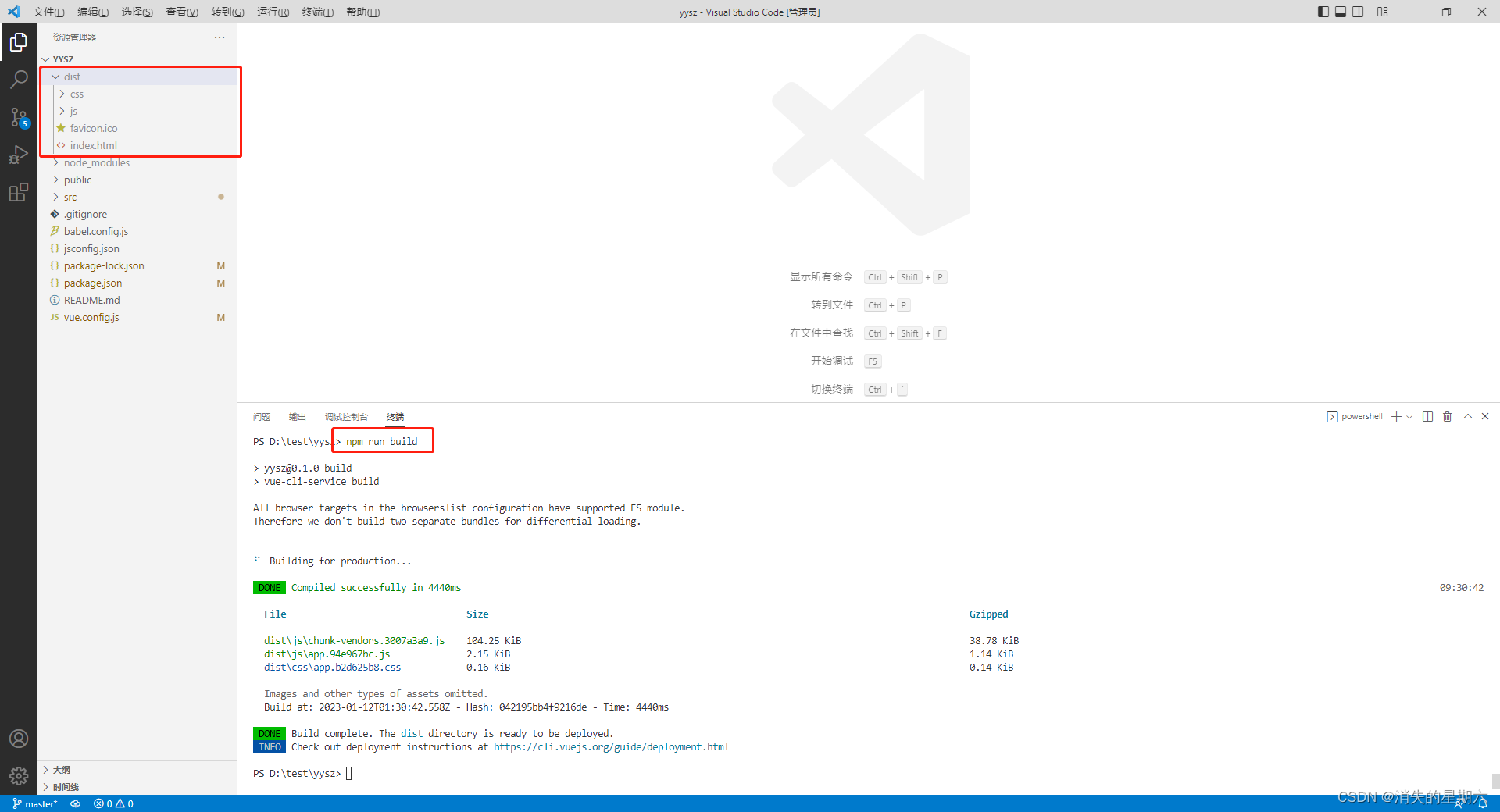
1、打包前端项目
打包命令:
npm run build
执行完命令后,会生成一个名为 dist 的文件夹,这个就是打包好的前端项目。

2、打包后端项目
2.1、执行 maven 的 clean ,删除项目编译创建的 target 文件夹
