中,如我们之前设置的static_files目录中在settings.py 文件中添加如下上传保存目录信息
MEDIA_ROOT=os.path.join(BASE_DIR,"static_files/media")b. 为模型类添加imageField字段
我们为之前的BookInfo模型类添加一个ImageFiled
class BookInfo(models.Model):
...
image = models.ImageField(upload_to='booktest', verbose_name='图片', null=True)
- upload_to 选项指明该字段的图片保存在MEDIA_ROOT目录中的哪个子目录
进行数据库迁移操作
python manage.py makemigrations
python manage.py migrate
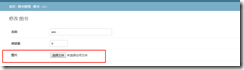
c. 使用Admin站点上传图片
进入Admin站点的图书管理页面,选择一个图书,能发现多出来一个上传图片的字段

选择一张图片并保存后,图片会被保存在static_files/media/booktest/目录下。
在数据库中,我们能看到image字段被设置为图片的路径