选择器是css里面非常重要的一部分知识。根据不同的样式定义,CSS提供了不同类型的选择器。大家可以根据自己的实际情况选择合适的选择器来编写代码。子元素选择器就是其中一种比较常用的选择器,下面小编跟大家简单介绍一下其相关内容。

一、子元素选择器
简单来说,子元素选择器就是只选择作为某元素子元素的元素。
如果你认为后代选择器范围过大,希望缩小范围,只选择某个元素的子元素,而不是任意后代元素。这时可以选用子元素选择器
二、语法解释
1.子元素选择器的结合符
子元素选择器使用大于号">"作为结合符。例如,你只想选择作为h2元素子元素的strong元素,可以这样简单编写代码:
h2 > strong{color: green;}
温馨提示:子结合符两边都可以接受空白符,也就是说以下的写法都是等价的:

2.子元素选择器的解释
选择器h2>strong{color:green;}我们可以解释为:选择作为h2元素子元素的所有strong元素。
注意:选择器是从左向右读的
三、实例探讨
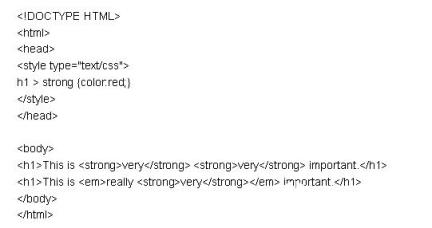
接下来我们来探讨一下子元素选择器的实际应用,请看下面的代码:

你觉得这条规则的运行效果是什么?答案就是这个规则会把第一个h1下面的两个strong元素变为红色,但是第二个h1中的strong不受影响:为什么第二个h1中的stong不受影响呢?这是因为我们只对作为h1元素子元素的stong作了定义,而第二个h1中的strong元素解释为:作为em元素子元素的stong,显然不符合我们的规则。
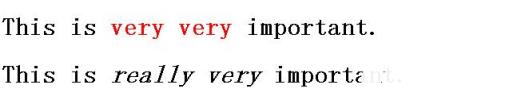
看看下面的运行效果图就一目了然了

四、与后代选择器的区别
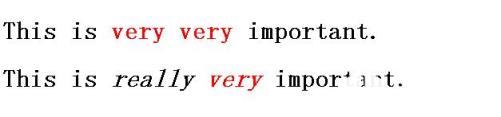
首先我们对上面的实例进行一下小修改:将h1 > strong {color:red;}改为h1 strong {color:red;}运行,结果如下:

如上图所示,第二个h1中的strong元素也变为红色。这时你能看出子元素选择器与后代选择器的区别了吗?
它们的区别就在于嵌套的层次上!
后代选择器可以选择指定元素的任意后代元素,无论这个元素在规则中嵌套的层次有多深。而子选择器只能选择作为指定元素的子元素,即选择的元素是紧挨指定元素后面的元素,其嵌套关系只能是一层。
五、与后代选择器结合使用
请看下面这个选择器:
table.company td > p
咋一看,是否觉得这个选择器很复杂,很难理解它们的嵌套关系?别紧张,让小编为你解释一下:这个选择器会选择作为td元素子元素的所有p元素,这个td元素本身从table元素继承,该table元素有一个包含company的class属性。
这是一篇CSS的基础课程,通过这篇教程的学习,相信大家都弄懂了子元素选择器的相关内容。由于在CSS中,选择器的类型比较多,所以,我们可以尝试把子元素选择器与其他各种选择器结合使用,看看有什么效果,说不定会发现其中的奥妙之处喔!