2.2、执行 package,将项目打包至 target 文件夹下

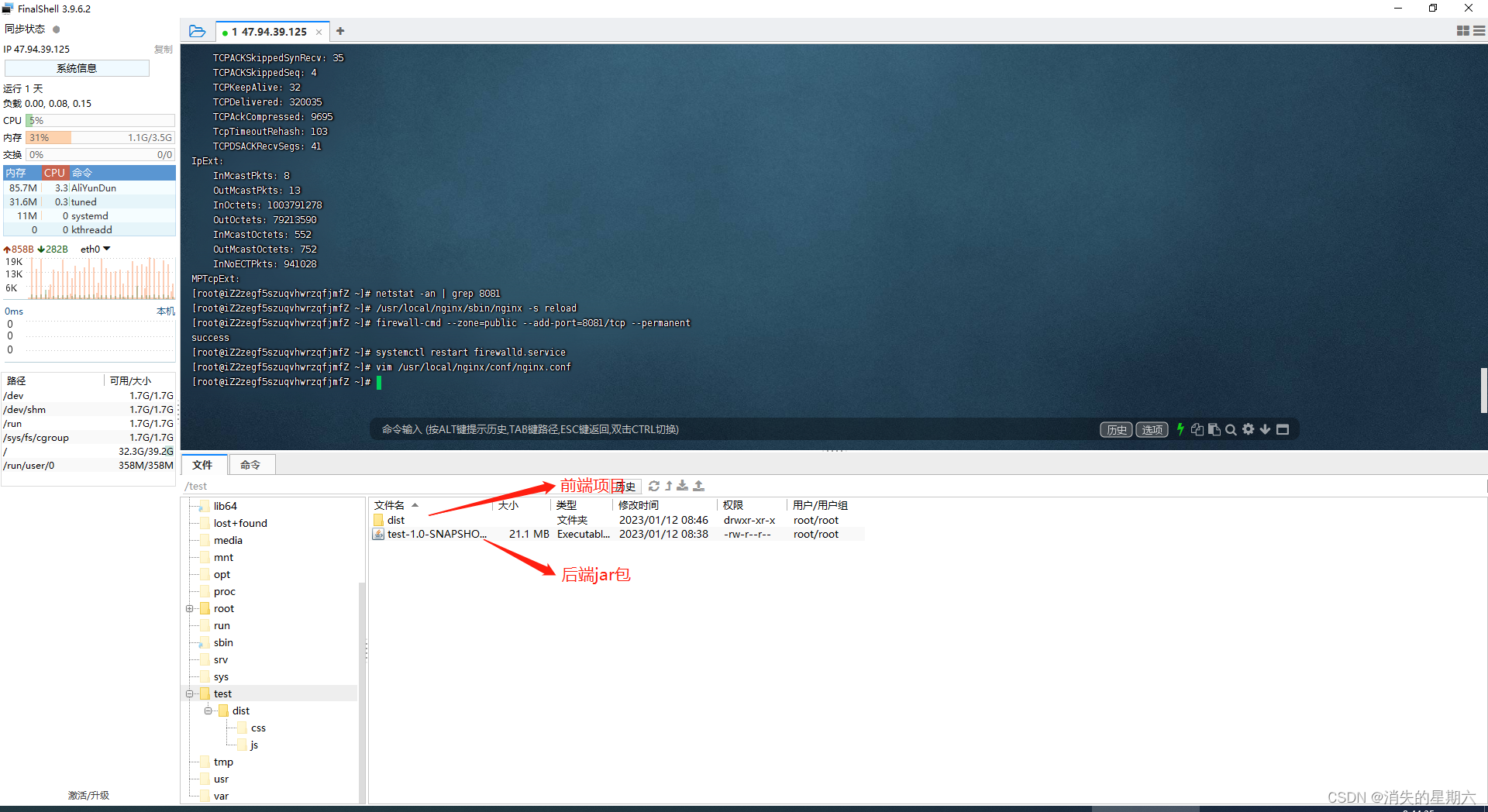
3、将打包好的前后端项目,上传至服务器
3.1、连接服务器

3.2、在根目录创建文件夹,并上传打包好的前后端项目

3.3、启动 jar 包
第一种:java -jar xxx.jar
