这篇文章主要介绍“怎么使用vue cli实现项目登陆页面”,在日常操作中,相信很多人在怎么使用vue cli实现项目登陆页面问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么使用vue cli实现项目登陆页面”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1. 搭建项目
工程方式搭建项目,请将测试需要用的后台web服务程序事先准备好。
1.1 使用vue-cli创建项目
在命令行,到自己的vue工程存放的目录,运行一下命令,前提是vue-cli先安装好。
vue init webpack vuepro
1.2 通过npm安装element-ui
npm install element-ui -S
1.3 导入组件
打开 src目录下的main.js,该文件是项目的入口文件,所以在这里导入,其他组件均可使用,不用再导入。
import Vue from 'vue'//新添import ElementUI from 'element-ui' //新增import 'element-ui/lib/theme-chalk/index.css'//新增Vue.use(ElementUI)2 创建登录页面
2.1 创建登录组件
1) 新建views目录,在目录上右击,选择新建vue(简单模块)创建Login
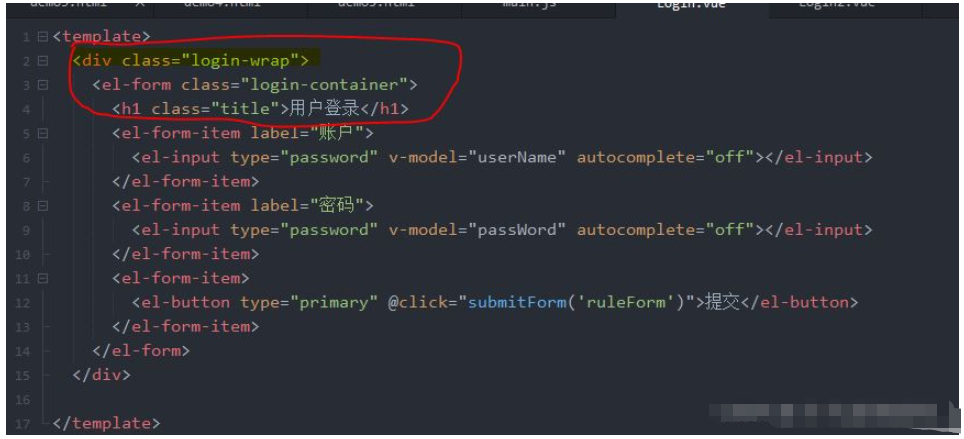
<template></template><script></script><style></style>2)在element-ui组件,在form组件中找到与登录页面类似的组件,拷贝代码到刚新建的Login组件中,修改为自己需要的登录页面,页面包含:账户,密码, 提交按钮
<template> <div> <el-form > <el-form-item label="账户" > <el-input type="password" v-model="userName" autocomplete="off"></el-input> </el-form-item> <el-form-item label="密码" > <el-input type="password" v-model="passWord" autocomplete="off"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('ruleForm')">提交</el-button> </el-form-item> </el-form> </div></template><script> export default { name: 'Login', data: function() { return { userName: null, passWord: null, } }, methods: { submitForm: function() { console.log("fdfdd"); } } }</script><style></style>2.2 引入css(css.txt)
按照css.txt中的说明进行引入,用于控制样式,加入样式

base64编码:基于64个可打印字符来表示二进制数据,用于传输8Bit字节代码,可用于在HTTP环境下传递较长的标识信息。采用Base64编码具有不可读性,需要解码后才能阅读。
2.3 配置路由
router/index.js
import Vue from 'vue'import Router from 'vue-router'import HelloWorld from '@/components/HelloWorld'//首先导入组件import Login from '@/views/Login'Vue.use(Router)export default new Router({ routes: [ { //配置路由,根路径访问Login组件 path: '/', name: 'Login', component: Login } ]})2.4 在Login组件中将提交按键调整为100%宽度
<el-button type="primary" @click="submitForm('ruleForm')" >提交</el-button>2.5 运行效果
在项目目录,运行一下命令,启动服务:
npm run dev
界面效果:

3. 后台交互
3.1 引入axios
axios是vue2提倡使用的轻量版的ajax。它是基于promise的HTTP库。它会从浏览器中创建XMLHttpRequests,与Vue配合使用非常好。
vue.js有著名的全家桶系列:vue-router,vuex, vue-resource,再加上构建工具vue-cli,就是一个完整的vue项目的核心构成。其中vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应,但在vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios
3.2 axios/qs/vue-axios安装与使用
注:qs.js它是一个url参数转化的js库。用法就两个:
var obj = qs.parse('a=b&c=d'); //将URL解析成对象的形式:{a:'b',c:'d'}var str = qs.stringify(obj); //将对象 序列化成URL的形式,以&进行拼接:a=b&c=d'vue-axios是在axios基础上扩展的插件,在Vue.prototype原型上扩展了$http等属性,可以更加方便的使用axios
3.2.1 安装axios
npm install axios -S
2)在Login组件中导入axios
import axios from 'axios' export default { ......3.2.2 发送get请求
在提交按钮的监听函数中加入发送get请求的代码:
//请求url,需要保证服务可用let url = 'http://localhost:8080/webserver/userMsg/userAction!login.action';//注意数据是保存到json对象的params属性axios.get(url, { params: { userNo: this.userNo, userPwd: this.userPwd }}).then(function(response) { console.log(response);}).catch(function(error) { console.log(error);});请注意下面图上的错误信息,请求发生了跨域错误问题:

