小编给大家分享一下css怎么设置透明背景,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
css设置透明背景的方法:首先获取想要颜色值;然后把RBG值转换为数值;最后把值设置到css上,并且设置透明度即可,代码为【background-color:rgba(220,38,38,0.2);}】。
css设置透明背景的方法:
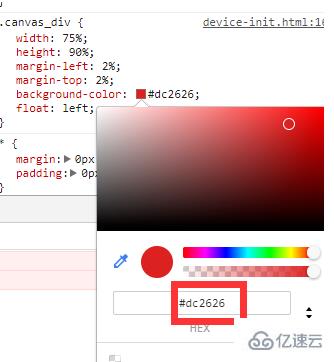
获取你想要颜色值。

把RBG值转换为数值 ,也就是16进制数值转换10进制
dc = 220 26 = 38 26 = 38把值设置到css上,并且设置透明度
.title_div{width: 100%;height: 30px; line-height: 30px;text-align: center;color:white; background-color:rgba(220,38,38,0.2);}<div class="title_div"> 设备初始化设置 </div>效果就出来了

看完了这篇文章,相信你对“css怎么设置透明背景”有了一定的了解,如果想了解更多相关知识,欢迎关注编程网行业资讯频道,感谢各位的阅读!





