这篇文章给大家分享的是有关Dreamweaver如何制作鼠标点击隐藏事件的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
方法如下:
打开Dreamweaver软件,新建一个html文档,在body中输入一个div标签

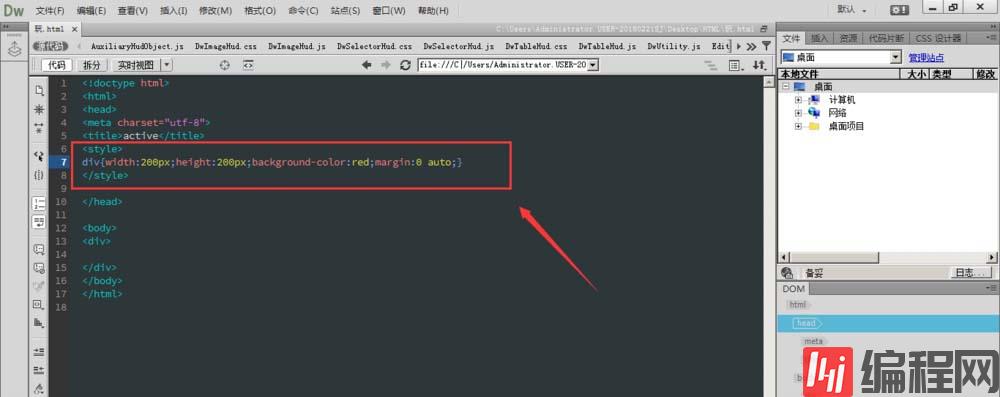
在head中建立CSS样式,对div添加style修饰,margin:0 auto;将其居中

