这篇文章主要介绍“怎么使用SpeechSynthesis实现文字自动播报”,在日常操作中,相信很多人在怎么使用SpeechSynthesis实现文字自动播报问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么使用SpeechSynthesis实现文字自动播报”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
一、关于SpeechSynthesis
1、SpeechSynthesis简介
SpeechSynthesis是HTML5的一个新特性,基于SpeechSynthesis可以实现在客户浏览器端进行动态文本的语音合成播放。在HTML5中和Web Speech相关的API实际上有两类,一类是“语音识别(Speech Recognition)”,另外一个就是“语音合成(Speech Synthesis)”,这两个名词听上去很高大上,实际上指的分别是“语音转文字”,和“文字变语音”。而本文要介绍的就是这里的“语音合成-文字变语音”。为什么称为“合成”呢?比方说你Siri发音“你好,世界!” 实际上是把“你”、“好”、“世”、“界”这4个字的读音给合并在一起,因此,称为“语音合成”。
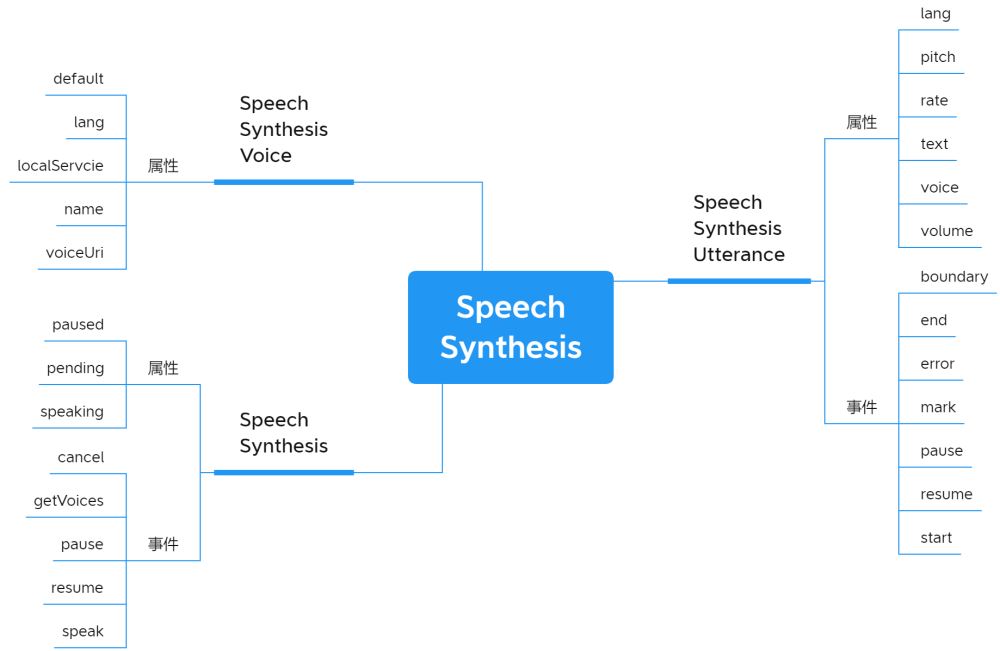
2、SpeechSynthesis的核心类

SpeechSyntehesisUtteranc这个类主要用于控制合成声音的属性配置,比如主要内容,语音模板,语速等等,通过这个核心类控制。它的属性信息如下:
序号 | 参数 | 解释 |
1 | text | 要合成的文字内容,字符串 |
2 | lang | 使用的语言,字符串, 例如:"zh-cn" |
3 | voiceURI | 指定希望使用的声音和服务,字符串。 |
4 | volume | 声音的音量,区间范围是0到1,默认是1 |
5 | rate | 语速,数值,默认值是1,范围是0.1到10,表示语速的倍数,例如2表示正常语速的两倍。 |
6 | pitch | 表示说话的音高,数值,范围从0(最小)到2(最大)。默认值为1 |
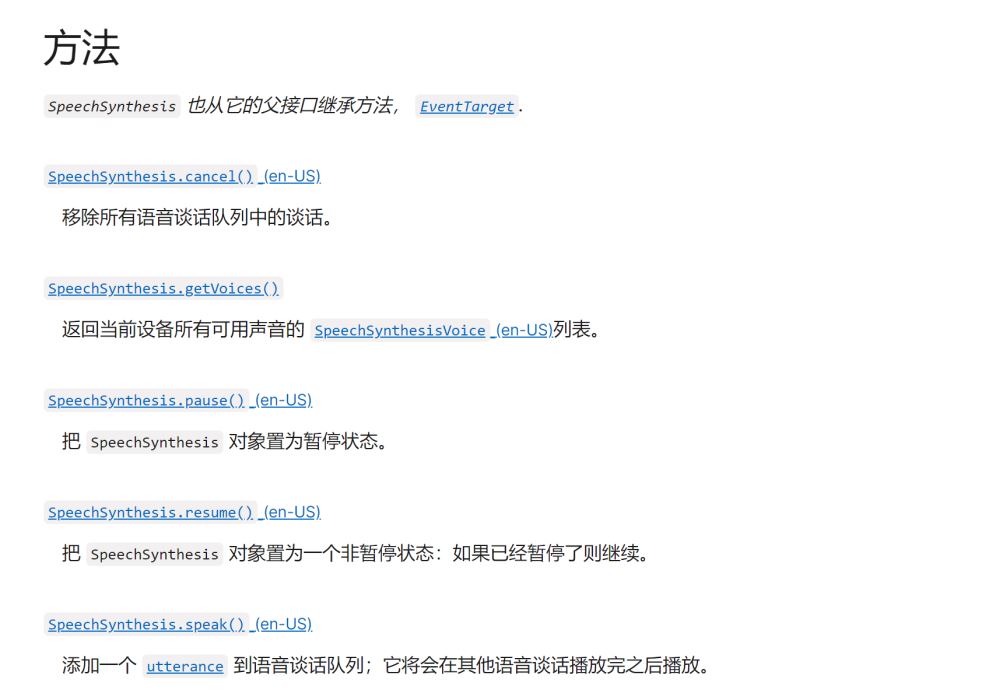
核心方法如下表所示:
序号 | 方法名 | 说明 |
1 | onstart | 语音合成开始时候的回调。 |
2 | onpause | 语音合成暂停时候的回调 |
3 | onresume | 语音合成重新开始时候的回调 |
4 | onend | 语音合成结束时候的回调 |
5 | onmark | Fired when the spoken utterance reaches a named SSML "mark" tag. |
其它更详细的介绍可以参考以下地址Html Web API 接口。这里有更详细的描述,还有详细的示例。
