本文小编为大家详细介绍“怎么用Qt绘制雷达扫描效果”,内容详细,步骤清晰,细节处理妥当,希望这篇“怎么用Qt绘制雷达扫描效果”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
scan.h的代码如下
#ifndef SCAN_H#define SCAN_H#include <QWidget>#include <QPainter>#include <QTime>#include <QTimer>#include <QDebug>#include <QPoint>#include <QtMath>namespace Ui {class Scan;}class Scan : public QWidget{ Q_OBJECTpublic: explicit Scan(QWidget *parent = nullptr); ~Scan();public slots: void timerTimeOut();protected: void paintEvent(QPaintEvent *event) override;private slots: void on_pushButton_clicked();private: Ui::Scan *ui;};#endif // SCAN_Hscan.cpp的代码如下
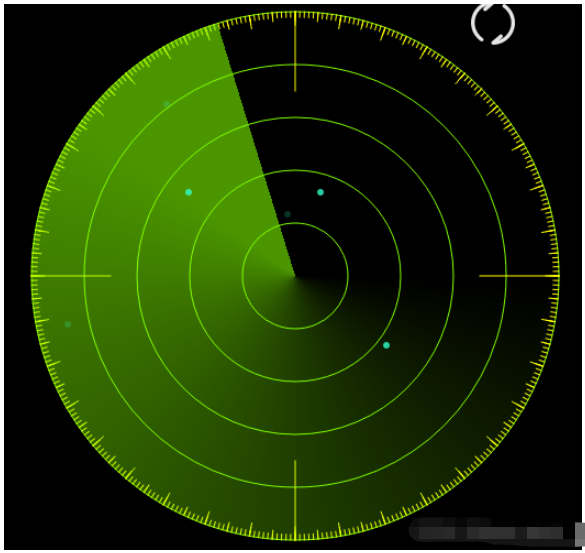
#include "scan.h"#include "ui_scan.h"QTimer *timer = new QTimer();int m_angle=0;int alpha=0;double cir_size=5;Scan::Scan(QWidget *parent) : QWidget(parent), ui(new Ui::Scan){ ui->setupUi(this); setPalette(Qt::black); setAutoFillBackground(true);//强制设置背景颜色为黑色 connect(timer,SIGNAL(timeout()),this,SLOT(timerTimeOut()));//用槽函数控制雷达扫描效果。 timer->start(10);}Scan::~Scan(){ delete ui;}void Scan::timerTimeOut(){ timer->start(10); if(m_angle<-360){ m_angle=0; }//实现无缝连接,且保证m_angle的值不会溢出 if(alpha>=255){ alpha = 0; } if(cir_size>10){ cir_size=5; } update();}void Scan::paintEvent(QPaintEvent *event)//此函数自动执行,实现扫描动画效果{ Q_UNUSED(event); QPainter painter(this); QPen pen; painter.setRenderHint(QPainter::Antialiasing); painter.setPen(QPen(qRgba(128, 255, 0,250))); //网格改成坐标系 int x=280;//原本为240,右移40,下移60 int y=300; QPoint center(x,y); painter.drawEllipse(center,240,240); painter.drawEllipse(center,240-48,240-48); painter.drawEllipse(center,240-96,240-96); painter.drawEllipse(center,240-144,240-144); painter.drawEllipse(center,240-192,240-192); painter.translate(x,y); painter.setPen(QPen(qRgba(255, 255, 0,250))); painter.setFont(QFont("Calibri",10)); for(int i=1;i<=360;i++){ painter.rotate(1); painter.drawLine(0,-240,0,-235); } for(int i=1;i<=72;i++){ painter.rotate(5); painter.drawLine(0,-240,0,-232); } for(int i=1;i<=36;i++){ painter.setRenderHint(QPainter::Antialiasing); painter.rotate(10); painter.drawLine(0,-240,0,-228); } for(int i=1;i<=4;i++){ painter.rotate(90); painter.drawLine(0,-240,0,-168); } painter.translate(-x,-y);//恢复坐标系 QConicalGradient gradient(x, y, m_angle + 360); gradient.setColorAt(0.1, QColor(128, 255, 0, 150)); gradient.setColorAt(0.7, QColor(0, 255, 0, 0));//尾部 painter.setBrush(gradient); painter.setPen(QPen(Qt::NoPen));//去掉外框线 if (width() > height()){ painter.drawPie(40, 60, 480, 480, m_angle * 16, 360 * 16); } else{ painter.drawPie(40, 60, 480, 480, m_angle * 16, 360 * 16);} m_angle -= 1;//每次旋转1度 alpha +=2; cir_size+=0.01; //模拟画出可疑点 painter.setBrush(QBrush(QColor(50, 255, 200,alpha))); painter.drawEllipse(0,0,15,15); painter.drawEllipse(60+120,60+161,cir_size,cir_size); painter.drawEllipse(60+240,60+161,cir_size,cir_size); painter.drawEllipse(60+300,60+300,cir_size,cir_size); painter.setBrush(QBrush(QColor(50, 255, 200,(alpha+50)%255))); painter.drawEllipse(60+160,60+121,cir_size,cir_size); painter.drawEllipse(60+60,60+191,cir_size,cir_size); painter.drawEllipse(60+260,60+221,cir_size,cir_size); painter.setBrush(QBrush(QColor(50, 255, 200,(alpha+100)%255))); painter.drawEllipse(60+210,60+181,cir_size,cir_size); painter.drawEllipse(60+10,60+281,cir_size,cir_size); painter.drawEllipse(60+100,60+81,cir_size,cir_size); }void Scan::on_pushButton_clicked(){ m_angle=0;//将扫描动画重置并刷新数据,后面要将数据刷新的函数写在下面。}效果图,雷达右上角的图标对应着on_pushButton的点击事件

读到这里,这篇“怎么用Qt绘制雷达扫描效果”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。




