本篇内容介绍了“flutter底部弹出BottomSheet怎么实现”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
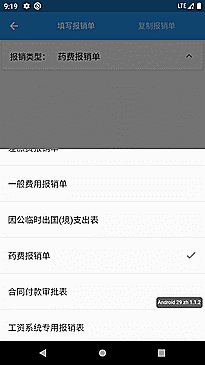
效果图:

ModalBottomSheet
这个ModalBottomSheet就是类似一个Dialog,有一个半透明的背景层,然后上面显示你自定义的内容。 用法非常简单,Flutter提供了一个showModalBottomSheet的方法弹出一个BottomSheet。
实现代码:
class AddExpense extends StatefulWidget { @override State<StatefulWidget> createState() => _AddExpensePage();}class _AddExpensePage extends State<AddExpense> { List<Search> typeList = List<Search>(); Search _search; bool _typeCheck = false; @override void initState() { // TODO: implement initState super.initState(); _loadType(); } @override Widget build(BuildContext context) { // TODO: implement build return Column( children: <Widget>[ Card( child: Row( children: <Widget>[ SizedBox( width: 16.0, ), Text('报销类型:', style: TextStyle(fontSize: 16)), Expanded( child: ListTile( title: Text( _search.code ?? "报销类型", ), trailing: _typeCheck ? Icon(Icons.keyboard_arrow_up) : Icon(Icons.keyboard_arrow_down), onTap: () { setState(() { _typeCheck = !_typeCheck; }); showModalBottomSheet( context: context, builder: (BuildContext context) { return ListView.separated( itemCount: typeList.length, separatorBuilder: (context, index) { return Divider(); }, itemBuilder: (context, index) { return ListTile( title: Text(typeList[index].code), trailing: Offstage( offstage: typeList[index].check ? false : true, child: Icon(Icons.check), ), onTap: () { for (int i = 0; i < typeList.length; i++) { i != index ? typeList[i].check = false : typeList[i].check = true; } _search = typeList[index]; Navigator.pop(context); }, ); }, ); }, ).then((val) { setState(() { _typeCheck = !_typeCheck; }); }); }, ), ) ], ), ), ], ); } void _loadType() { String jsonData = '[{"code":"差旅费报销单","check":true},{"code":"一般费用报销单","check":false},{"code":"因公临时出国(境)支出表","check":false},{"code":"药费报销单","check":false},{"code":"合同付款审批表","check":false},{"code":"工资系统专用报销表","check":false}]'; List<dynamic> list = json.decode(jsonData); list.forEach((element) { Search search = Search.fromJson(element); if (search.check) { setState(() { _search = search; }); } typeList.add(search); }); }}“flutter底部弹出BottomSheet怎么实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!