var synth = window.speechSynthesis;var voices = synth.getVoices(); var inputForm = document.querySelector('form');var inputTxt = document.querySelector('input');var voiceSelect = document.querySelector('select'); for(var i = 0; i < voices.length; i++) { var option = document.createElement('option'); option.textContent = voices[i].name + ' (' + voices[i].lang + ')'; option.value = i; voiceSelect.appendChild(option);} inputForm.onsubmit = function(event) { event.preventDefault(); var utterThis = new SpeechSynthesisUtterance(inputTxt.value); utterThis.voice = voices[voiceSelect.value]; synth.speak(utterThis); inputTxt.blur();}
3、speechSynthesis对象
speechSynthesis是实际调用SpeechSynthesisUtterance对象进行合成播报的。他的属性和方法如下两个表格描述。
序号 | 名称 | 描述 |
1 | paused | 当SpeechSynthesis 处于暂停状态时, Boolean (en-US) 值返回 true |
2 | pending | 当语音播放队列到目前为止保持没有说完的语音时, Boolean (en-US) 值返回 true 。 |
3 | speaking | 当语音谈话正在进行的时候,即使SpeechSynthesis处于暂停状态, Boolean (en-US) 返回 true 。 |

var synth = window.speechSynthesis; var inputForm = document.querySelector('form');var inputTxt = document.querySelector('.txt');var voiceSelect = document.querySelector('select'); var pitch = document.querySelector('#pitch');var pitchValue = document.querySelector('.pitch-value');var rate = document.querySelector('#rate');var rateValue = document.querySelector('.rate-value'); var voices = []; function populateVoiceList() { voices = synth.getVoices(); for(i = 0; i < voices.length ; i++) { var option = document.createElement('option'); option.textContent = voices[i].name + ' (' + voices[i].lang + ')'; if(voices[i].default) { option.textContent += ' -- DEFAULT'; } option.setAttribute('data-lang', voices[i].lang); option.setAttribute('data-name', voices[i].name); voiceSelect.appendChild(option); }} populateVoiceList();if (speechSynthesis.onvoiceschanged !== undefined) { speechSynthesis.onvoiceschanged = populateVoiceList;} inputForm.onsubmit = function(event) { event.preventDefault(); var utterThis = new SpeechSynthesisUtterance(inputTxt.value); var selectedOption = voiceSelect.selectedOptions[0].getAttribute('data-name'); for(i = 0; i < voices.length ; i++) { if(voices[i].name === selectedOption) { utterThis.voice = voices[i]; } } utterThis.pitch = pitch.value; utterThis.rate = rate.value; synth.speak(utterThis); inputTxt.blur();}在了解了SpeechSynthesis的相关对象的属性和方法之后,就可以用来实现自己的语音播报功能。下一节中重点描述。
二、SpeechSynthesi文本实例合成
1、新建test.html
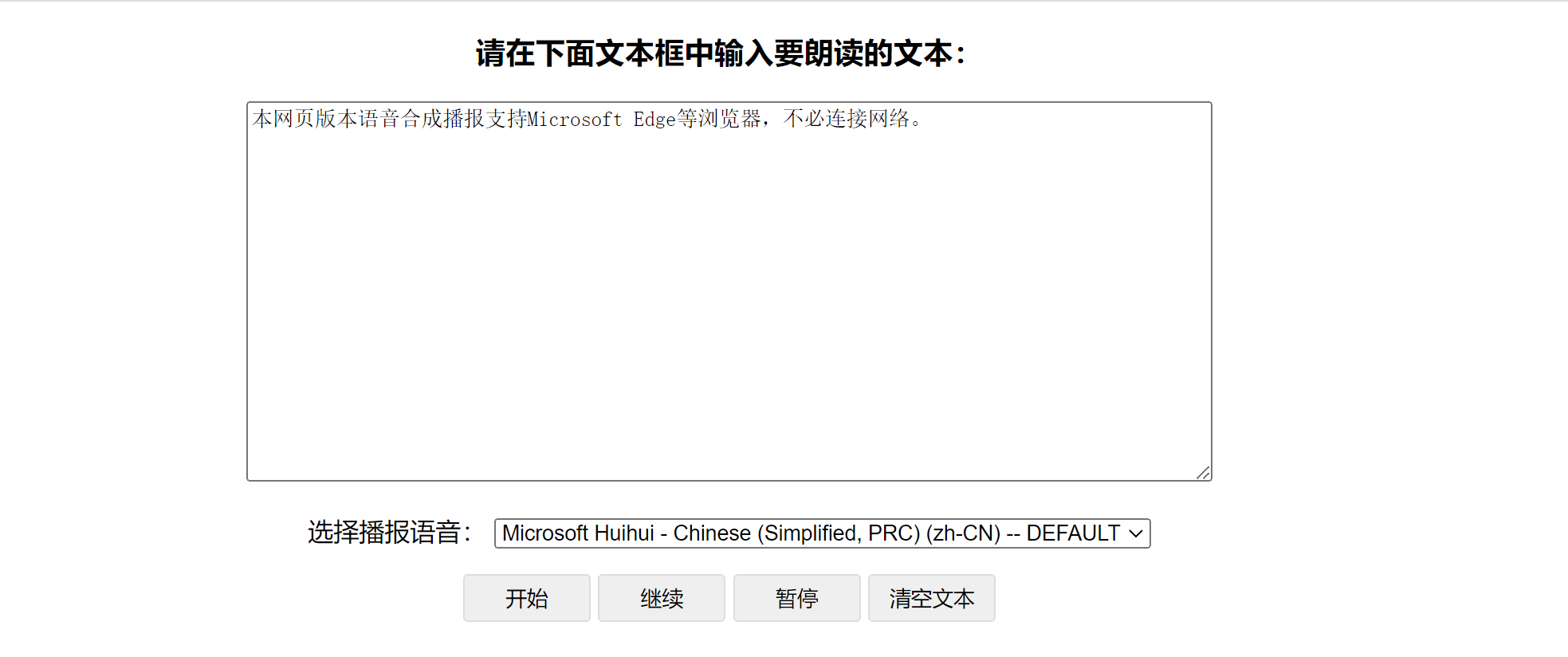
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>网页版文字转语音朗读功能</title> <style> article {margin: 0 auto;max-width: 800px;text-align: center;} textarea {max-width: 600px;width:100%;text-align: left;} button{border-radius: 3px;border: 1px solid #dddddd;height: 30px;width: 80px;cursor: pointer;} </style> </head> <body> <article> <h4 align="center">请在下面文本框中输入要朗读的文本:</h4> <p> <textarea id="texts" rows="15" class="_play">本网页版本语音合成播报支持Microsoft Edge等浏览器,不必连接网络。