本篇内容介绍了“Blazor页面组件怎么使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
Blazor应用中, 是使用组件来构建用户界面, 例如页面、窗口、对话框等。
组件
使用C#和HTML标记的组合, Blazor组件称之为Razor组件, 文件名以 (.razor)结尾的文件。
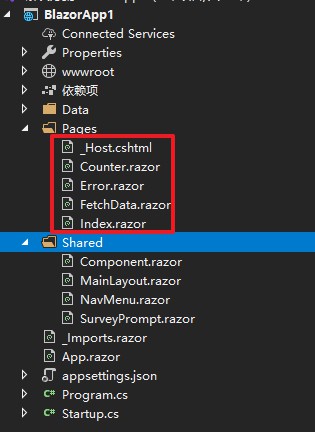
如下所示, 在VisualStudio创建Blazor应用模板后的截图, 展示了Page文件夹中定义的razor文件。

注意:所有的Blazor组件, 都必须大写字符开头, 否则无效。如上图所示 ↑
关于.razor 页面
对于每个 .razor页面来说, 包含了两个部分:
Html标记的UI
C#编写的代码块
如下所示,该页面中定义了一个HTML的, 通过C#代码, 给标签定义了一个内容以及的斜体样式:
<h2 >@_headingText</h2>@code { private string _headingFontStyle = "italic"; private string _headingText = "你好,世界!";}实际的效果,如下所示:

通过在Html标签中, 通过使用在字段名称前添加@前缀, 即可呈现C#字段。
注意: @code{ } 括号中, 允许我们使用C#定义我们熟悉的属性、字段、方法、以及各类处理事件等。
组件参数
做过客户端开发(WPF/Winform)我们都应该清楚, 我们经常用到的一些控件元素, 例如 Button、TextBox、她们都有自己的Name、Text等公共属性,我们可以自由的定义它。
那么在razor中, 组件更加类似于我们的自定义控件(UserControl)或者模板(Template), 我们可以在其中定义公开属性, 当外部使用这个组件(.razor)文件时, 即可为其设置绑定值。例:
首先, 定义一个名为 SurveyPrompt.razor 组件, 代码为显示一个
在@code { } 中, 定义了一个具有[Parameter]的公共属性Title , 这种参数就称之为 组件参数
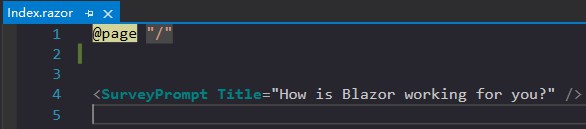
<h2>@Title</h2>@code { [Parameter] public string Title { get; set; }}接着, 在定义Index.razor 中, 即可使用上面的组件, 并且为其设置Title 属性:

最终界面显示如下所示:

组件多参数 @attributes
组件多参数, 支持多个参数定义到一个对象字典当中, 如下所示 ,第二个Input使用 @attributes语法关联字段进行绑定操作:
<input title="@Title" value="@Value" /><input @attributes="ButtonAttributes" />@code { [Parameter] public string Title { get; set; } = "Hello"; [Parameter] public string Value { get; set; } = "10"; [Parameter] public Dictionary<string, object> ButtonAttributes { get; set; } = new Dictionary<string, object>(){ { "title","Hello" } , { "value","10" } , };}组件方法
定义组件方法
与组件参数相同, 如果我们需要为组件公开一个事件, 我们同样的在 @code {} 定义方法, 如下所示, 给组件中的按钮定义了一个按钮方法,并且标识 [Parameter]特性:
<button @onclick="OnClickCallback"> Click </button></div>@code { [Parameter] public EventCallback<MouseEventArgs> OnClickCallback { get; set; }}使用组件方法
引用该组件, 通过OnClickCallBack为TestComponent组件中的按钮绑定一个回调函数。
<TestComponent OnClickCallback="@ShowMessage"></TestComponent>“Blazor页面组件怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!