这种方式是直接运行jar包,当你关闭远程连接时,它就被关闭了,相当于这个进程被杀死了。
第二种::nohup java -jar xxx.jar &
在服务器上想要让一个 jar 包一直处于运行状态,需要让其在后台启动。
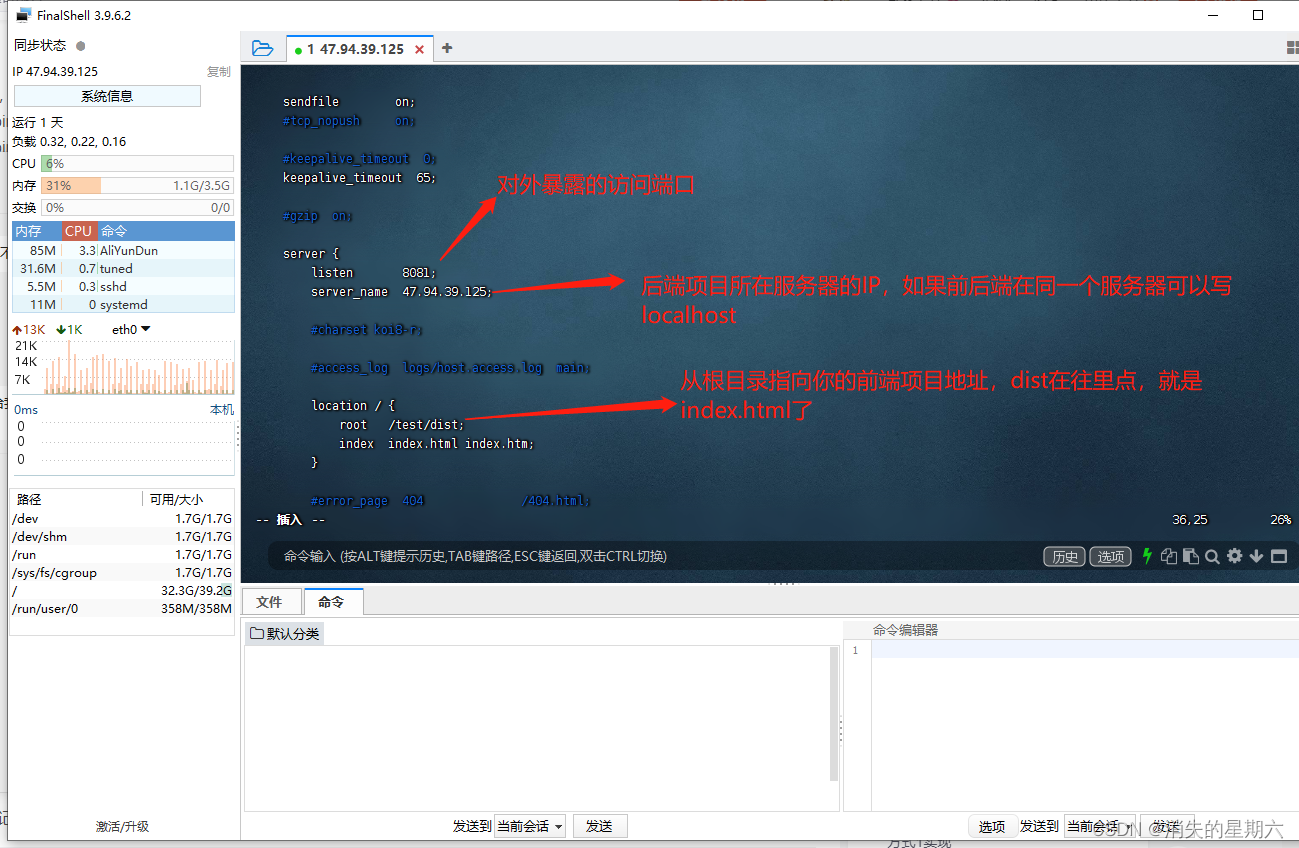
4、配置 Nginx
