这篇文章主要介绍Dreamweaver如何给网页添加下拉的条幅,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
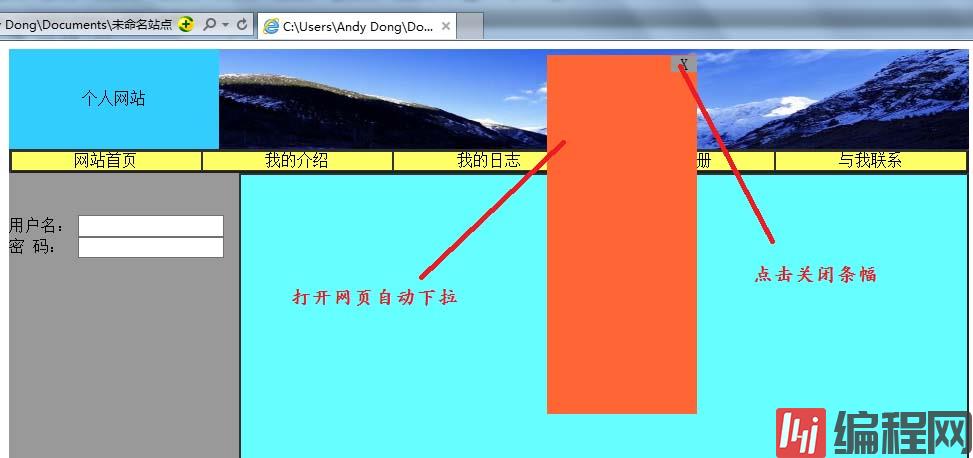
在网页制作中,经常需要设置一个条幅,当网页打开时这个条幅会自动的向下拉,自动显示完为止,如图所示,这个条幅可以放置图片,广告或者是公告等等,一起学习如何设置吧。

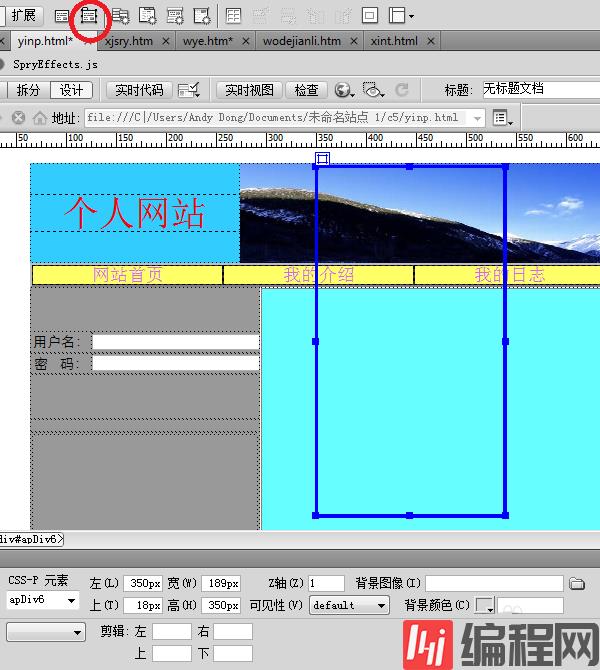
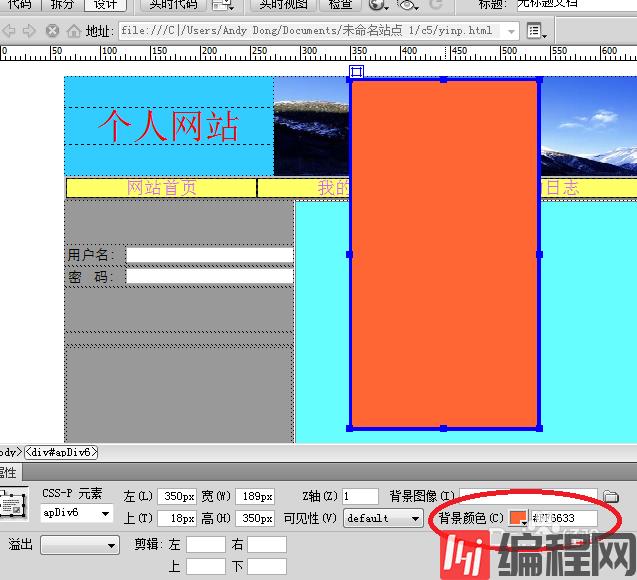
首先,在要放置条幅的位置创建一个AP图层,并插入要显示的内容,在此只设置图层的背景颜色,命名一个id。


