这篇文章主要为大家展示了css怎么设置背景透明,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“css怎么设置背景透明”这篇文章吧。
css是什么意思
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
css设置背景透明的方法:首先在【<body>】标签创建【<div>】标签和添加类;然后在【<style>】标签里设置rgba类的高和背景透明度的样式【(rgba(R,G,B,A))】。
css设置背景透明的方法:
创建一个html文件。如图

在html文件找到一个<body>标签,在这个标签里创建一个<div>标签并添加一个类,在这把这个类设置为:rgba。 如图
代码:
<div class="rgba"></div>
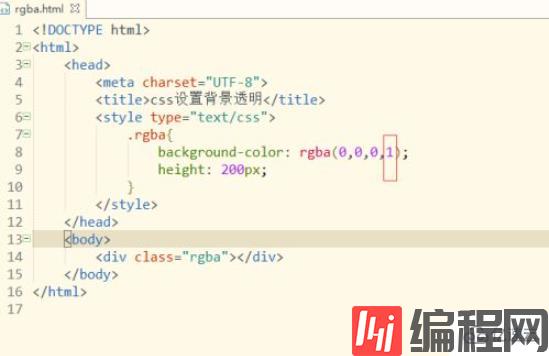
为div添加样式。在<title>标签后面创建一个<style>,在<style>标签里设置rgba类的高和背景透明度的样式(rgba(R,G,B,A))。透明度参数,取值在0~1之间,不可为负值,透明度参数越小透明度越高。如图
代码:
<style type="text/css">.rgba{background-color: rgba(0,0,0,0.5);height: 200px;}</style>
保存后使用浏览器查看。可以看到当透明度为由0.1修改为1时div背景由灰色变为了黑色。如图:



以上就是关于“css怎么设置背景透明”的内容,如果改文章对你有所帮助并觉得写得不错,劳请分享给你的好友一起学习新知识,若想了解更多相关知识内容,请多多关注编程网行业资讯频道。