跨域请求问题:因为我们采用的是前后端分离的方式进行开发,前端和后端分别泡在不同的服务器上,基于安全性考虑,浏览器有同源策略,所以出现了跨域问题。 同源策略[same origin policy]是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。 同源策略是浏览器安全的基石。
4)跨域问题的处理
在filter中处理跨域问题,关键代码:
// Access-Control-Allow-Origin就是我们需要设置的域名// Access-Control-Allow-Headers跨域允许包含的头。// Access-Control-Allow-Methods是允许的请求方式httpResponse.setHeader("Access-Control-Allow-Origin", "*");// *,任何域名httpResponse.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");httpResponse.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, DELETE");filterChain.doFilter(servletRequest, servletResponse);在课件资料中提供了CorsFilter,配置到web.xml中,对所以请求进行拦截处理,可解决跨域问题。注意:请配置在struts中央控制器之前
3.2.3 发送post请求
//注意数据是直接保存到json对象axios.post(url, { userNo: 'admin', userPwd: '123'}).then(function(response) { console.log(response);}).catch(function(error) { console.log(error);});输入的测试账号和密码均正确,使用get发送请求获取的响应为“密码正确”,但post方式发送的请求获取的响应为“密码不正确”!原因分析:通过观察控制台可以发现,post发送请求时,请求参数是以json格式通过request payload进行传送的,的struts的并没有处理这种方式传递的参数(起码是我们使用的struts版本),所以传递到服务器的参数并没有得到有效的解析。
问题处理:
第一种方式: 在服务端编码实现request payload参数解析。在BaseAction中加入一个方法,该方法从request payload中获取json数据,并转化为指定的类。
public Object getRequestBody(Class clazz) { BufferedReader br; HttpServletRequest request = ServletActionContext.getRequest(); try { br = request.getReader(); String str, aStr = ""; while((str = br.readLine()) != null){ aStr += str; } System.out.println(aStr); Object obj = JSONObject.parseObject(aStr, clazz); return obj; } catch (IOException e) { throw new RuntimeException("获取请求参数异常: " + e); } }获取参数时调用该方法获取
User user = (User)this.getRequestBody(User.class);第二种方式:使用qs.js库,将{a:'b',c:'d'}转换成'a=b&c=d'。
1) 安装qs和vue-axios
npm install qs -S
npm install vue-axios -S
安装成功后会在package.json中“dependencies”中会看到安装的新库。
在提交请求时使用qs对json对象进行转换
//注意数据是直接保存到json对象let params = { userNo: 'admin', userPwd: '123'};//参数格式转换let paramStr = qs.stringify(params);console.log(paramStr);//提交时使用转换之后的参数axios.post(url, paramStr).then(function(response) { console.log(response);}).catch(function(error) { console.log(error);});观察控制台中的输出,已经将json格式转化为&连接的格式。查看返回结果是否是预期值。
3.2.4 简化axios使用
为简化axios使用,还可以使用axios全局配置及拦截器 1) 安装vue-axios
npm install vue-axios -S
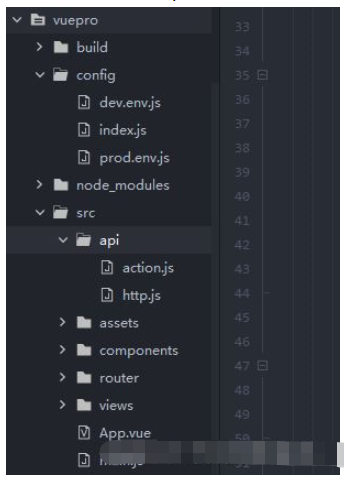
2) 将随课件提供的api目录考到src根路径下

现在可以将在Login组件中的导入axios和qs语句删除, action.js和http.js的配置详见代码中的注释。 3)将action中的配置修改为自己的后台服务配置
export default {'SERVER': 'http://localhost:8080/webserver', //服务器'SYSTEM_USER_DOLOGIN': '/userMsg/userAction!login.action', //登陆'SYSTEM_USER_DOREG': '/userAction.action', //注册 //获取完整的请求地址'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用return this.SERVER + this[k];}}4)配置main.js
import Vue from 'vue'//vue项目对axios的全局配置(增加配置)import axios from '@/api/http'import VueAxios from 'vue-axios'Vue.use(VueAxios,axios)......5) 在提交时不需要手动处理转换,全局配置进行转换。
//修改url的获取方式,url已经配置在了action.js中,这里只要指定action路径//服务地址和服务上下文已经在http.js中设置了axios.defaults.baseURL,//axios会根据配置自动获取。let url = this.axios.urls.SYSTEM_USER_DOLOGIN;this.axios.post(url, params).then(resp => { console.log(resp);}).catch(resp => {});到此,关于“怎么使用vue cli实现项目登陆页面”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!




