这篇文章主要介绍“OpenCV怎么实现AI照片背景替换”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“OpenCV怎么实现AI照片背景替换”文章能帮助大家解决问题。
图片

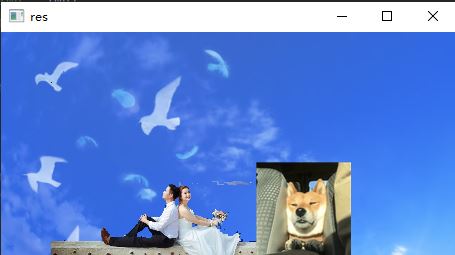
1)附主程序
# 日常缩放rows, cols, channels = img_back.shapeimg_back = cv2.resize(img_back, None, fx=0.7, fy=0.7)cv2.imshow('img_back', img_back) rows, cols, channels = img.shapeimg = cv2.resize(img, None, fx=0.4, fy=0.4)cv2.imshow('img', img)rows, cols, channels = img.shape # rows,cols最后一定要是前景图片的,后面遍历图片需要用到 # 转换hsvhsv = cv2.cvtColor(img, cv2.COLOR_BGR2HSV)# 获取masklower_blue = np.array([78, 43, 46])upper_blue = np.array([110, 255, 255])mask = cv2.inRange(hsv, lower_blue, upper_blue)cv2.imshow('Mask', mask) # 腐蚀膨胀erode = cv2.erode(mask, None, iterations=1)cv2.imshow('erode', erode)dilate = cv2.dilate(erode, None, iterations=1)cv2.imshow('dilate', dilate) # 遍历替换center = [50, 50] # 在新背景图片中的位置for i in range(rows): for j in range(cols): if dilate[i, j] == 0: # 0代表黑色的点 img_back[center[0] + i, center[1] + j] = img[i, j] # 此处替换颜色,为BGR通道cv2.imshow('res', img_back) cv2.waitKey(0)cv2.destroyAllWindows()好啦!上面的抠图换背景就是这个代码的效果滴!
2)展示其他
那我们来看看我最近一直在用的另外一个抠图app吧!这个抠图效果其实比我代码更好 哈哈哈哈~
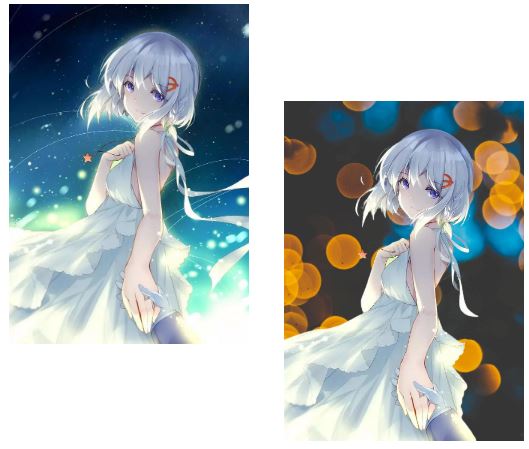
1 我不说那张是原图——你能猜出来嘛?

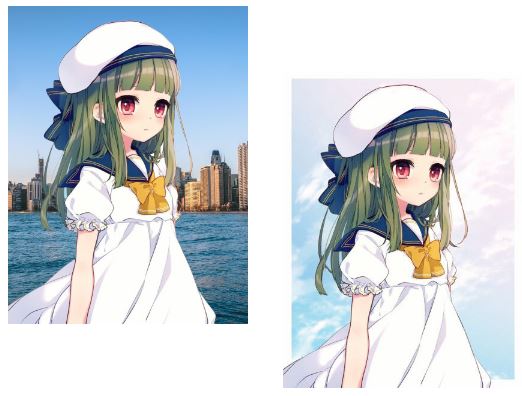
2 从漫画走进现实

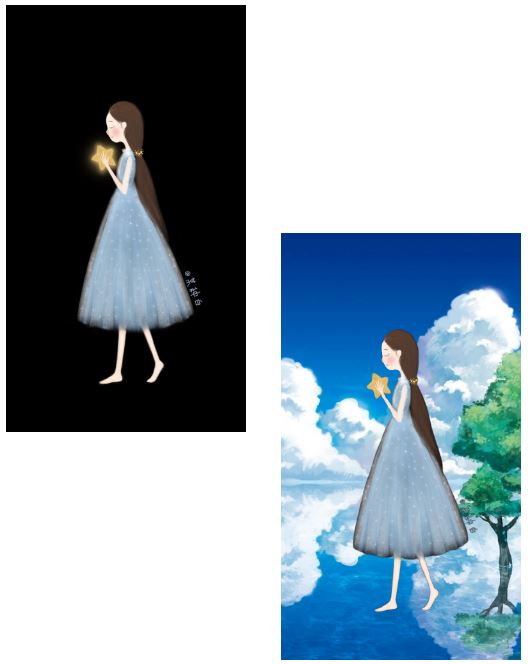
3 想用什么背景换什么背景

关于“OpenCV怎么实现AI照片背景替换”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网行业资讯频道,小编每天都会为大家更新不同的知识点。




