这篇文章主要介绍了SpringBoot中的mvc怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
经典MVC模式中,M是指业务模型,V是指用户界面,C则是控制器,使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。其中,View的定义比较清晰,就是用户界面。

关于SpringBoot中的mvc
在SpringBoot中使用mvc与springmvc基本一致,我们甚至可以按照springmvc中的标准来完成控制器的实现。
package com.bdqn.lyrk.study.springboot.controller;import lombok.AllArgsConstructor;import lombok.Data;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.GetMapping;import org.springframework.web.bind.annotation.PathVariable;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.ResponseBody;@Controller@RequestMapping("/index")public class IndexController { @GetMapping("/index") public String index() { return "index"; } @GetMapping("/number/{number}/Desc/{desc}") @ResponseBody public BeanEntity bean(@PathVariable ("number") int number, @PathVariable("desc") String desc) { return new BeanEntity(number,desc); }}@Data@AllArgsConstructorclass BeanEntity { private int number; private String desc;}当我们访问浏览器地址时得到对应的结果: 
我们可以发现这里跟springmvc中controller写法无二,其余的service层和dao层也均是按常规写法,用@Service和@Repository标记service与dao即可。
关于SpringBoot中mvc(静态资源-视图)
默认情况下,Spring Boot将从类路径或ServletContext的根目录中的名为/static(或/ public或/resources或/META-INF/resources)的目录提供静态内容。
在静态内容当中我们可以放js,css样式等文件,除Web服务,我们还可以使用Spring MVC来提供动态HTML内容。Spring MVC支持各种模板技术,包括Thymeleaf,FreeMarker和JSP。当然SpringBoot不推荐用JSP来作为视图层,通常情况我们把模板放在src/main/resources/templates下。
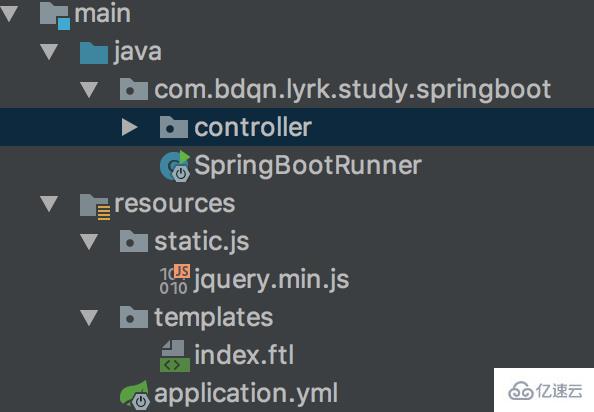
以下目录就是典型的模板与静态资源目录结构,按照上述规则我们把静态资源js文件放在static目录下,模板文件(这里使用的是Freemarker)放在规定的目录下:

springBoot添加对jsp的支持
原则上来说,SpringBoot不推荐使用Jsp做为视图层,如果想用Jsp,我们需要包含以下的依赖:
org.springframework.boot spring-boot-starter-tomcat provided org.apache.tomcat tomcat-jasper 8.5.28在application.properties做相关视图的配置:
spring.mvc.view.suffix=/WEB-INF/jsp/spring.mvc.view.prefix=.jsp感谢你能够认真阅读完这篇文章,希望小编分享的“SpringBoot中的mvc怎么用”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!