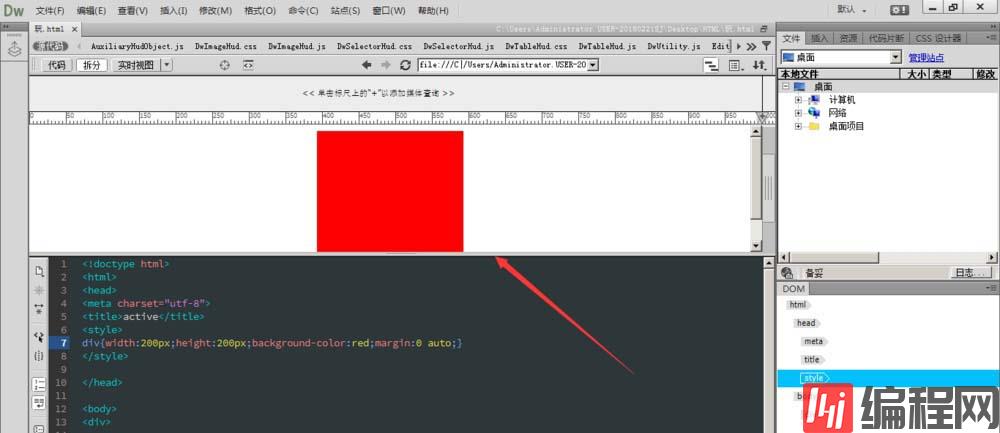
点击拆分选项,可以在在软件中预览


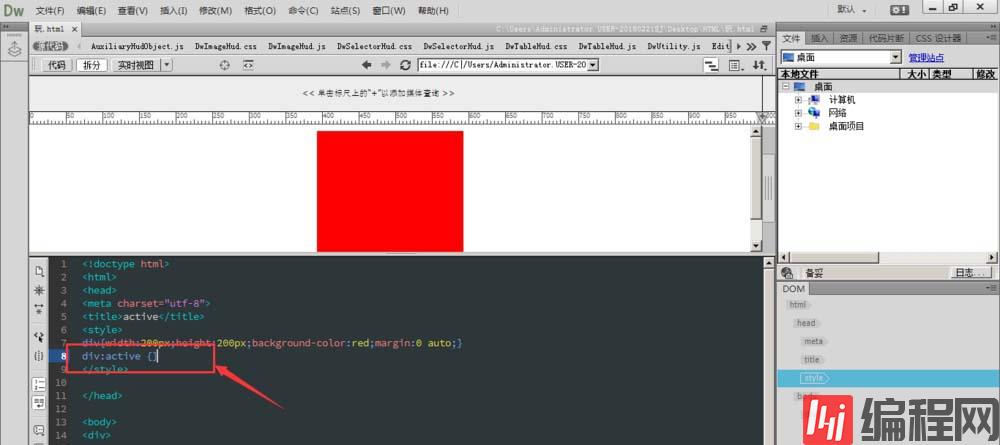
建立:active属性,当鼠标点击div时,div发生变换 div:active{},括号内为div发生的变化属性

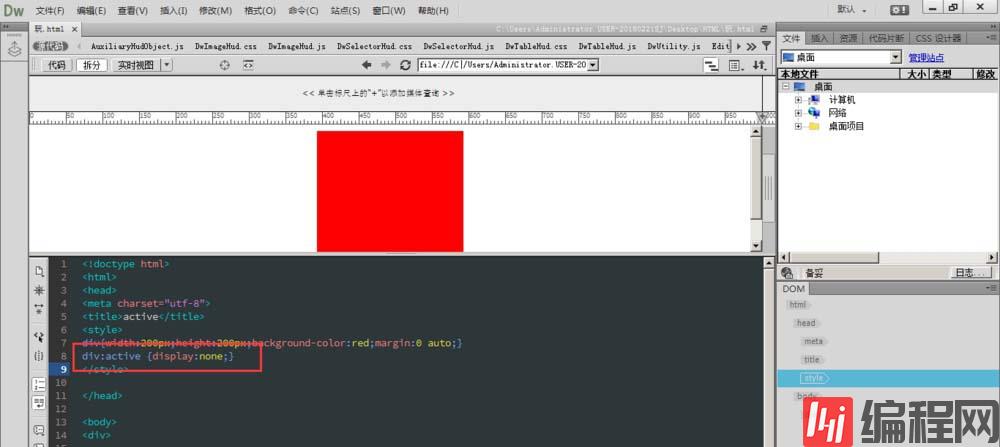
加入当点击div时,图形消失,则输入 div:active {display:none;}

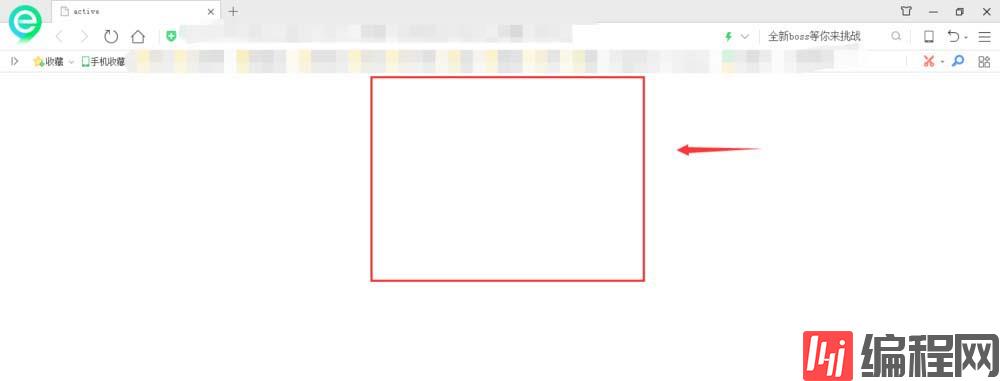
建立完成后,当鼠标点击图形时图形消失,当鼠标松开时,图形又恢复原来的样子。active包含两个动作,鼠标点击和鼠标松开时。


感谢各位的阅读!关于“Dreamweaver如何制作鼠标点击隐藏事件”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!









