在css里面,元素的定义是通过各种选择器来进行的。所以,选择器是CSS里面非常重要的一部分知识。根据不同的样式定义,CSS提供了不同类型的选择器。下文跟大家简单介绍一下其中的派生选择器。

一、什么是派生选择器?
派生选择器就是依据元素在其位置的上下文关系来定义样式。在CSS1中被称为上下文选择器。在CSS2中才被称为派生选择器。其作用依赖于上下文关系来应用或者避免某项规则,使标记更加简洁。在CSS3中,它又有了一个新的名字:后代选择器。
为了方便阐述,本文把它称为派生选择器。
二、语法解释
在派生选择器中,规则左边的选择器一端包括两个或多个用空格分隔的选择器。选择器之间的空格是一种结合符(combinator)。每个空格结合符可以解释为“……在……找到”、“……作为……的一部分”。
三、派生选择器的应用
假设你希望所有文字段落的所有链接都要变成红色。文字里面有5000个链接。你应该怎么解决?如果使用元素选择器你要定义5000次。但使用派生选择器就简洁得多了,你只需要这样书写规则即可:
p a {
color:red;
}
派生选择器主要要注意上下文的关系。
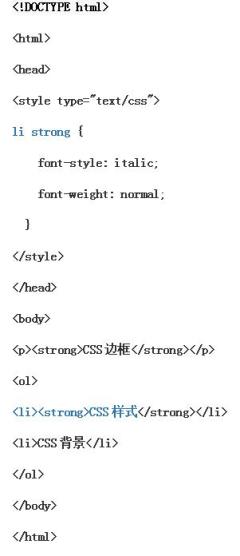
请看下面这段代码:

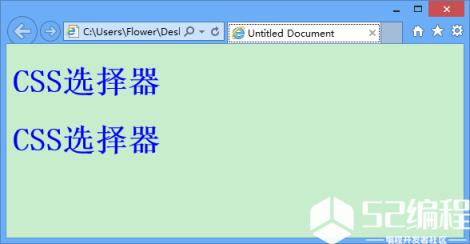
猜猜看,运行效果是什么?
答案很明显,就是只有“CSS样式”为斜体字。这是因为上文是把li元素中的stong元素内的文字样式定义为斜体,所以下文也就只有li元素中的strong元素能应用到该规则。
派生选择器在由多个组成复杂但组合方式一致的元素结构中非常有用。我们不必再为这些元素多次引用同样的class,也不用再纠结这种情况如何规划。直接用元素选择器进行派生,既能有效减少html代码的字节数,又能提高编写效率,修改也更加方便,何乐而不为?