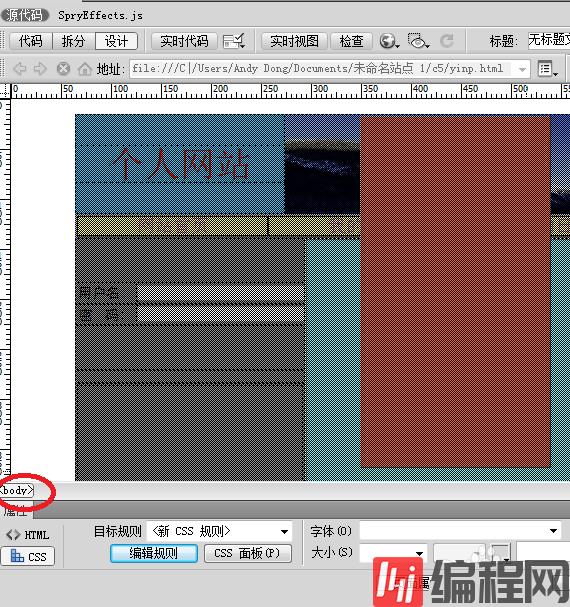
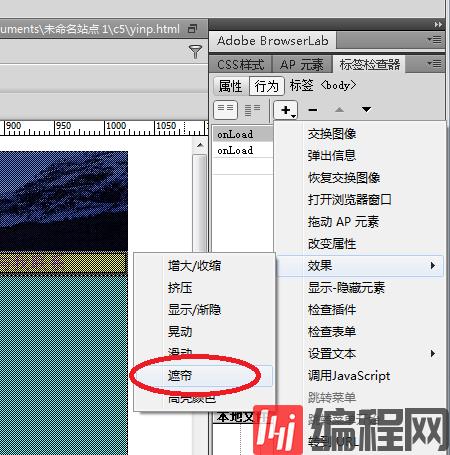
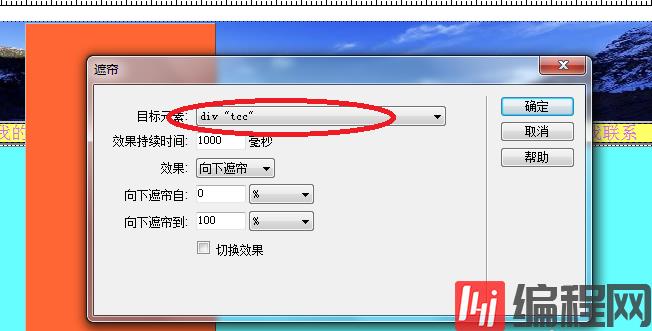
点击body,打开行为窗口,点击添加行为\效果\遮帘,在弹出的对话框中选择刚才的图层,并按照自己的需要选择属性。



