本篇文章给大家分享的是有关怎么在HTML5中使用Canvas对齐文本,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
水平对齐textAlign
JavaScript Code复制内容到剪贴板
context.textAlign="center|end|left|right|start";
其中各值及意义如下表。
| 值 | 描述 |
|---|---|
| start | 默认。文本在指定的位置开始。 |
| end | 文本在指定的位置结束。 |
| center | 文本的中心被放置在指定的位置。 |
| left | 文本左对齐, |
| right | 文本右对齐。 |
我们通过一个例子来直观的感受一下。
JavaScript Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>textAlign</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<div id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</div>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
// 在位置 400 创建蓝线
context.strokeStyle="blue";
context.moveTo(400,100);
context.lineTo(400,500);
context.stroke();
context.fillStyle = "#000";
context.font="50px Arial";
// 显示不同的 textAlign 值
context.textAlign="start";
context.fillText("textAlign=start", 400, 120);
context.textAlign="end";
context.fillText("textAlign=end", 400, 200);
context.textAlign="left";
context.fillText("textAlign=left", 400, 280);
context.textAlign="center";
context.fillText("textAlign=center", 400, 360);
context.textAlign="right";
context.fillText("textAlign=right", 400, 480);
};
</script>
</body>
</html>
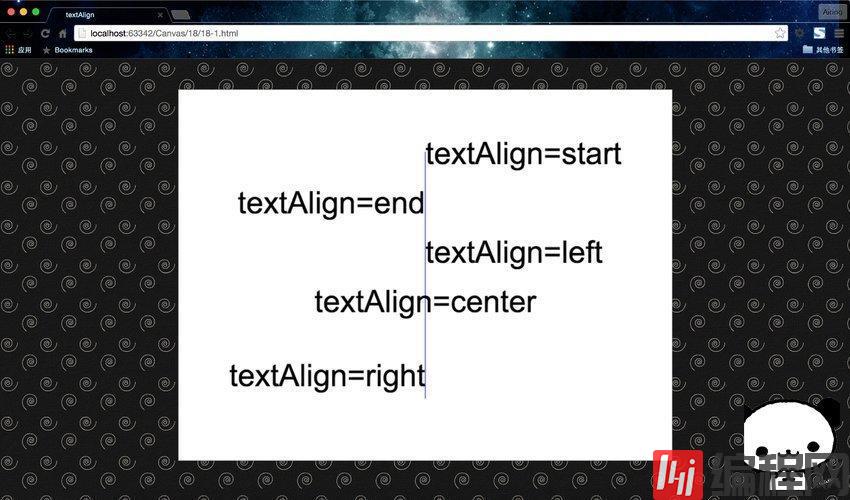
运行结果:
垂直对齐textBaseline
JavaScript Code复制内容到剪贴板
context.textBaseline="alphabetic|top|hanging|middle|ideographic|bottom";
其中各值及意义如下表。
| 值 | 描述 |
|---|---|
| alphabetic | 默认。文本基线是普通的字母基线。 |
| top | 文本基线是em方框的顶端。 |
| hanging | 文本基线是悬挂基线。 |
| middle | 文本基线是em方框的正中。 |
| ideographic | 文本基线是表意基线。 |
| bottom | 文本基线是em方框的底端。 |
首先咱们通过一个图来看一下各个基线代表的位置。
我们通过一个例子来直观的感受一下。
JavaScript Code复制内容到剪贴板
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>textBaseline</title> <style> body { background: url("./images/bg3.jpg") repeat; } #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; } </style> </head> <body> <div id="canvas-warp"> <canvas id="canvas"> 你的浏览器居然不支持Canvas?!赶快换一个吧!! </canvas> </div> <script> window.onload = function(){ var canvas = document.getElementById("canvas"); canvas.width = 800; canvas.height = 600; var context = canvas.getContext("2d"); context.fillStyle = "#FFF"; context.fillRect(0,0,800,600); //在位置 y=300 绘制蓝色线条 context.strokeStyle="blue"; context.moveTo(0,300); context.lineTo(800,300); context.stroke(); context.fillStyle = "#00AAAA"; context.font="20px Arial"; //在 y=300 以不同的 textBaseline 值放置每个单词 context.textBaseline="top"; context.fillText("Top",150,300); context.textBaseline="bottom"; context.fillText("Bottom",250,300); context.textBaseline="middle"; context.fillText("Middle",350,300); context.textBaseline="alphabetic"; context.fillText("Alphabetic",450,300); context.textBaseline="hanging"; context.fillText("Hanging",550,300); }; </script> </body> </html>
以上就是怎么在HTML5中使用Canvas对齐文本,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注编程网行业资讯频道。