4.1、执行命令,去配置 nginx.conf
执行命令:vim /usr/local/nginx/conf/nginx.conf

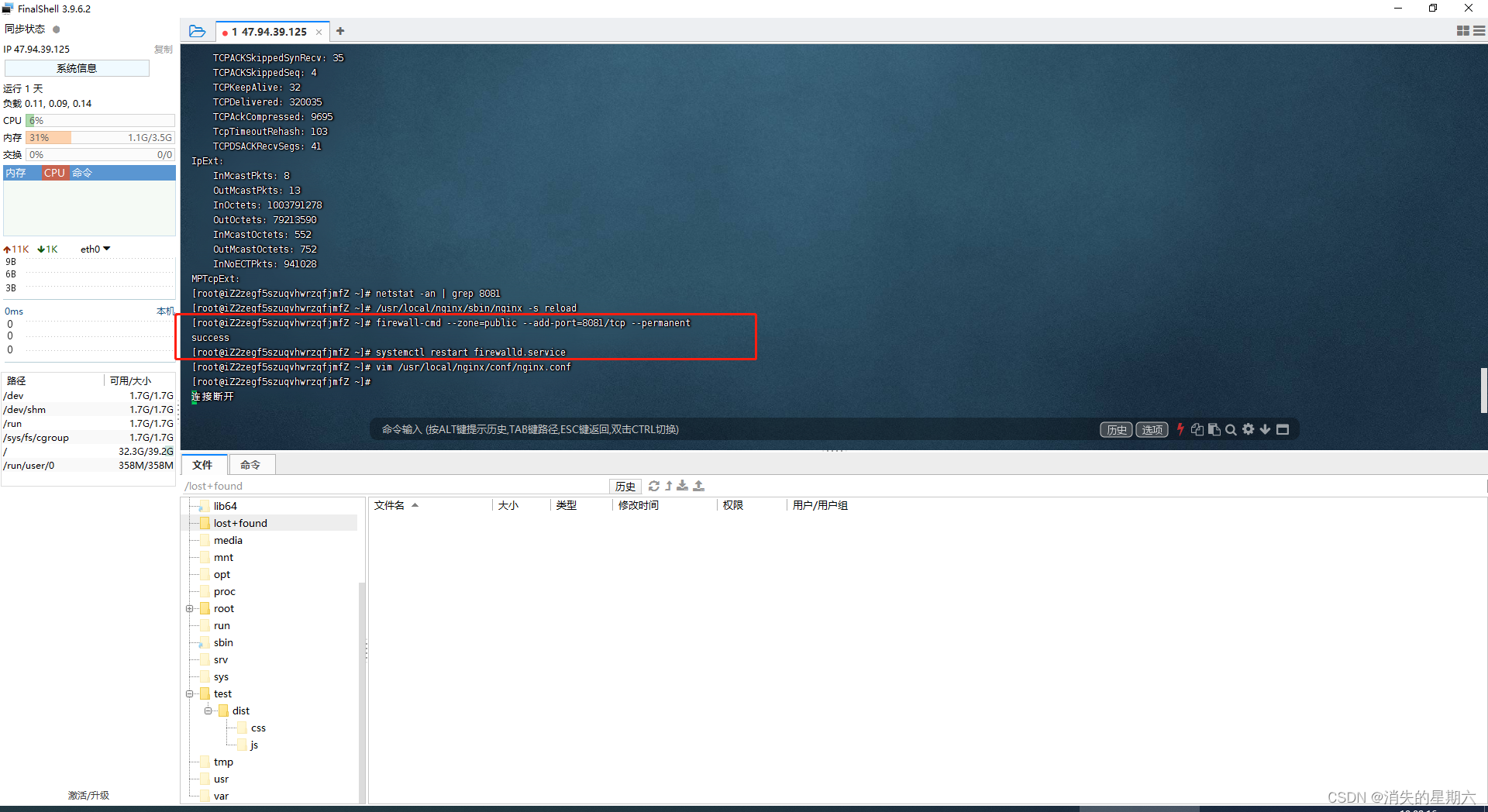
4.2、重启 Nginx
执行命令:/usr/local/nginx/sbin/nginx -s reload