</textarea> </p> <p> <label>选择播报语音:</label> <select id="voiceSelect" onchange="play()"></select> </p> <button class="_search" onclick="play()">开始</button> <button onclick="resume()">继续</button> <button onclick="pause()">暂停</button> <!-- <button onclick="cancel()">清除队列</button> --> <button onclick="cls()">清空文本</button> </article> </body></html>生成本地支持的语音模板,不同的浏览器获取到的支持信息可能不一样,大家可以根据实际情况添加,而且有的添加了也不一定支持播放。
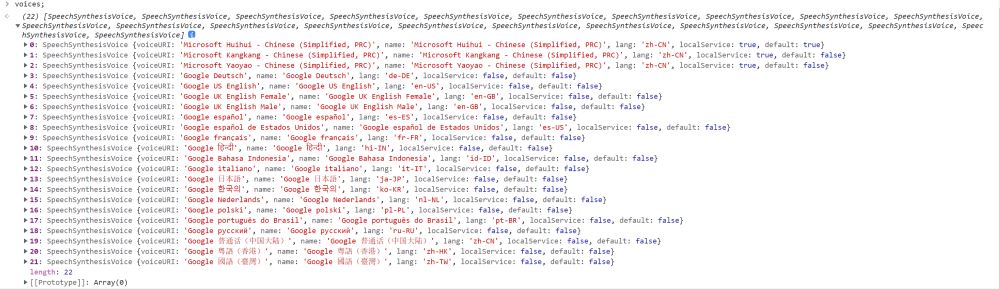
//创建选择语言的select标签function populateVoiceList() { voices = speechSynthesis.getVoices(); for(i = 0; i < voices.length; i++) { var option = document.createElement('option'); option.textContent = voices[i].name + ' (' + voices[i].lang + ')'; if(voices[i].default) { option.textContent += ' -- DEFAULT'; } option.setAttribute('data-lang', voices[i].lang); option.setAttribute('data-name', voices[i].name); voiceSelect.appendChild(option); }} setTimeout(function() { populateVoiceList();}, 500) //2、定义相关播放方法
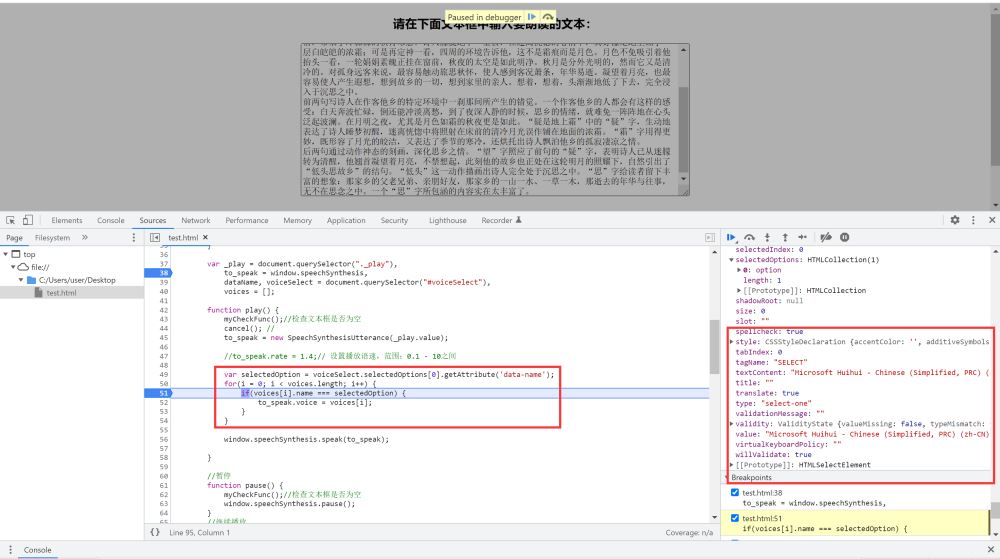
if(!('speechSynthesis' in window)) { throw alert("对不起,您的浏览器不支持")} var _play = document.querySelector("._play"),to_speak = window.speechSynthesis,dataName, voiceSelect = document.querySelector("#voiceSelect"),voices = []; function play() { myCheckFunc();//检查文本框是否为空 cancel(); // to_speak = new SpeechSynthesisUtterance(_play.value); //to_speak.rate = 1.4;// 设置播放语速,范围:0.1 - 10之间 var selectedOption = voiceSelect.selectedOptions[0].getAttribute('data-name'); for(i = 0; i < voices.length; i++) { if(voices[i].name === selectedOption) { to_speak.voice = voices[i]; } } window.speechSynthesis.speak(to_speak); } //暂停function pause() { myCheckFunc();//检查文本框是否为空 window.speechSynthesis.pause();}//继续播放function resume() { myCheckFunc();//检查文本框是否为空 window.speechSynthesis.resume(); //继续}//清除所有语音播报创建的队列function cancel() { window.speechSynthesis.cancel();}//清空文本框function cls() { document.getElementById("texts").value=""; 清空文本框}//检查文本框是否为空function myCheckFunc() { let x; x = document.getElementById("texts").value; try { if (x === "") throw "文本框为空"; } catch (error) { alert( "提示" + error); }}3、本地语言支持
//创建选择语言的select标签function populateVoiceList() { voices = speechSynthesis.getVoices(); for(i = 0; i < voices.length; i++) { var option = document.createElement('option'); option.textContent = voices[i].name + ' (' + voices[i].lang + ')'; if(voices[i].default) { option.textContent += ' -- DEFAULT'; } option.setAttribute('data-lang', voices[i].lang); option.setAttribute('data-name', voices[i].name); voiceSelect.appendChild(option); }}


浏览器支持

以下是浏览器的支持情况,从图中可以看到它的浏览器支持是不太全的,但基本覆盖了主流浏览器,从使用场景上来说基本可以完成覆盖。

到此,关于“怎么使用SpeechSynthesis实现文字自动播报”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!





