
文章目录
前言
文件的上传和下载是项目开发中非常常见的功能,例如图片、邮件附件的上传与下载,下载与上传音频、视频等。
1. 文件上传
1.1 文件上传介绍
文件上传是通过表单的形式提交给服务器的,因此,实现文件的上传,就需要一个提供上传的表单,而这个表单则必须满足以下三个条件。
- form表单的method属性为post
- form表单的enctype属性为multipart/form-data
- 使用
为文件上传输入框
示例代码如下:
<form action="${pageContext.request.contextPath}/fileUpload" method="post" enctype="multipart/form-data"> <input type="file" name="photo" multiple> <input type="submit" value="上传"/></form>注意:使用 multiple 属性,则可以同时选择多个文件上传。
enctype=multipart/form-data:该属性表明发送的请求体的内容是多表单元素的,通俗点讲,就是有各种各样的数据,可能有二进制数据,也可能有表单数据。当使用该属性时,浏览器就会采用二进制流的方式来处理表单数据,服务器端就会对文件上传的请求进行解析处理。
1.2 文件上传实现
1.2.1 添加依赖
Spring NVC 的文件上传需要依赖Apache Commons FileUpload的组件,即需要添加支持文件上传的依赖。
<dependency> <groupId>commons-fileuploadgroupId> <artifactId>commons-fileuploadartifactId> <version>1.3.3version>dependency>1.2.2 配置上传解析器
Spring MVC 为文件的上传提供了直接的支持,而这个支持是通过MultipartResolver对象实现。MultipartResolver是一个接口,需要他的实现类CommonsMultipartResolver来完成文件上传。而在Spring MVC中使用该对象,只需在配置文件中定义一个MultipartResolver接口的Bean即可。
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <property name="defaultEncoding" value="UTF-8"/>bean>注意: 配置CommonsMultipartResolver时必须指定该bean的id为multipartResolver。
MultipartResolver的属性:
| 属性名 | 作用 |
|---|---|
| maxUploadSize | 上传文件的最大长度 |
| maxInMemorySize | 缓存中的最大尺寸 |
| resolveLazily | 推迟文件解析 |
| defaultEncoding | 默认编码格式 |
1.2.3 通过表单上传
<form action="${pageContext.request.contextPath}/fileUpload" method="post" enctype="multipart/form-data"> <input type="file" name="photo" multiple> <input type="submit" value="上传"/>form>1.2.4 创建控制器类
@Controllerpublic class FileUploadController { @RequestMapping("/fileUpload") public String testFileUpload(MultipartFile photo, HttpSession session) throws IOException { String filename = photo.getOriginalFilename(); ServletContext servletContext = session.getServletContext(); String realPath = servletContext.getRealPath("photo"); File file = new File(realPath); //判断realPath对应的路径是否存在 if (!file.exists()){ //不存在就创建 file.mkdir(); } String finalPath = realPath + File.separator + filename; photo.transferTo(new File(finalPath)); return "success"; }}- 文件上传位置:

1.2.5 上传演示

查看上传结果,可以看到上传成功了!!!

2. 文件下载
2.1文件下载的实现
文件下载就是将文件服务器中的文件下载到本地。
2.1.1 客服端创建超链接
需要先在文件下载目录中添加一个a.jpg文件
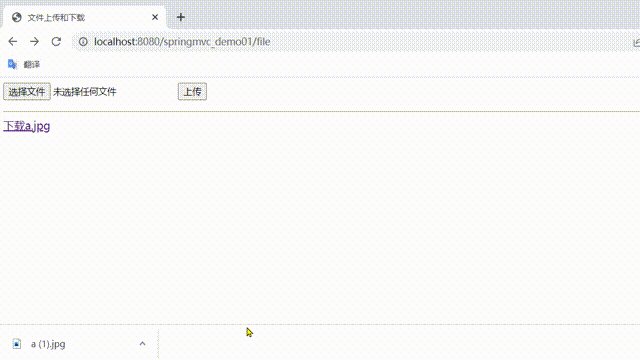
<a href="${pageContext.request.contextPath}/fileDownload">下载a.jpg</a>2.1.2 创建控制器类
使用Spring MVC提供的文件下载方法进行文件下载,Spring MVC为我们提供了一个ResponseEntity类型的对象来实现文件的下载。
@Controllerpublic class FileDownloadController { @RequestMapping("/fileDownload") public ResponseEntity<byte[]> testFileDownload(HttpSession session) throws IOException { //获取ServletContext对象 ServletContext servletContext = session.getServletContext(); //文件的真实路径 String realPath = servletContext.getRealPath("static/img/a.jpg"); //创建输入流 InputStream inputStream = new FileInputStream(realPath); //创建字节数组 byte[] bytes = new byte[inputStream.available()]; //将流读到字节数组中 inputStream.read(bytes); //创建HttpHeaders对象,设置响应头信息 MultiValueMap<String,String> headers = new HttpHeaders(); //设置下载方式和下载文件的名称 attachment表示以附件的形式下载 headers.add("Content-Disposition","attachment;filename=a.jpg"); //设置响应状态码 HttpStatus status = HttpStatus.OK; //创建ResponseEntity对象 ResponseEntity<byte[]> responseEntity = new ResponseEntity<>(bytes,headers,status); //关闭输入流 inputStream.close(); return responseEntity; }}2.1.3 下载演示
可以看到跟我们平时下载文件是一样的。

来源地址:https://blog.csdn.net/weixin_52986315/article/details/124851322