4.3、设置防火墙,将刚才 nginx.conf 配置的端口对外暴露
执行命令:firewall-cmd --zone=public --add-port=8081/tcp --permanent
4.4、重启防火墙
执行命令:systemctl restart firewalld.service

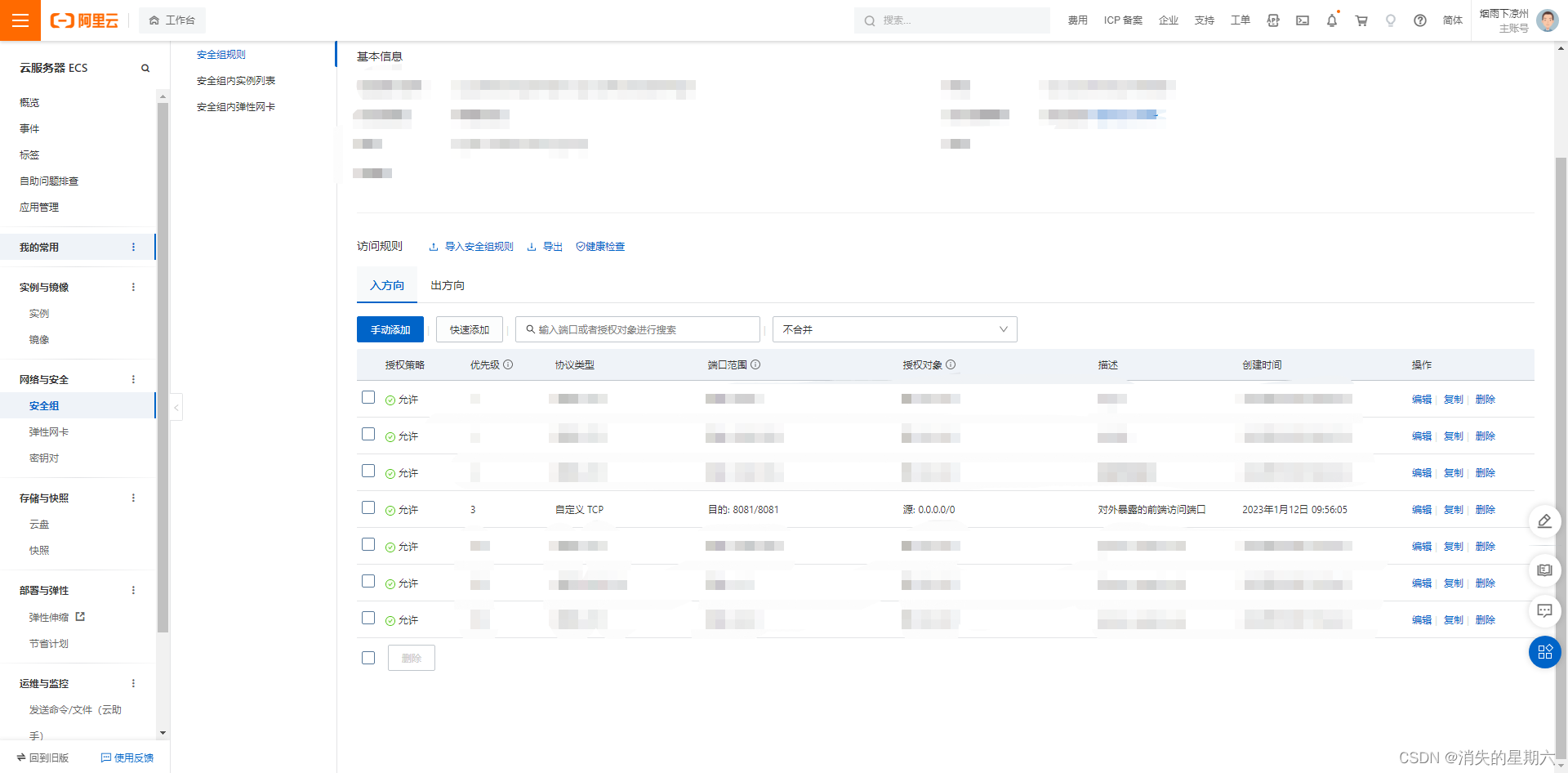
4.5、在你的服务器中,对安全组进行配置

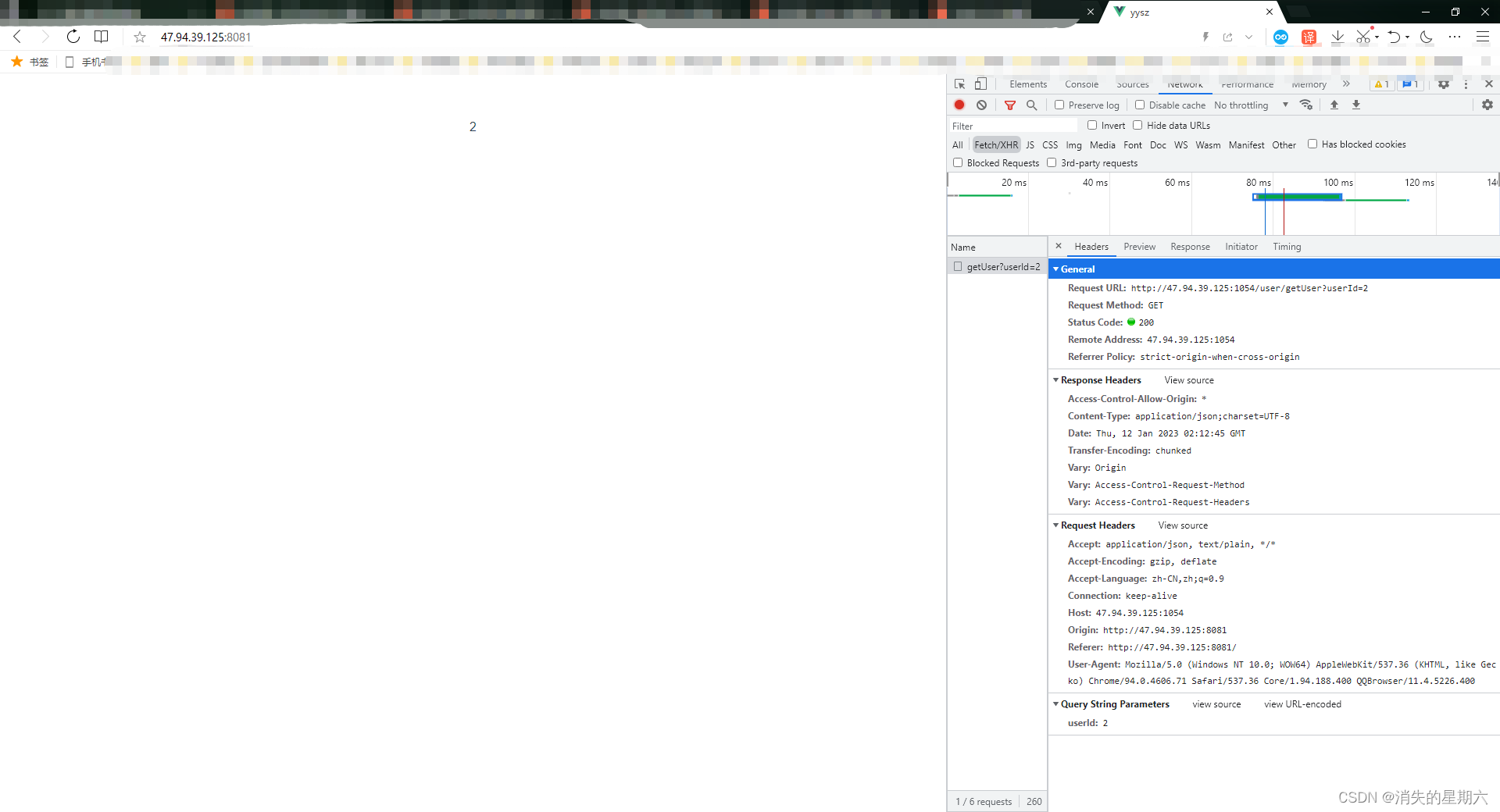
5、访问项目

来源地址:https://blog.csdn.net/qq_44726330/article/details/128653969




