今天小编给大家分享一下JavaScript怎么生成二维数组的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
JavaScript生成二维数组
方法一
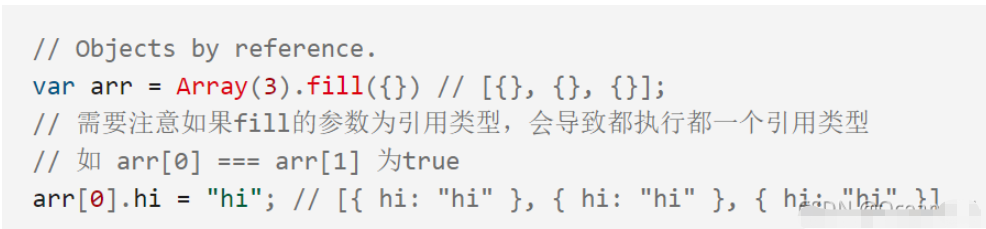
new Array(x).fill(new Array(y).fill(0))但注意,当一个对象被传递给fill方法时,填充数组的是这个对象的引用。
即二维数组的第一个维度中的每一个数组都指向同一个引用,如果向第一个维度中的任一元素执行push,则每一个二维中都会多一个元素。
方法二
new Array(x).fill().map(() => new Array(y).fill(0))方法三
Array.from(new Array(x), () => new Array(y).fill(0))测试代码:
const arr1 = new Array(2).fill(new Array(3).fill(0)) // arr1: [ [ 0, 0, 0 ], [ 0, 0, 0 ] ] arr1[0].push(9) // arr1: [ [ 0, 0, 0, 9 ], [ 0, 0, 0, 9 ] ] const arr2 = new Array(2).fill().map(() => new Array(3).fill(0)) // arr2: [ [ 0, 0, 0 ], [ 0, 0, 0 ] ] arr2[0].push(9) // arr2: [ [ 0, 0, 0, 9 ], [ 0, 0, 0 ] ] const arr3 = Array.from(new Array(2), () => new Array(3).fill(0)) // arr3: [ [ 0, 0, 0 ], [ 0, 0, 0 ] ] arr3[0].push(9) // arr3: [ [ 0, 0, 0, 9 ], [ 0, 0, 0 ] ]JS中创建二维数组的坑
JS中二维数组的创建
首先JavaScript只支持 一维数组 ,但我们可以通过一些方法实现矩阵以及多维数组
其中普通的创建方法并不会出现什么问题:
(1) 利用一维数组嵌套一维数组的方式创建二维数组:
let arr = [] ;a[0] = [1,2,3,4,5,6];a[1] = [10,20,30,40,50,60]然后使用一个 双层for循环 就可以迭代这个二维数组中的元素
所以用这种方法创建多维数组,不管有几个维度,都可以通过嵌套循环来遍历
遇到问题的方法:
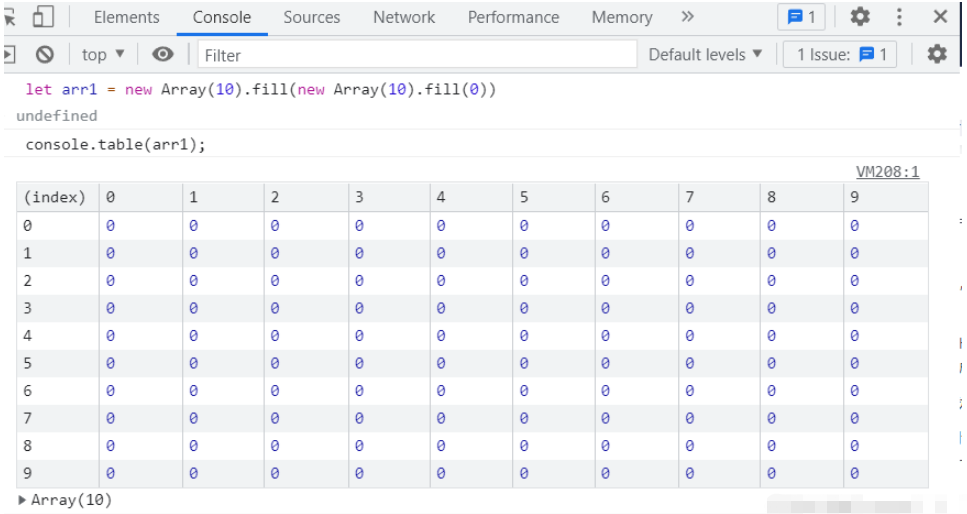
let arr1= new Array(10).fill(new Array(10).fill(0))控制台打印arr1:

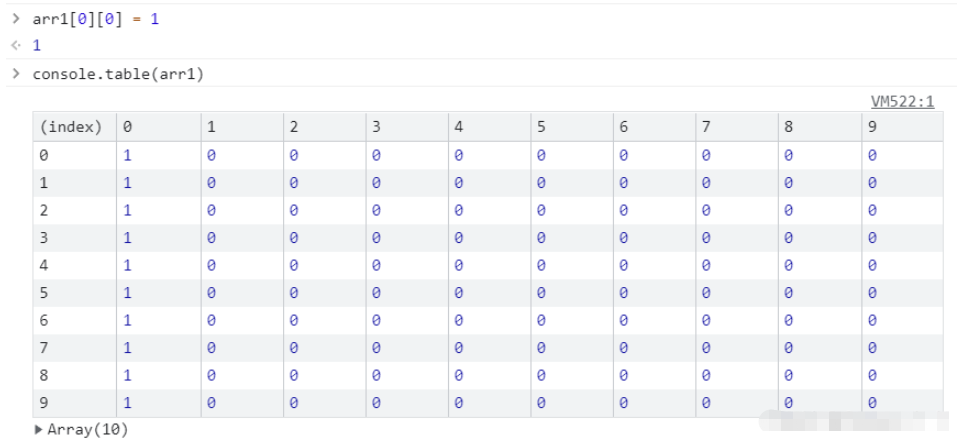
这时候,若你想设置,arr[0][0] = 1,你会发现二维数组所有子数组的第一项都被改为1

原因

综上,还是选择老实一点的创建方法:
var a = new Array();for(var i=0;i<5;i++){ //一维长度为5 a[i] = new Array(); for(var j=0;j<5;j++){ //二维长度为5 a[i][j] = 0; }}以上就是“JavaScript怎么生成二维数组”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。





