大自然的颜色都可以分解为红绿蓝三种色光,它们分别用字母R、G和B表示。那么,这后面的A是什么呢?它就是css3新增的功能——Alpha(不透明度)。
alpha有效值介于0~1之间。alpha=0时,颜色全透明,不可见,alpha=1时,颜色全不透明,跟不设置的效果一样。如果大于0小于1,那它将会让被当前色块遮挡的元素透出一部分的颜色,从而形成半透明的效果。
为了测试这个新功能,我们先构建好基础的html代码:

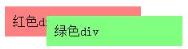
运行效果如下图所示,页面显示出两个不同颜色的色块

接着,我们用rgba改成半透明看看,方法是把rgb改成rgba,然后后面传入一个介于0~1之间的数值。

运行效果如下图所示

可能有的朋友会觉得,这只是变浅了而已,并没有看到什么透明的效果啊。
确实,我们用rgb也一样能实现出来。只要背景是白色,那以下写法跟rgba完全等价。

但是,如果它们重叠呢?比如我让绿色层使用绝对定位。

那么效果将如下图所示,红色层被绿色层完全遮挡了

但若改用rgba呢

我们就会发现红色层的文字被透出了一部分,试问用传统的rgb,这个效果好实现吗?

大家可能会想到用opacity实现透明度,没错,对于纯色块来说opacity+rgb能达到同样的效果。

然而不幸的是,文字也会一起被透明掉

可见rgba在很多场合仍然无法被rgb+opacity彻底取代,更常见的一个例子就是透明度渐变。比如下面的水晶按钮,高光就是用透明度渐变实现的。

早期的web设计师都只能通过图片来实现半透明的效果,这样的做法不仅制作流程繁琐,增大文件体积,而且限制也非常多,想要实现一个淡出的过渡,我们还得导出多个不同alpha值的图片来实现轮播,而且每次修改都要重新作图,相当不便。所以对于Web设计师来说,CSS3的rgba颜色可是老天爷赐予他们最好的礼物了。熟记这个功能,我们的网页制作之路将会畅通无阻,一帆风顺。






