这篇文章主要介绍“React中如何使用scss”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“React中如何使用scss”文章能帮助大家解决问题。
React中使用scss
首先导入node-sass npm i node-sass -D
编写样式文件header.scss, header.module.scss 两个样式文件一样,只是文件名不同
.header-box { display: flex; div { font-size: 60px; }}导入样式文件import './styles/header.scss'
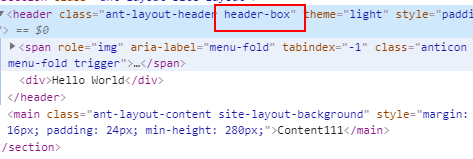
import React from 'react'import from './styles/header.module.scss'export default class HeaderDom extends React.Component { constructor() { super() } render() { return ( <div className='header-box'> <div>Hello World</div> </div> ) }}结果

React 中使用scss加上scoped 导入样式文件
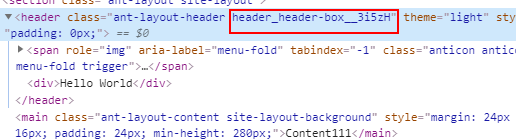
import headerStyle from './styles/header.module.scss'import React from 'react'import headerStyle from './styles/header.module.scss'export default class HeaderDom extends React.Component { constructor() { super() console.log(headerStyle) } render() { return ( <div className={ headerStyle['header-box']}> <div>Hello World</div> </div> ) }}结果 在普通的样式上面添加了唯一值

React中写scss样式
写样式
最外层写.root类名
里面有:global包裹
再写具体的类型 写具体的样式
.root { height: 100%; :global { .content { position: relative; z-index: 1; height: 100%; }}使用样式
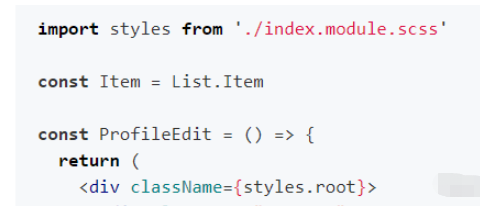
先引入样式文件import styles from './index.module.scss'
最外层的div里面写className="styles.root"

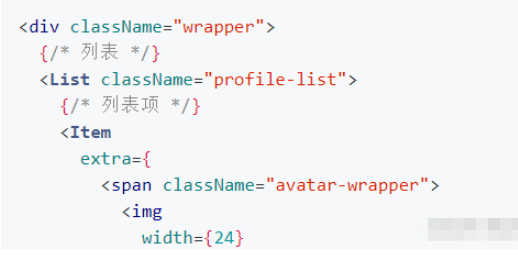
后面的类名写具体的类名就行
例子:

关于“React中如何使用scss”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网行业资讯频道,小编每天都会为大家更新不同的知识点。