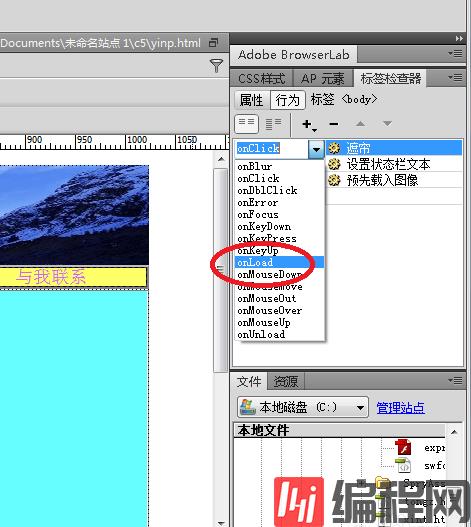
把事件调整为onload,即一打开就消失这个效果。

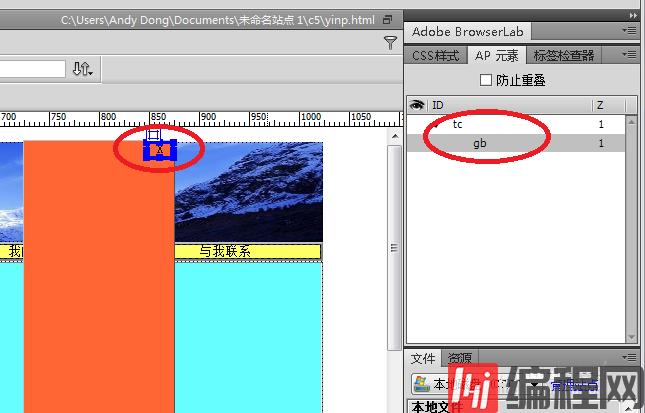
设置关闭按钮,在上面添加的AP图层中新建一个嵌套的层,并输入x号。

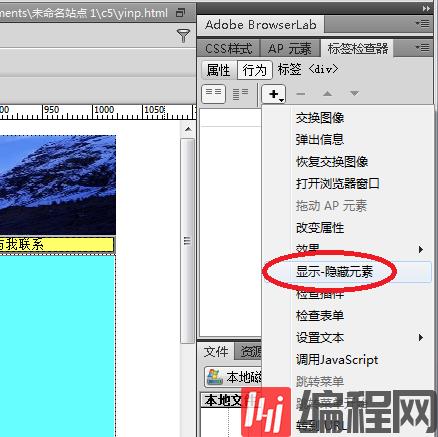
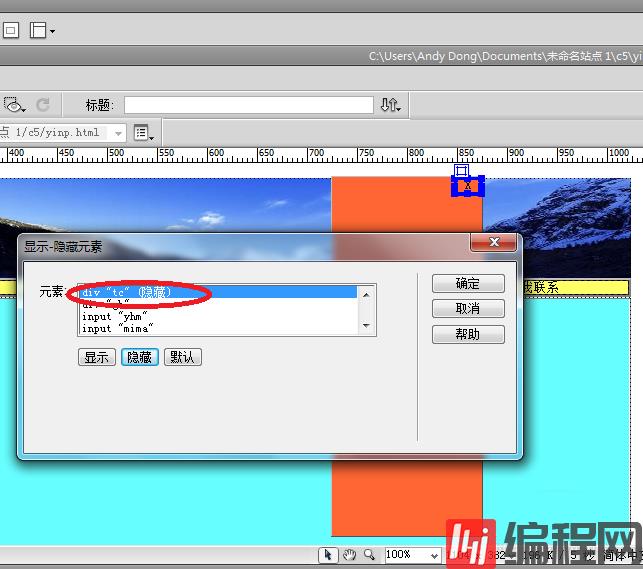
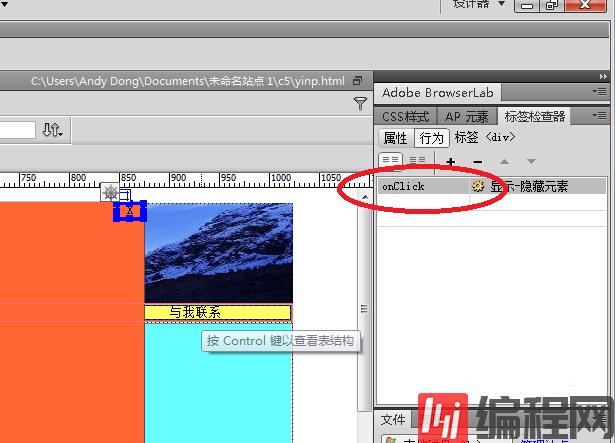
选中新建的层,打开行为窗口,点击添加行为,选择显示、隐藏元素,在弹出的对话框中选择父层。调整事件为onclick,就是点击关闭。



这样,一个下来的条幅就已经设置好了,可以放置广告、公告等内容。
以上是“Dreamweaver如何给网页添加下拉的条幅”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!





